API GatewayのゲートウェイレスポンスをCloudFormationで設定する方法

 いずみ
いずみこんな悩みを解決できる記事を書きました!
僕は現役フリーランスエンジニア(歴10年)で、資格は13個保有しています。
結論、API GatewayのゲートウェイレスポンスをCloudFormationで設定するのは非常に簡単です。
具体的なソースコードを載せているので安心してくださいね。


本記事を読めば、API GatewayのゲートウェイレスポンスをCloudFormationで設定する方法が理解できるので早速見ていきましょう。



すぐ読み終わるので、ぜひ最後まで読んでくださいね♪
| 【当サイト】おすすめフリーランスエージェント3選 | |||
|---|---|---|---|
| エージェント | 評価 | ポイント | 公式サイト |
レバテックフリーランス | 5.0 | 業界最大級のエージェント。 高単価案件が豊富。 | 公式 |
Midworks | 4.8 | 満足度調査で 3年連続3冠を達成。 | 公式 |
ITプロパートナーズ | 4.6 | 週2〜3向けの案件が豊富。 | 公式 |
ゲートウェイレスポンスをCloudFormationで設定する方法
早速ですが、ゲートウェイレスポンスをCloudFormationで設定する方法を解説します。
AWSTemplateFormatVersion: 2010-09-09
Resources:
RestApi:
Type: AWS::ApiGateway::RestApi
Properties:
Name: hello-world
GatewayResponse:
Type: AWS::ApiGateway::GatewayResponse
Properties:
ResponseParameters:
gatewayresponse.header.Access-Control-Allow-Origin: "'*'"
ResponseType: EXPIRED_TOKEN
RestApiId: !Ref RestApi
StatusCode: '403'yamlファイルを用意します。



今回は、hello-worldというAPI Gatewayにゲートウェイレスポンスの設定を追加します。
EXPIRED_TOKEN(期限切れのトークン)のレスポンスヘッダに「Access-Control-Allow-Origin」を設定します。


