【AWS Chalice】API GatewayにCognito認証を付ける方法

 いずみ
いずみこんな悩みを解決できる記事を書きました!
僕は現役フリーランスエンジニア(歴10年)で、資格は13個保有しています。
結論、ChaliceでAPI GatewayにCognito認証を付けるのは超簡単です。
具体的なソースコードを載せているので安心してくださいね。


本記事を読めば、ChaliceでAPI GatewayにCognito認証を付ける方法が理解できるので早速見ていきましょう。



すぐ読み終わるので、ぜひ最後まで読んでくださいね♪
| 【当サイト】おすすめフリーランスエージェント3選 | |||
|---|---|---|---|
| エージェント | 評価 | ポイント | 公式サイト |
レバテックフリーランス | 5.0 | 業界最大級のエージェント。 高単価案件が豊富。 | 公式 |
Midworks | 4.8 | 満足度調査で 3年連続3冠を達成。 | 公式 |
ITプロパートナーズ | 4.6 | 週2〜3向けの案件が豊富。 | 公式 |
ChaliceでAPI GatewayにCognito認証を付ける方法
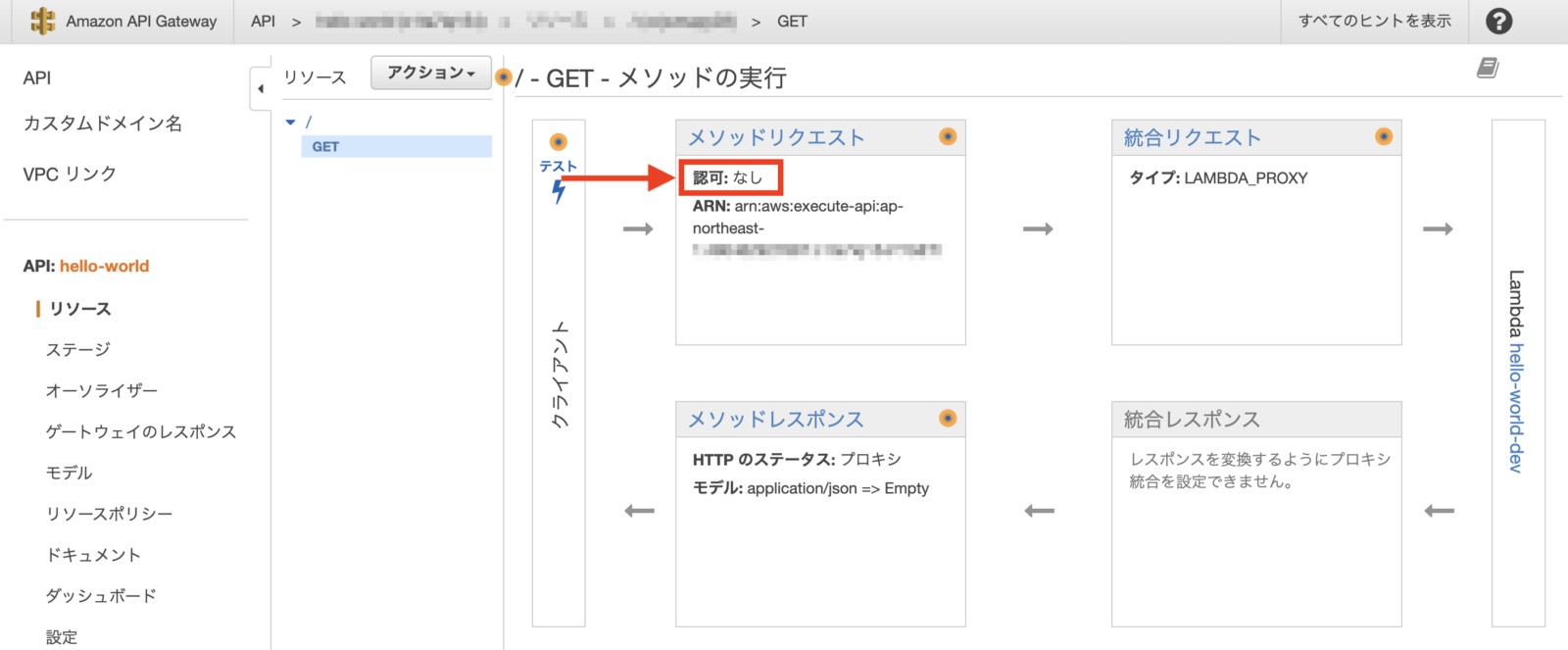
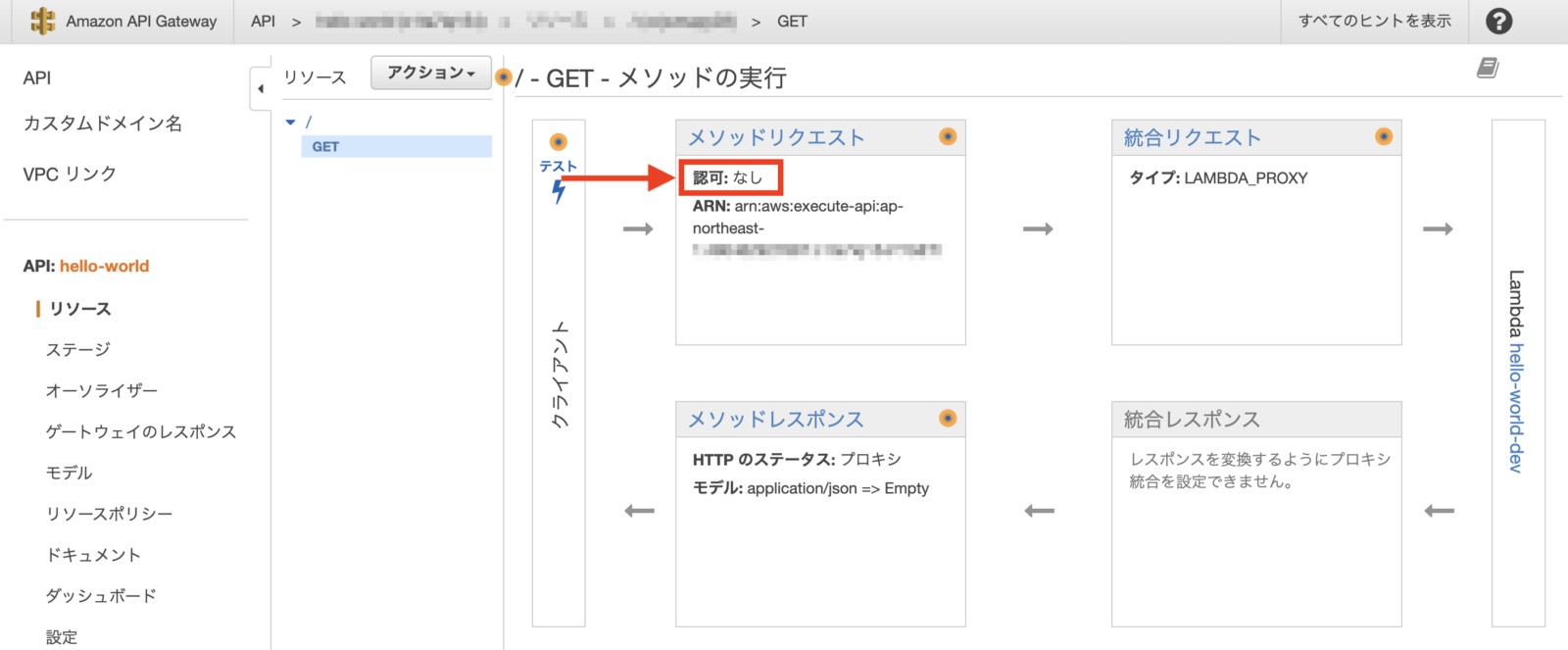
早速ですが、ChaliceでAPI GatewayにCognito認証を付けてみます。


