この記事で解決できる悩み
 いずみ
いずみこんな悩みを解決できる記事を書きました!
僕は現役フリーランスエンジニア(歴8年)で、資格は13個保有しています。
結論、imgタグで直接URL指定するにはS3のアクセス権限を変更する必要があります。


本記事を読めば、AWS S3の画像をimgタグで直接URL指定する方法について理解できるので早速見ていきましょう!



すぐ読み終わるので、ぜひ最後まで読んでくださいね♪
目次
AWS S3の画像をimgタグで直接URL指定する方法
早速ですが、AWS S3の画像をimgタグで直接URL指定する方法を解説します。
既にある画像の場合
STEP
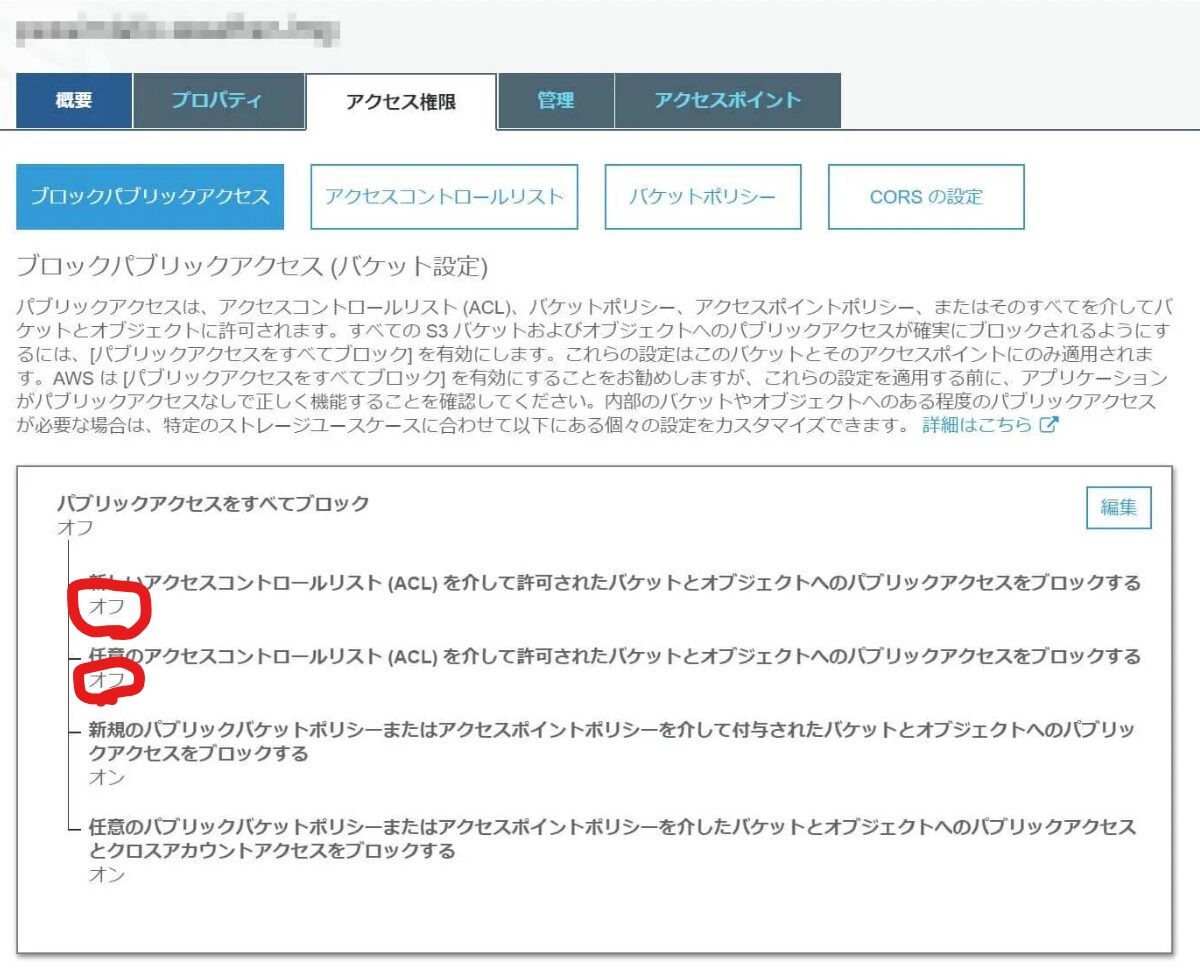
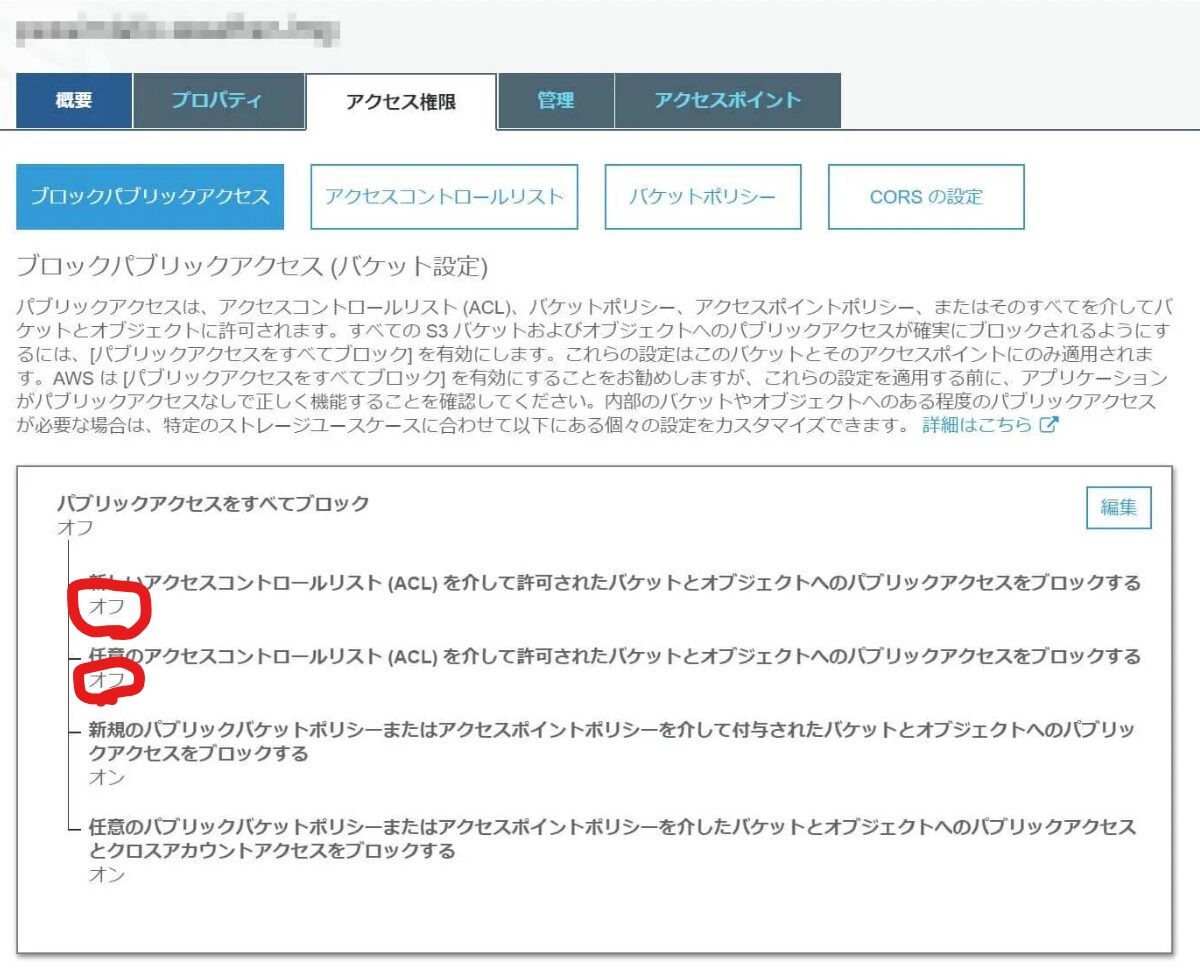
S3のアクセス権限を変更