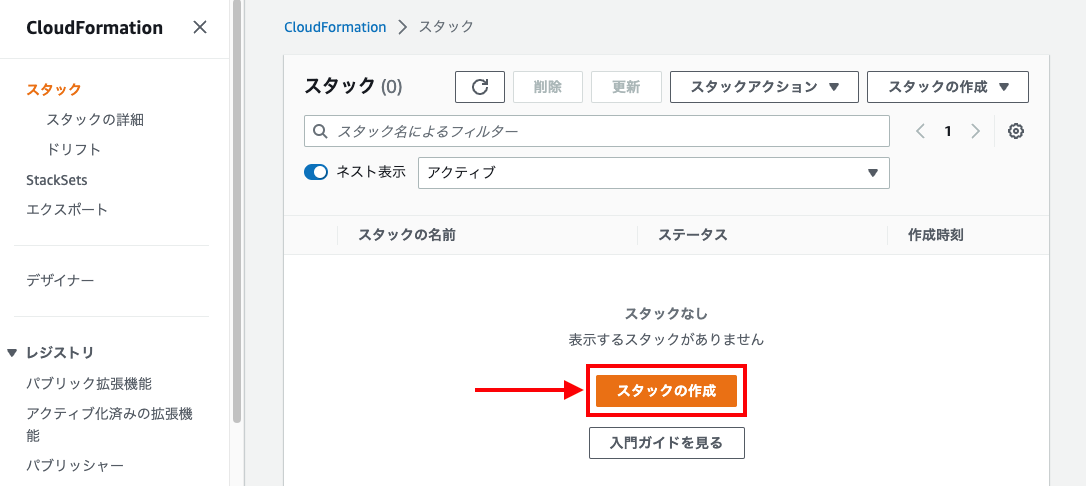
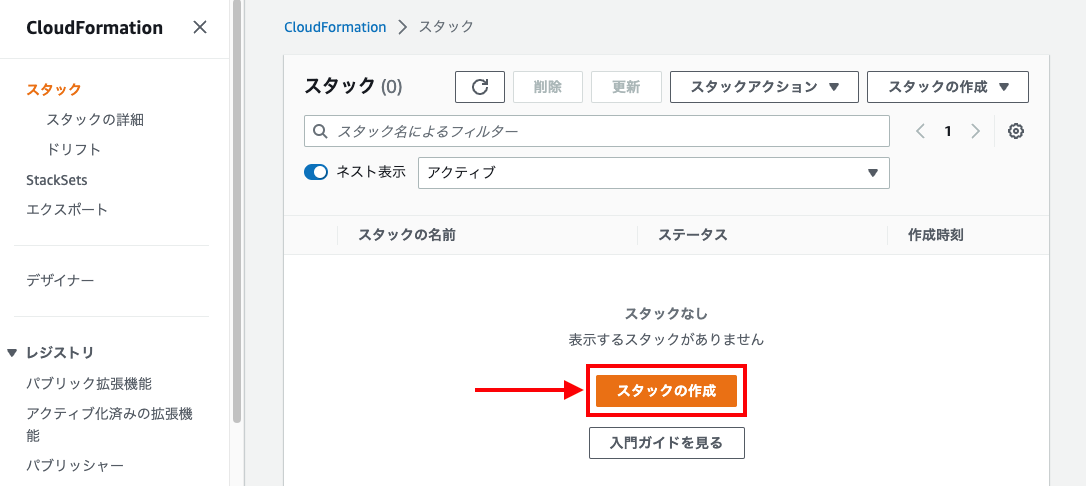
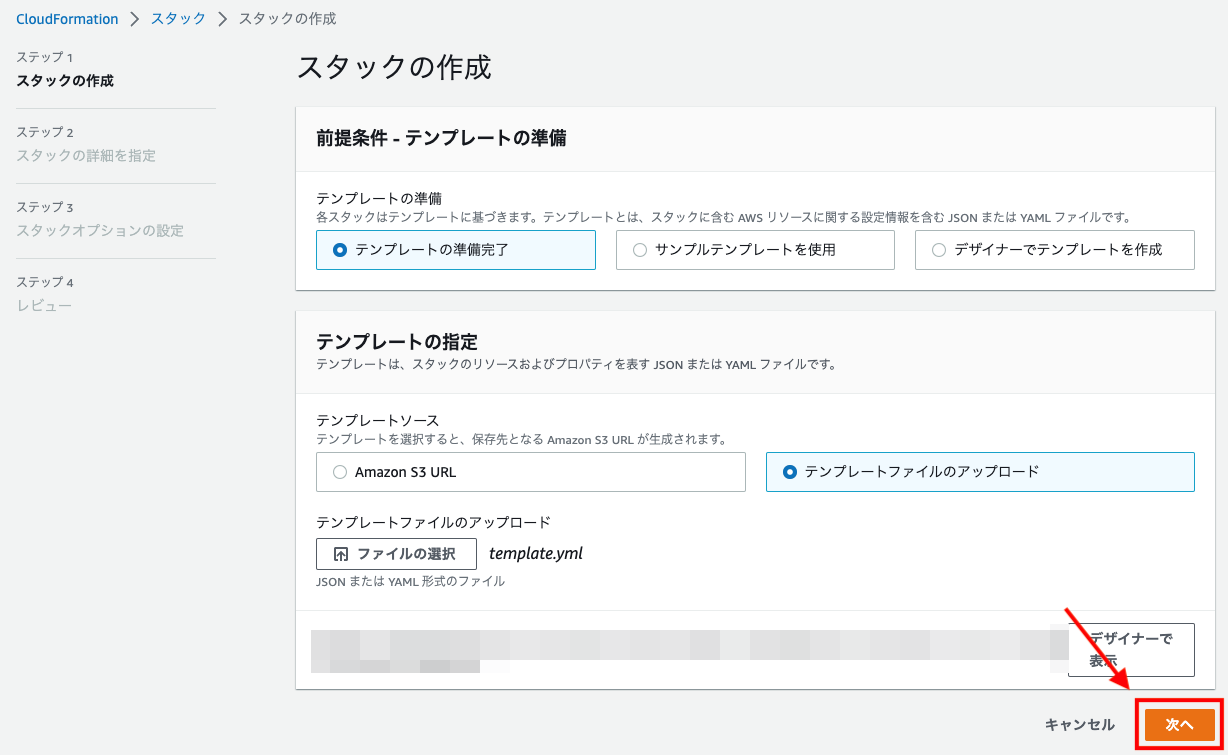
CloudFormationを開き、スタックの作成をクリックします。