認可は「なし」に設定されています。


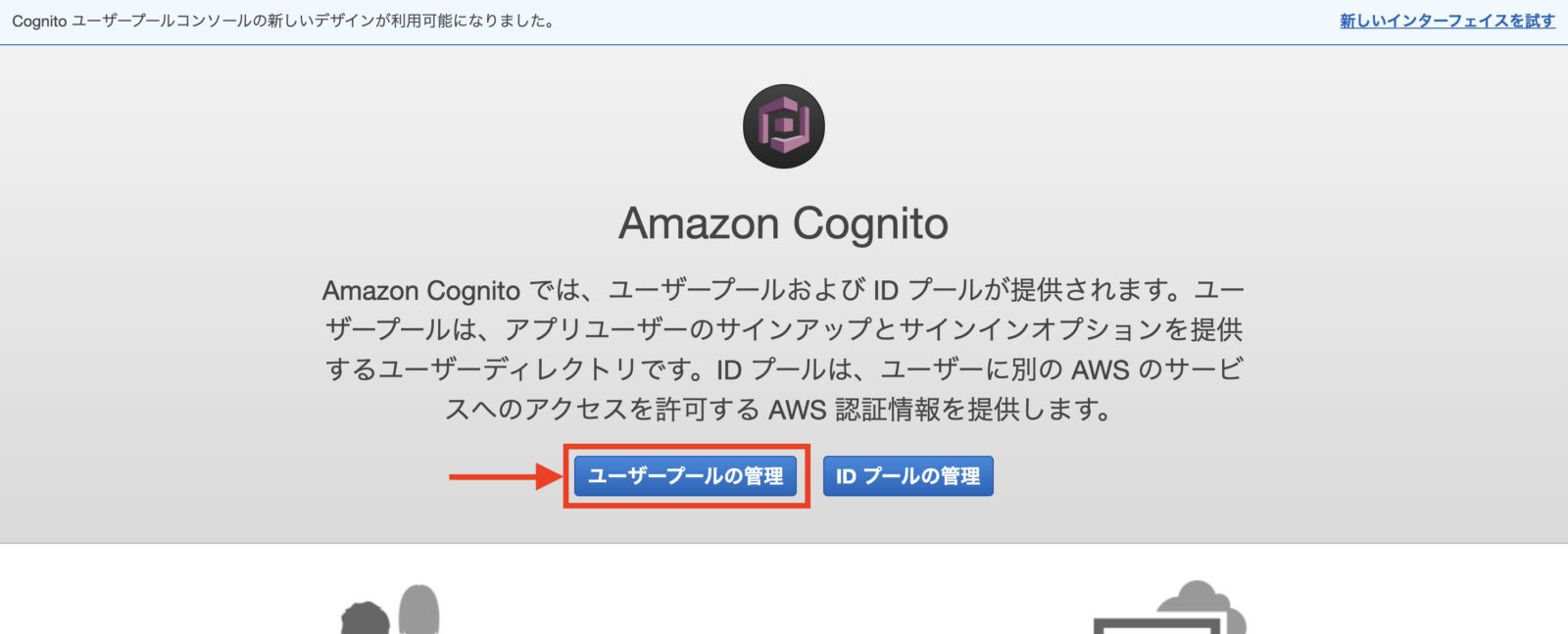
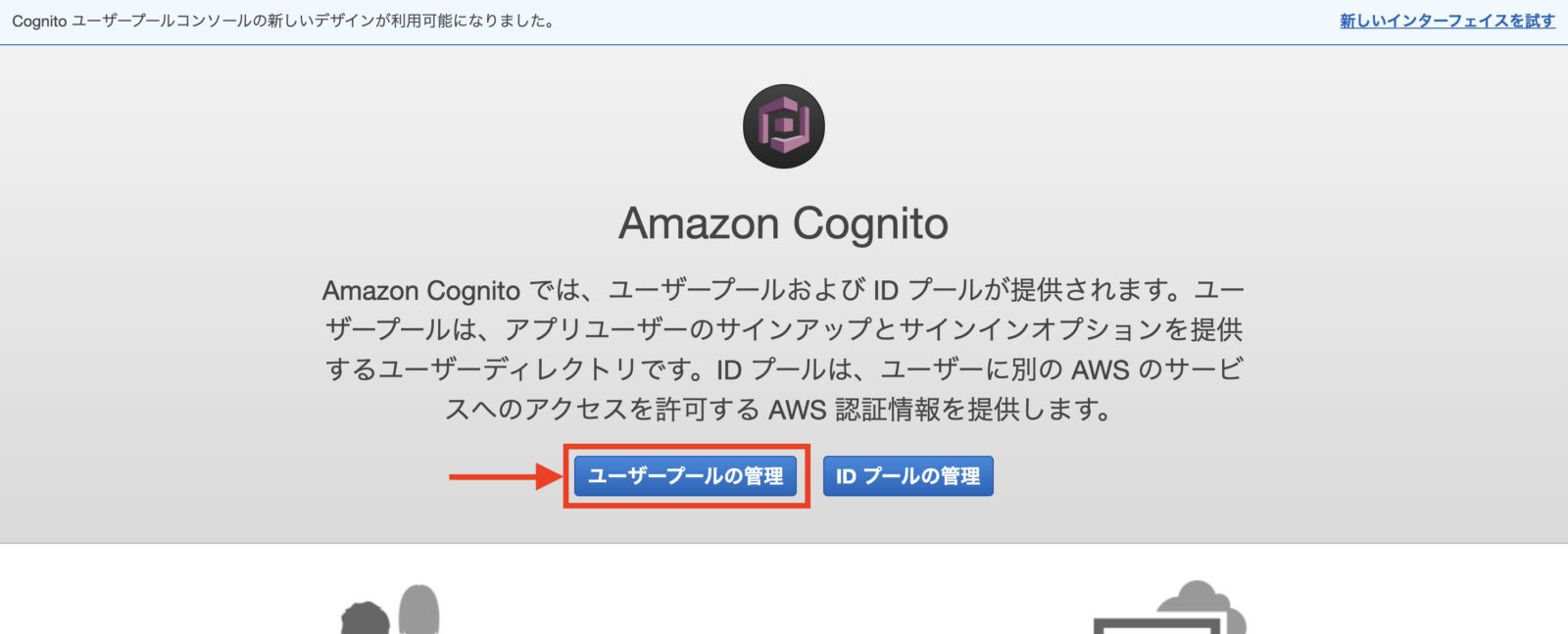
Cognitoを開き、ユーザープールの管理をクリックします。