S3のアクセス権限の内、上2つをオフにします。
STEP
オブジェクトのアクセス権限を変更


S3内の公開したいオブジェクトを選択し、↑のように設定します。



パブリックアクセスのEveryoneをクリックし、オブジェクトの読み取りをチェックすればOKです。
STEP
オブジェクトURLをクリック


下部に記載されたオブジェクトURLをクリックし、画像が表示されれば設定は完了です。
STEP
直接URL指定する
<img src="{オブジェクトURL}">↑で画像が表示されればOKです。
新規画像の場合
新規画像をS3にアップロードすると、自動でアクセス制限がかかります。
ですので、新規画像アップロード時はアクセス制限を公開状態に設定する必要があります。
マネージメントコンソールの場合


↑のように設定すればOKです。
AWS SDKの場合
AWS SDKの場合は、putObjectで画像をアップロードする際にパブリック指定をします。
$s3->putObject([
'Bucket' => $bucket,
'Key' => $keyname,
'Body' => 'Hello, world!',
'ACL' => 'public-read'
]);


ACLにpublic-readを指定すればOKです!
注意点として、ACLを設定する場合はIAMロール(権限)にs3:PutObjectAclが必要です。
よくある質問
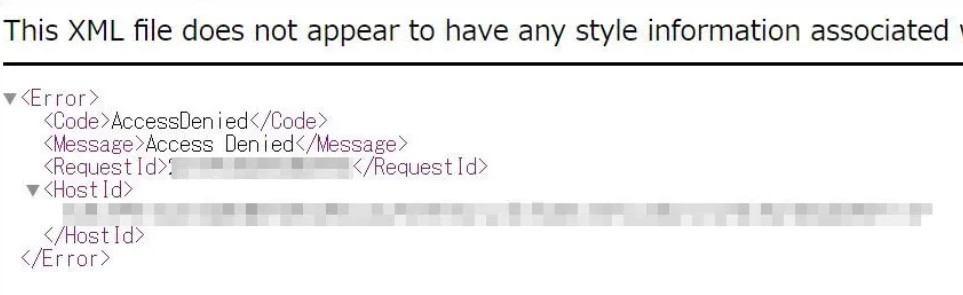
公開されていないオブジェクトにアクセスするとどうなりますか?


↑のような画面が表示されます。
まとめ
今回は、AWS S3の画像をimgタグで直接URL指定する方法について解説しました。
以下が本記事のまとめになります。



最後までお読みいただき、ありがとうございました!