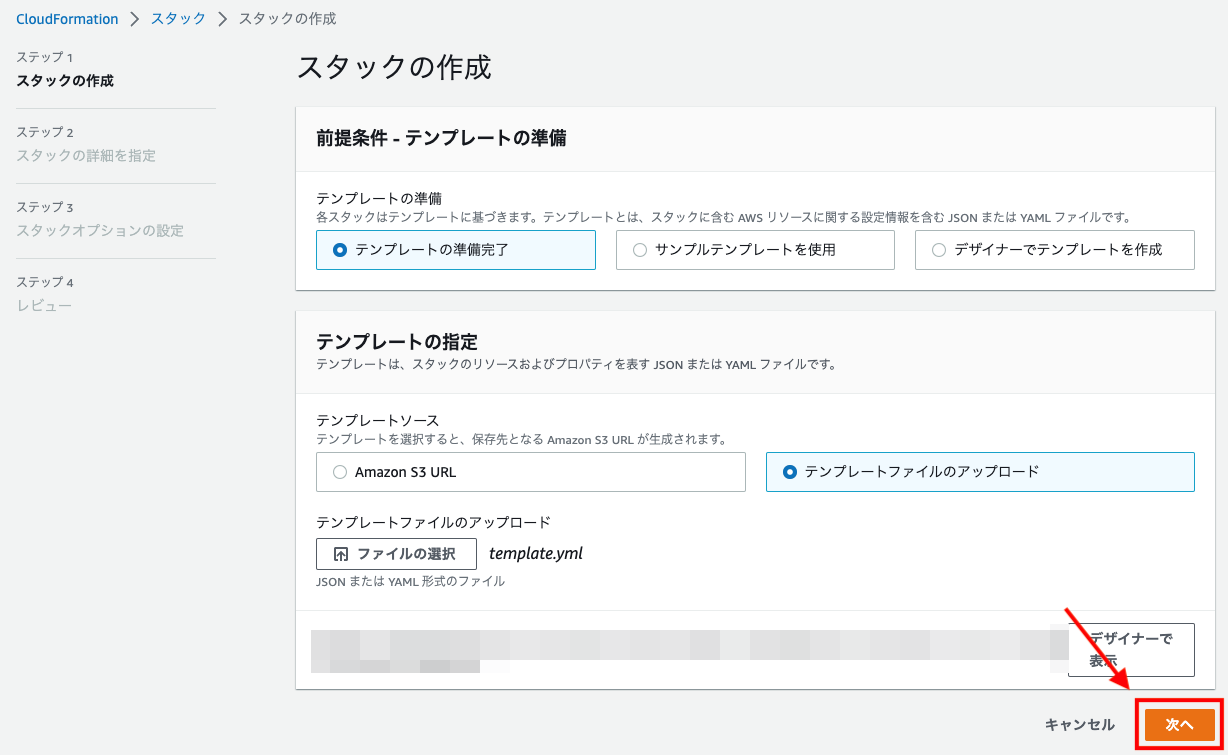
先ほど作成したyamlファイルをアップロードし、次へをクリックします。