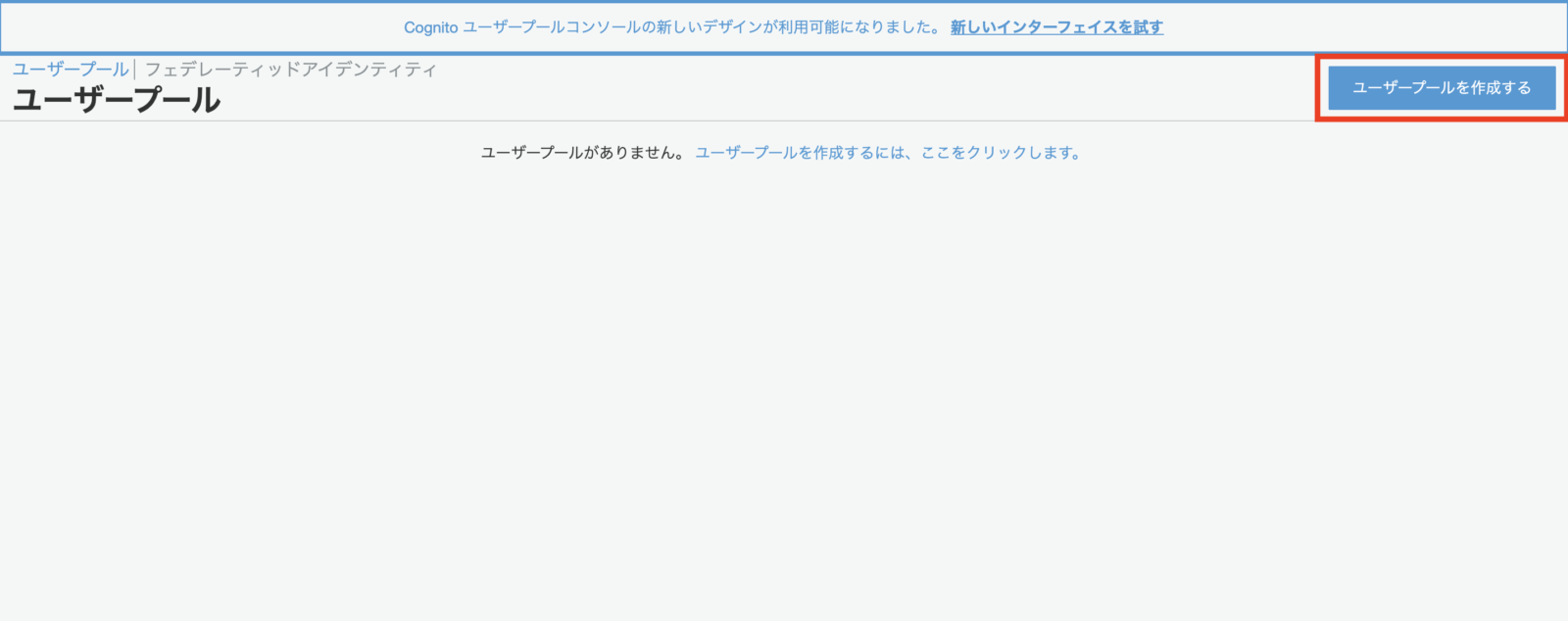
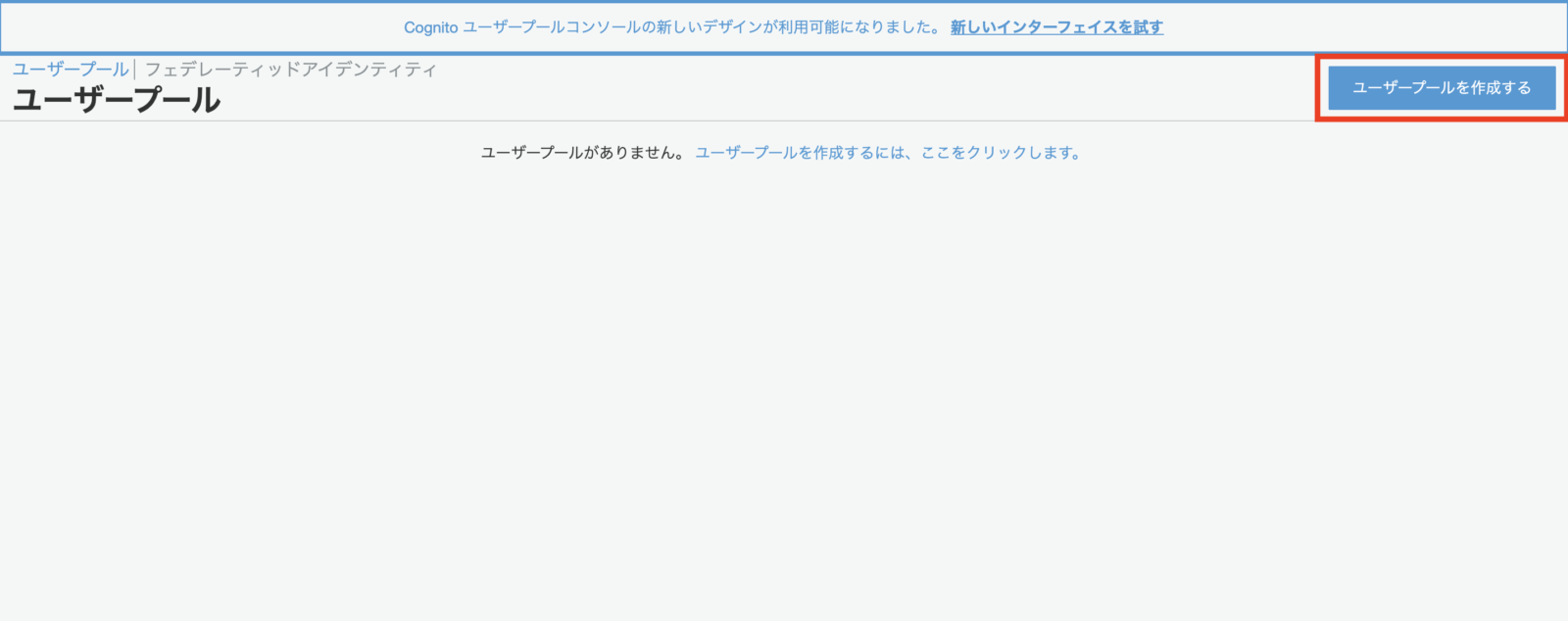