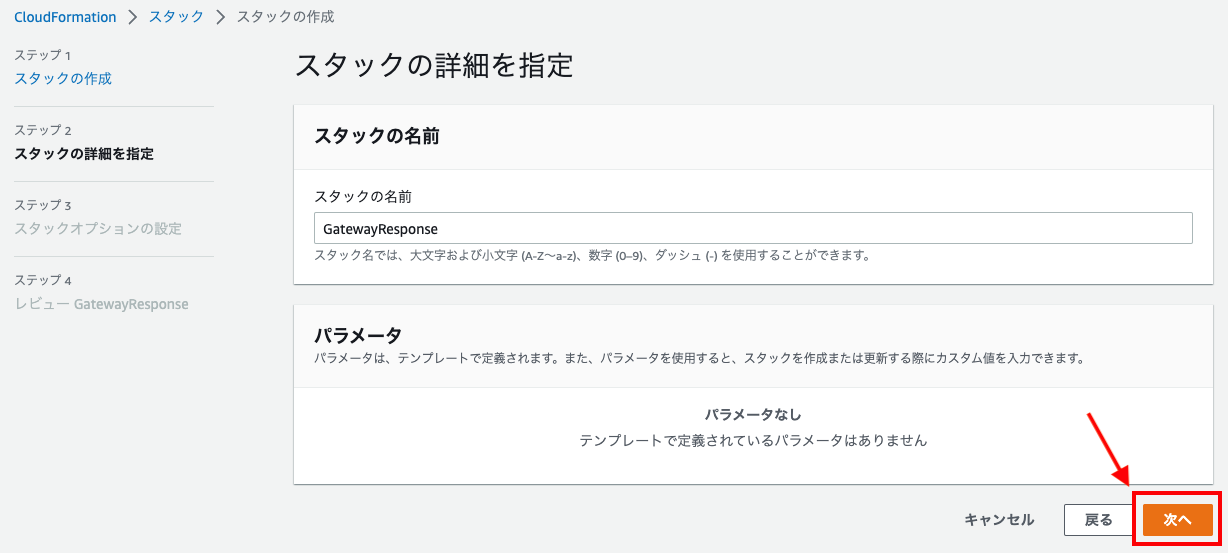
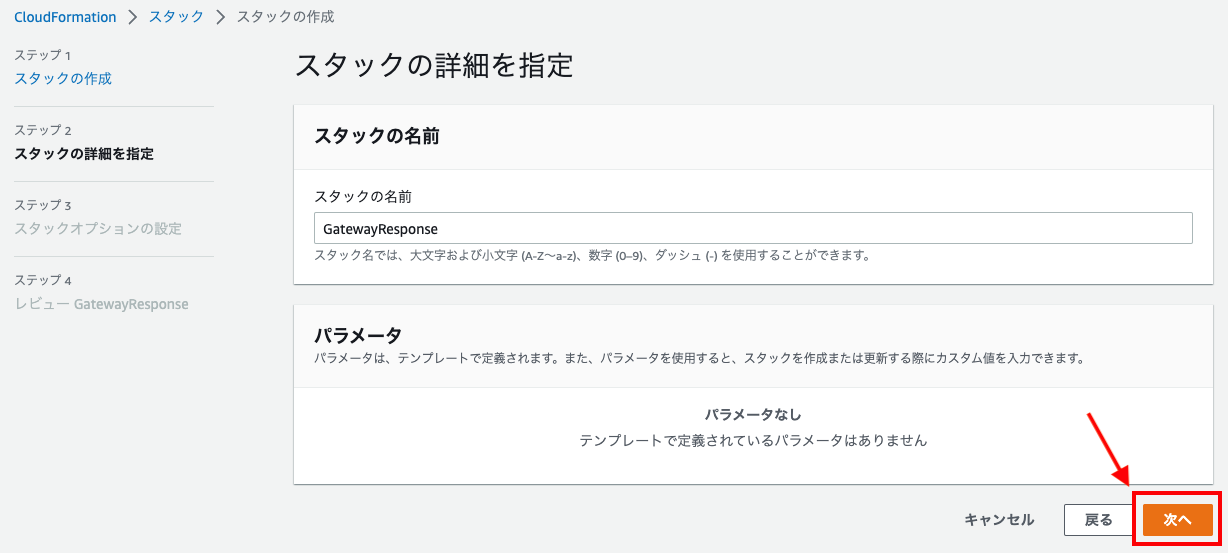
スタックの名前を入力し、次へをクリックします。


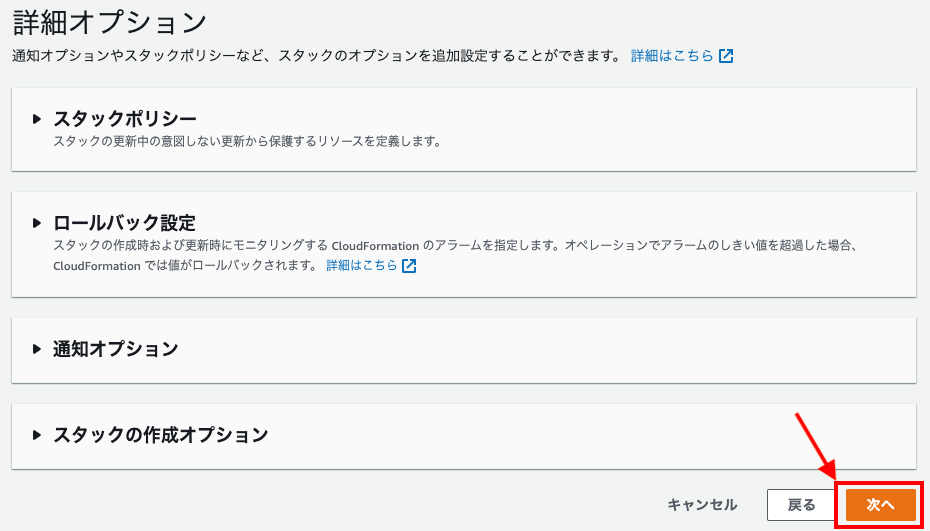
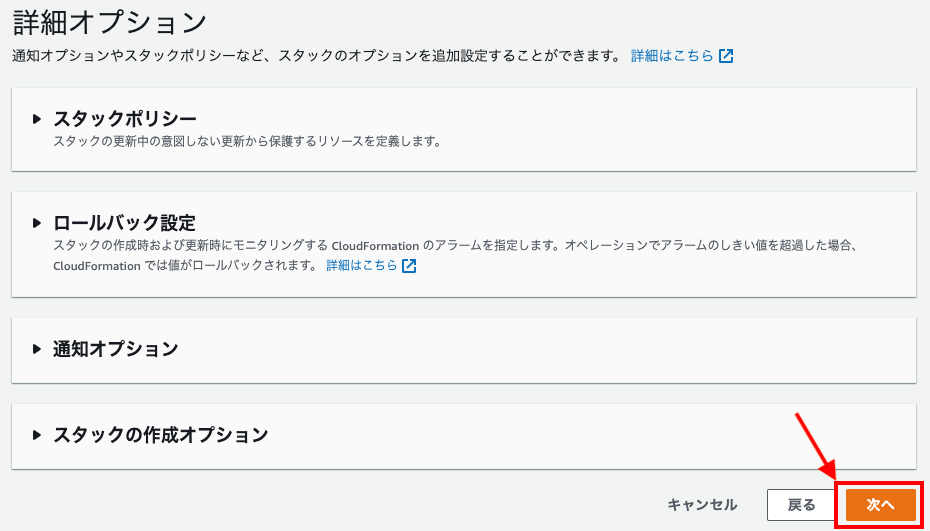
デフォルトのまま、次へをクリックします。


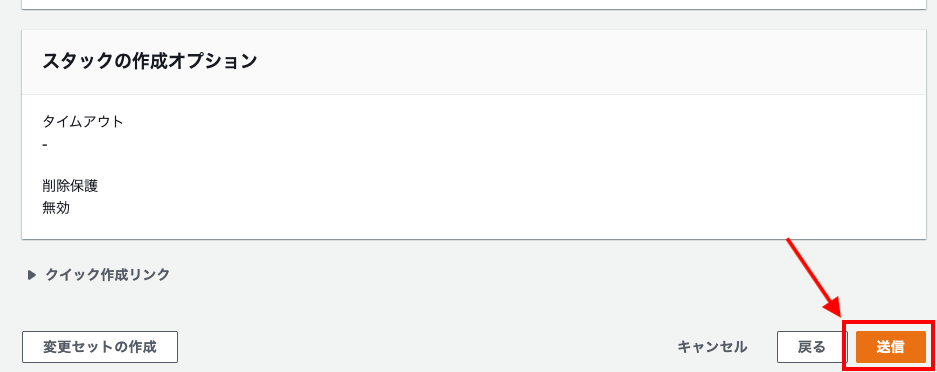
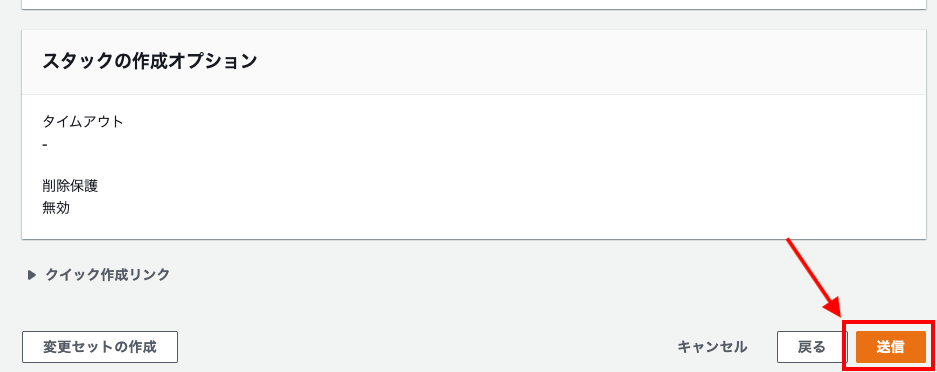
デフォルトのまま、送信をクリックします。