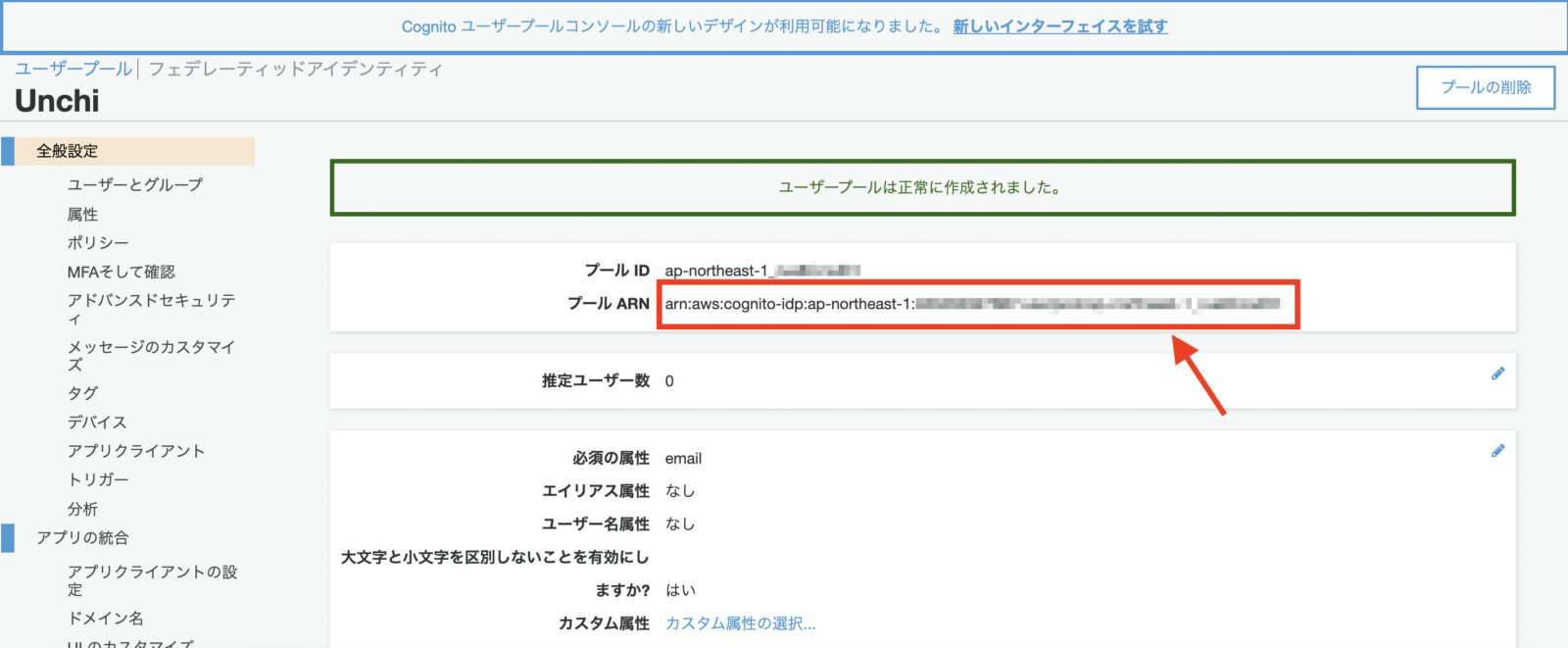
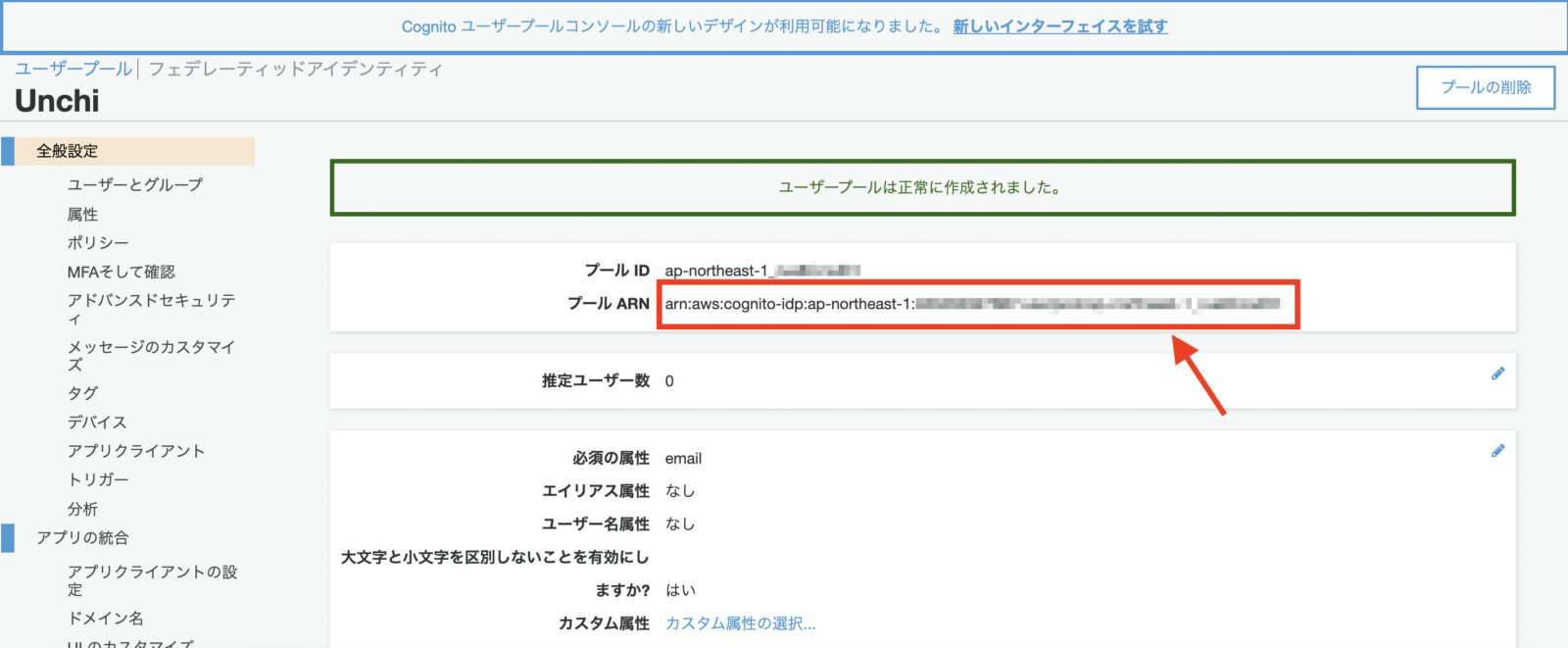
ユーザープールを作成するをクリックします。