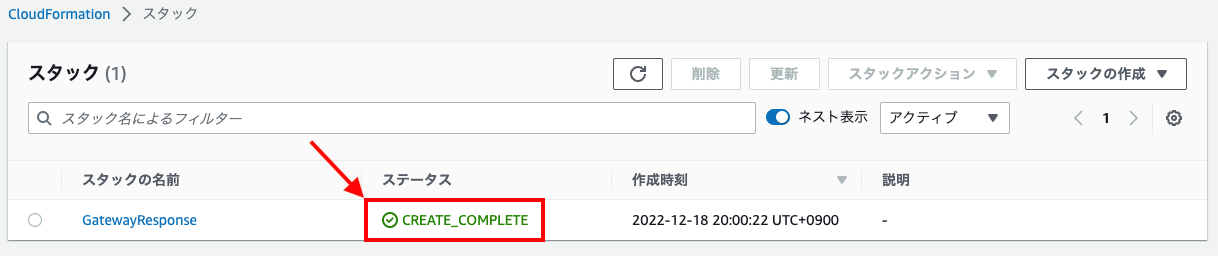
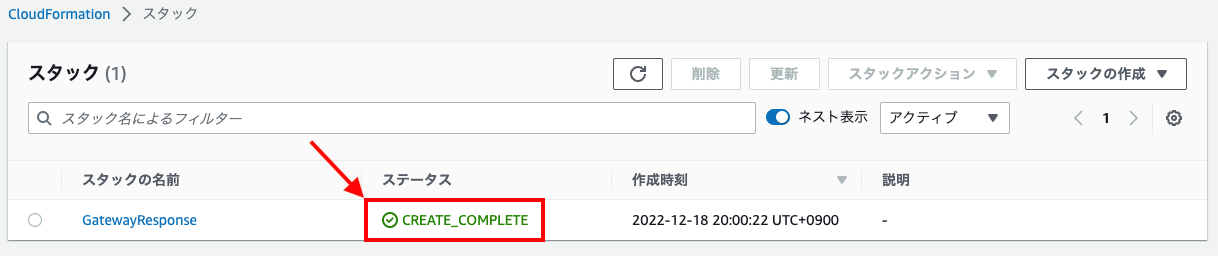
スタックのステータスが「CREATE_COMPLETE」になればOKです。


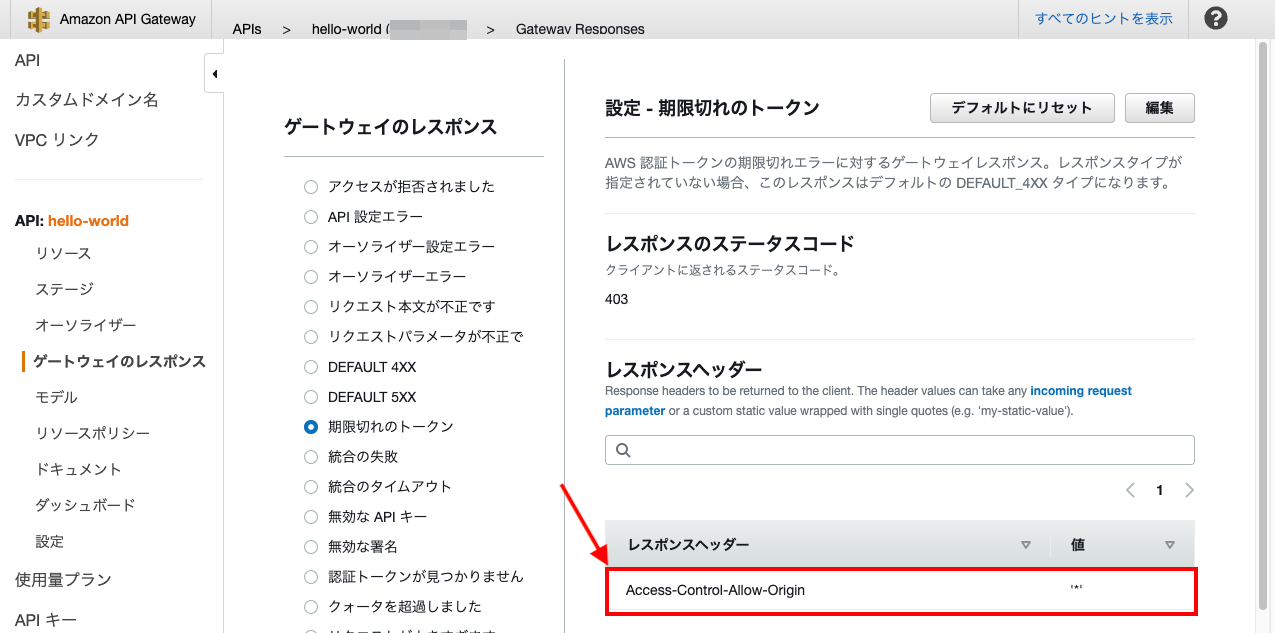
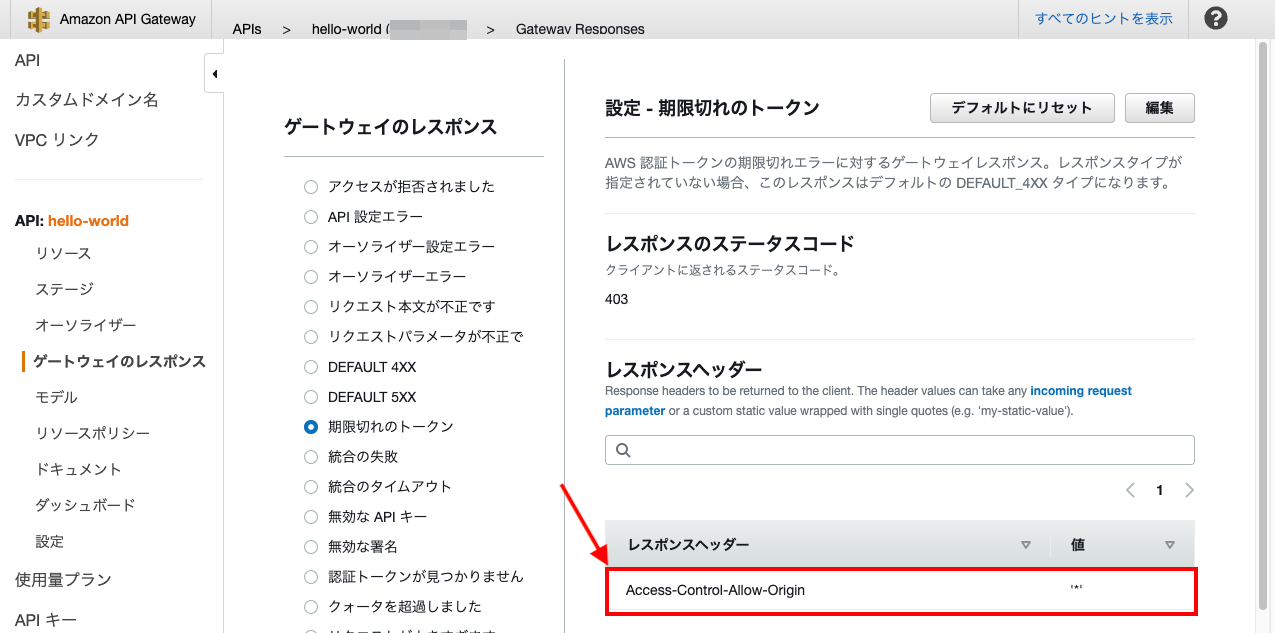
API Gatewayのゲートウェイレスポンスにレスポンスヘッダが設定されていれば完了です。