これ以降はステップ通りにポチポチするだけなので割愛します。


プールARNをコピーします。
from chalice import Chalice, CognitoUserPoolAuthorizer
app = Chalice(app_name='hello-world')
authorizer = CognitoUserPoolAuthorizer(
'MyPool', provider_arns=['コピーしたプールARN'])
@app.route('/', methods=['GET'], authorizer=authorizer)
def index():
return {'hello': 'world'}authorizerを設定することでCognito認証が付与されます。
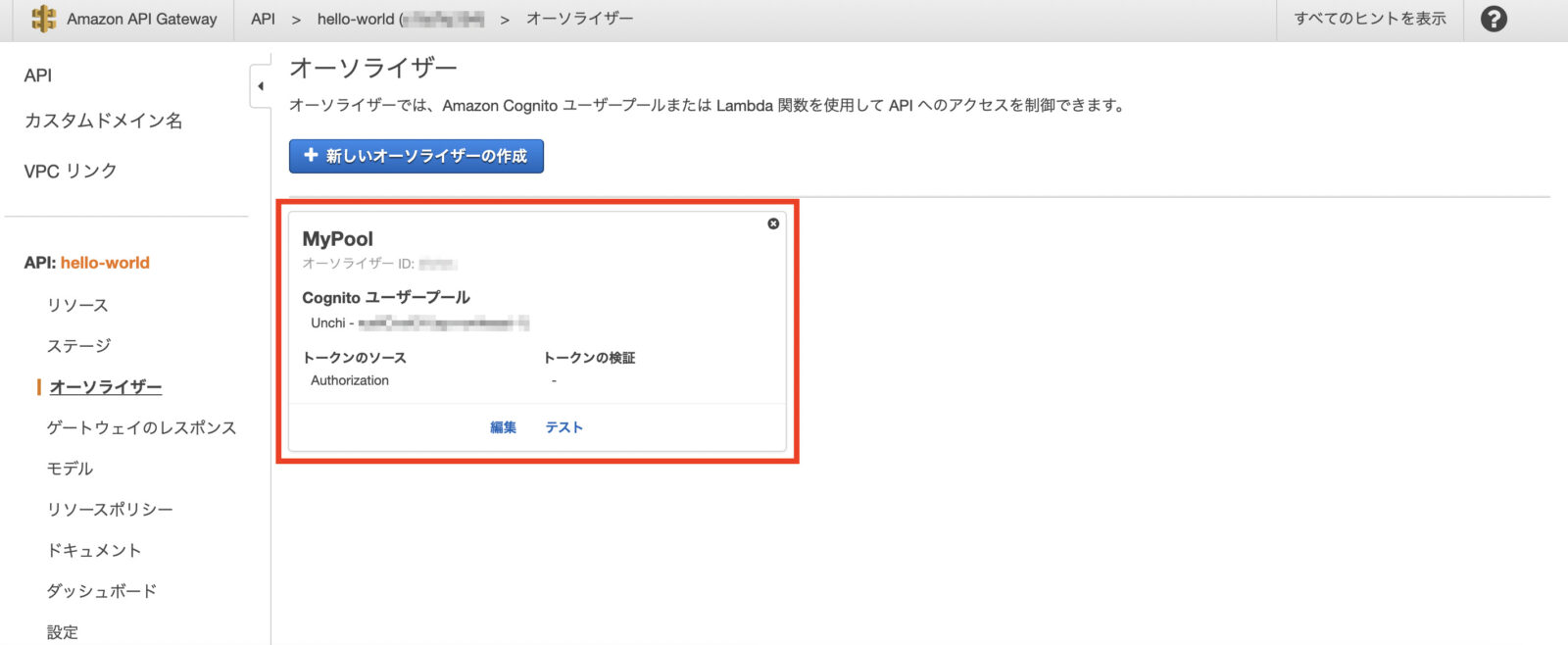