簡単でしたね。
ゲートウェイレスポンスのレスポンスタイプ
ゲートウェイレスポンスのレスポンスタイプ(responseType)は以下になります。
- DEFAULT_4XX
- DEFAULT_5XX
- RESOURCE_NOT_FOUND
- UNAUTHORIZED
- INVALID_API_KEY
- ACCESS_DENIED
- AUTHORIZER_FAILURE
- AUTHORIZER_CONFIGURATION_ERROR
- INVALID_SIGNATURE
- EXPIRED_TOKEN
- MISSING_AUTHENTICATION_TOKEN
- INTEGRATION_FAILURE
- INTEGRATION_TIMEOUT
- API_CONFIGURATION_ERROR
- UNSUPPORTED_MEDIA_TYPE
- BAD_REQUEST_PARAMETERS
- BAD_REQUEST_BODY
- REQUEST_TOO_LARGE
- THROTTLED
- QUOTA_EXCEEDED
| 【当サイト】おすすめフリーランスエージェント3選 | |||
|---|---|---|---|
| エージェント | 評価 | ポイント | 公式サイト |
レバテックフリーランス | 5.0 | 業界最大級のエージェント。 高単価案件が豊富。 | 公式 |
Midworks | 4.8 | 満足度調査で 3年連続3冠を達成。 | 公式 |
ITプロパートナーズ | 4.6 | 週2〜3向けの案件が豊富。 | 公式 |
【厳選】フリーランスエンジニアにおすすめなエージェント3選


フリーランスエンジニアになるにはエージェントから案件をもらう必要があります。
僕が実際に利用しているおすすめエージェントを紹介しますね。



エージェントは必ず複数登録してください。
担当者によっては「全然案件紹介してくれない…」みたいなこともあるので…
僕は実際に5つのエージェントを使い回していますよ。
フリーランスを始めるなら「レバテックフリーランス


- 業界最大級の案件数。
- 業界トップクラスの高単価報酬、低マージン(平均年収862万円)。
- 案件参画中のフォローの充実。
※詳細は「【業界最大手】レバテックフリーランスとは?メリットや利用手順を解説!」を参照。
レバテックフリーランス
![]()
![]()
とにかく案件数が多いので、とりあえず登録しておけば間違いないエージェントです!



僕もはじめてフリーランスの案件を貰ったのはレバテックフリーランス
![]()
![]()
保有している案件数が多いので、業務経験がなくても何かしらの案件は紹介してもらえますよ(僕はJavaの経験3年でも案件を貰えました)。
手厚い保障を重視したいなら「Midworks


- 手厚い保障で正社員並みの安心感。
- 還元率60%超え&単価公開でクリアな契約。
- 給与保障制度(審査あり)。
Midworks
![]()
![]()
フリーランスを目指しているけど不安な方や保障を重視したい方におすすめです。



僕も何度か案件を紹介してもらいました。
自分のスキルに合った案件を紹介してもらえましたし、電話のやり取りも非常に丁寧でした。
週2〜3日の案件探しなら「ITプロパートナーズ


- IT案件に特化したフリーランスエージェント。
- 週2〜3日の案件が豊富。
- リモート案件が多く、直エンドなので単価も高い。
※詳細は「【週2・3案件】ITプロパートナーズとは?メリットや利用手順を解説!」を参照。
ITプロパートナーズ
![]()
![]()
週2〜3日から参画できる案件が豊富なので、起業したい人にもおすすめです。



週2〜3日の案件はある程度スキルがないと紹介してもらえない印象です。
とはいえ、週5の案件ももちろんありますし、僕が利用した時は迅速・丁寧に対応していただきました!
よくある質問
GatewayResponseの公式ドキュメントはありますか?
下記になります。
まとめ
今回は、API GatewayのゲートウェイレスポンスをCloudFormationで設定する方法について解説しました。
以下が本記事のまとめになります。



最後までお読みいただき、ありがとうございました!
| 【当サイト】おすすめフリーランスエージェント3選 | |||
|---|---|---|---|
| エージェント | 評価 | ポイント | 公式サイト |
レバテックフリーランス | 5.0 | 業界最大級のエージェント。 高単価案件が豊富。 | 公式 |
Midworks | 4.8 | 満足度調査で 3年連続3冠を達成。 | 公式 |
ITプロパートナーズ | 4.6 | 週2〜3向けの案件が豊富。 | 公式 |
- クソおすすめ本



海外のエンジニアがどういった思考で働いているかが理解できます。
海外に行く気はないけど海外エンジニアの動向が気になる雑魚エンジニアにおすすめです(本当におすすめな本しか紹介しないのでご安心を)。