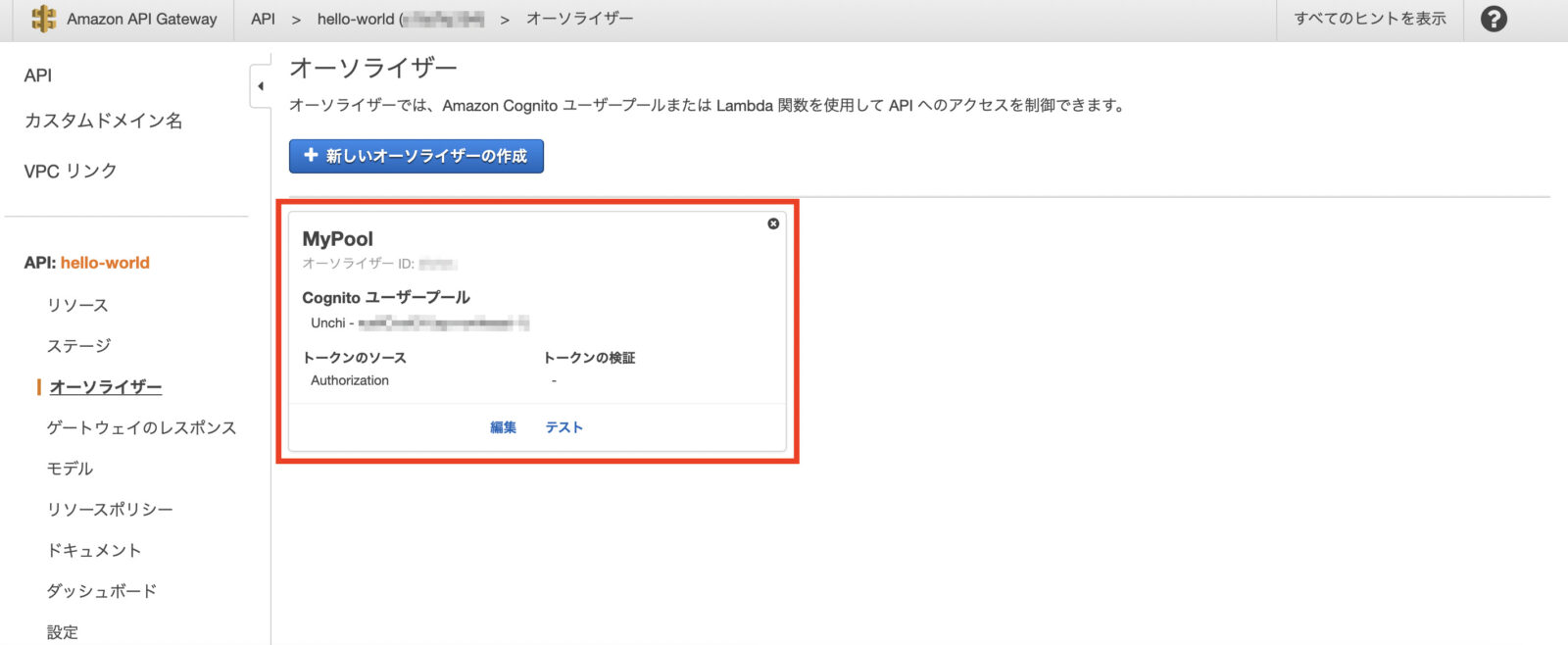
オーソライザーについて
「MyPool」はオーソライザー名なので任意の値を設定できます。
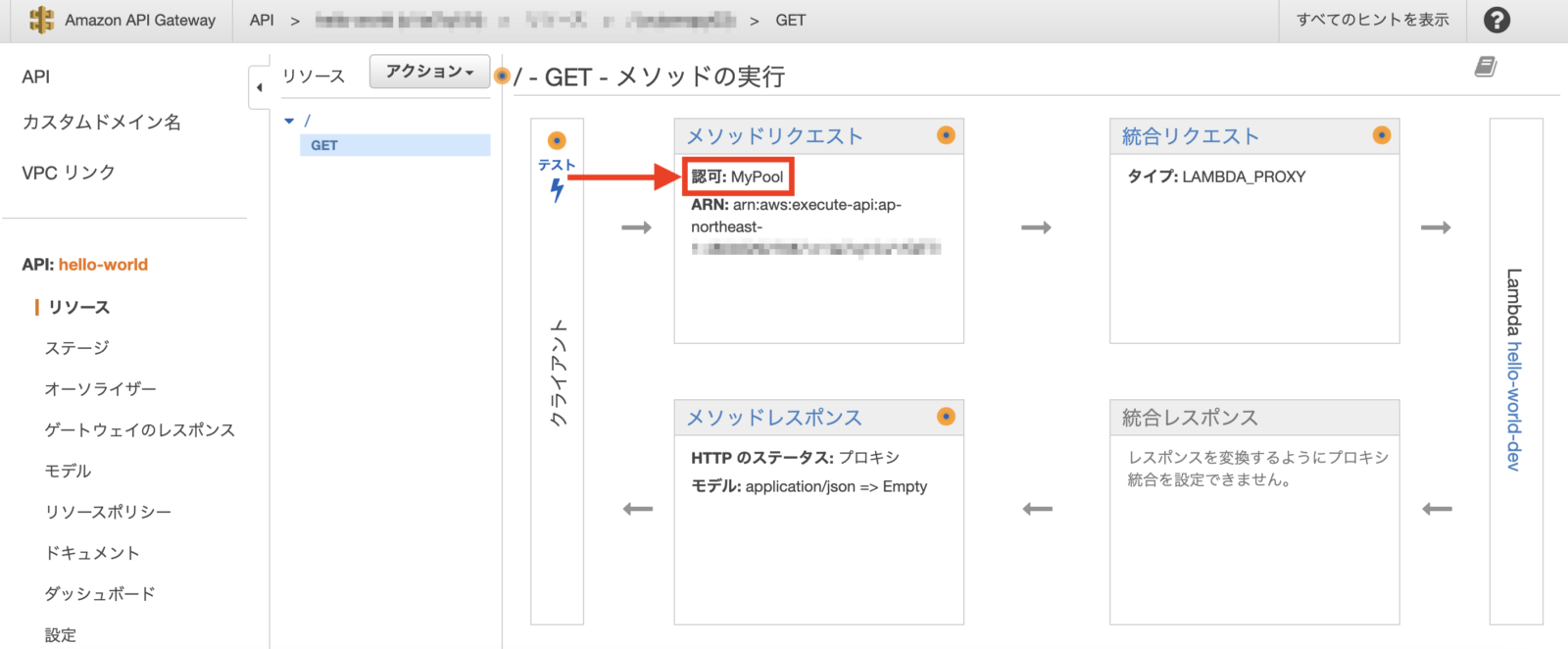
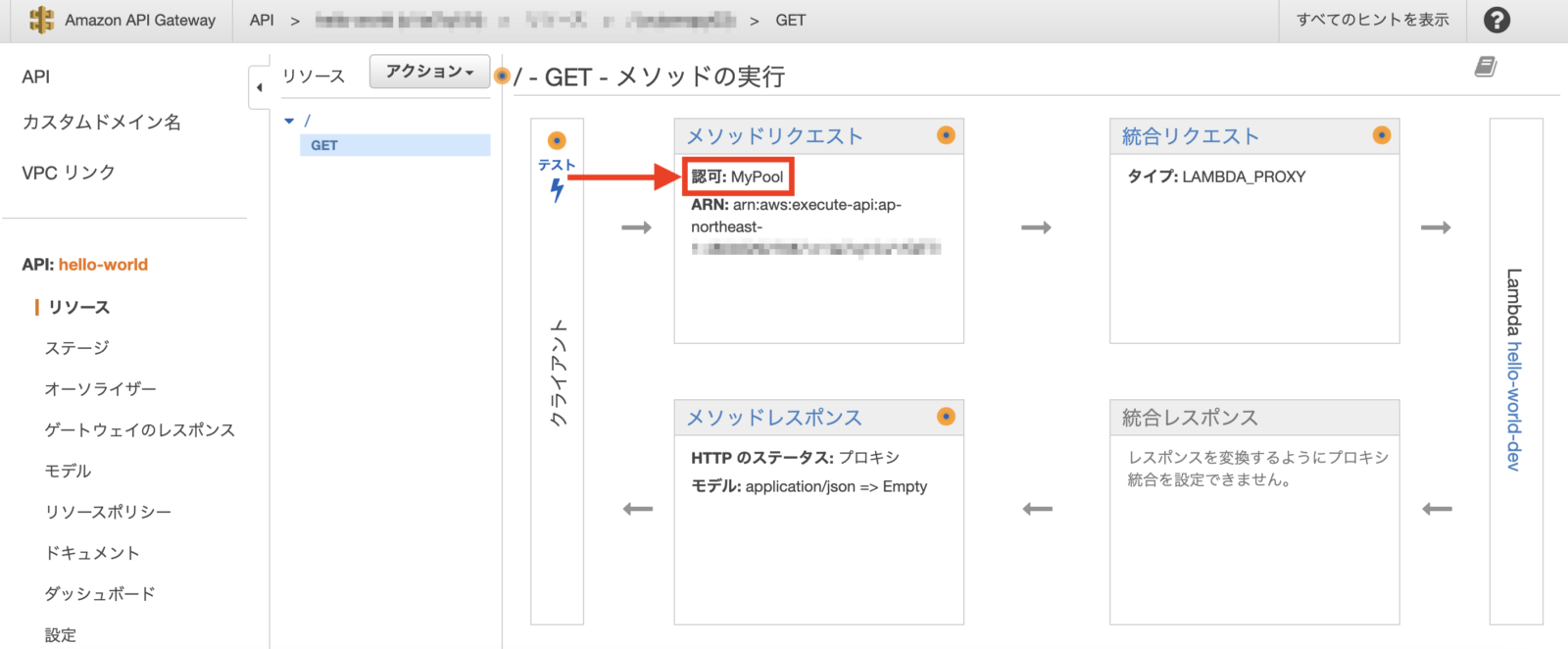
↑のソースコードでデプロイすると、下記のようなオーソライザーが自動で作成されます。


$ chalice deployデプロイします。


Cognito認証が付与されていればOKです。



簡単でしたね…
| 【当サイト】おすすめフリーランスエージェント3選 | |||
|---|---|---|---|
| エージェント | 評価 | ポイント | 公式サイト |
レバテックフリーランス | 5.0 | 業界最大級のエージェント。 高単価案件が豊富。 | 公式 |
Midworks | 4.8 | 満足度調査で 3年連続3冠を達成。 | 公式 |
ITプロパートナーズ | 4.6 | 週2〜3向けの案件が豊富。 | 公式 |
【厳選】フリーランスエンジニアにおすすめなエージェント3選


フリーランスエンジニアになるにはエージェントから案件をもらう必要があります。
僕が実際に利用しているおすすめエージェントを紹介しますね。



エージェントは必ず複数登録してください。
担当者によっては「全然案件紹介してくれない…」みたいなこともあるので…
僕は実際に5つのエージェントを使い回していますよ。
フリーランスを始めるなら「レバテックフリーランス


- 業界最大級の案件数。
- 業界トップクラスの高単価報酬、低マージン(平均年収862万円)。
- 案件参画中のフォローの充実。
※詳細は「【業界最大手】レバテックフリーランスとは?メリットや利用手順を解説!」を参照。
レバテックフリーランス
![]()
![]()
とにかく案件数が多いので、とりあえず登録しておけば間違いないエージェントです!



僕もはじめてフリーランスの案件を貰ったのはレバテックフリーランス
![]()
![]()
保有している案件数が多いので、業務経験がなくても何かしらの案件は紹介してもらえますよ(僕はJavaの経験3年でも案件を貰えました)。
手厚い保障を重視したいなら「Midworks


- 手厚い保障で正社員並みの安心感。
- 還元率60%超え&単価公開でクリアな契約。
- 給与保障制度(審査あり)。
Midworks
![]()
![]()
フリーランスを目指しているけど不安な方や保障を重視したい方におすすめです。



僕も何度か案件を紹介してもらいました。
自分のスキルに合った案件を紹介してもらえましたし、電話のやり取りも非常に丁寧でした。
週2〜3日の案件探しなら「ITプロパートナーズ


- IT案件に特化したフリーランスエージェント。
- 週2〜3日の案件が豊富。
- リモート案件が多く、直エンドなので単価も高い。
※詳細は「【週2・3案件】ITプロパートナーズとは?メリットや利用手順を解説!」を参照。
ITプロパートナーズ
![]()
![]()
週2〜3日から参画できる案件が豊富なので、起業したい人にもおすすめです。



週2〜3日の案件はある程度スキルがないと紹介してもらえない印象です。
とはいえ、週5の案件ももちろんありますし、僕が利用した時は迅速・丁寧に対応していただきました!
よくある質問
ChaliceでAPI GatewayにCognito認証を付けるにはどうすればよいですか?
ユーザプールを作成し、authorizerを設定すればOKです。
詳しくは先ほどのソースコードをご確認ください。
Chaliceをローカルで起動した場合はどうなりますか?
ローカル起動した場合、認証は無視されます。
ですので、直接APIを実行しても認証エラーにはなりません。
IAM認証を付ける方法を教えてもらえますか?
下記をご覧ください。


カスタムオーソライザーを付ける方法を教えてもらえますか?
下記をご覧ください。


公式ドキュメントはありますか?
下記になります。
まとめ
今回は、ChaliceでAPI GatewayにCognito認証を付ける方法について解説しました。
以下が本記事のまとめになります。



最後までお読みいただき、ありがとうございました!
| 【当サイト】おすすめフリーランスエージェント3選 | |||
|---|---|---|---|
| エージェント | 評価 | ポイント | 公式サイト |
レバテックフリーランス | 5.0 | 業界最大級のエージェント。 高単価案件が豊富。 | 公式 |
Midworks | 4.8 | 満足度調査で 3年連続3冠を達成。 | 公式 |
ITプロパートナーズ | 4.6 | 週2〜3向けの案件が豊富。 | 公式 |
- クソおすすめ本



海外のエンジニアがどういった思考で働いているかが理解できます。
海外に行く気はないけど海外エンジニアの動向が気になる雑魚エンジニアにおすすめです(本当におすすめな本しか紹介しないのでご安心を)。