【革命】ブログにAIチャットボットを設定する方法【DocsBot】

 いずみ
いずみこんな悩みを解決できる記事を書きました!
僕はブログ歴7年のブロガーです。
「ブログにAIチャットボットを設定してみたい」とお考えではありませんか?
結論、「OpenAI API」と「DocsBot」を使えば、最短10分でブログにAIチャットボットを設定できます。
実際に見てもらった方が分かりやすいので、まずは下記の動画をご覧ください♪
「OpenAI API」を使えばChatGPTと同じ機能を提供でき、「DocsBot」を使えばブログ記事を事前に学習させられるので、唯一無二の独自チャットボットを作成できます。
本記事では、ブログにAIチャットボットを設定する方法を画像付きで分かりやすく解説します。


AIチャットボットの設定方法だけでなく利用料金についても解説するので、安心してチャットボットを導入できますよ!



誰でも簡単に設定できるので早速始めていきましょう♪
【最短10分】ブログにAIチャットボットを設定する方法


ブログにAIチャットボットを設定するには「OpenAI API」と「DocsBot」を使います。
DocsBotを使えば、ブログ記事や資料を学習した独自チャットボットを作成できます。
| OpenAI API | OpenAIが提供するAPI。 ChatGPTの機能をAPIとして利用できる。 |
| DocsBot | 特定のサイトや資料を学習した独自AIチャットボットを提供するサイト。 OpenAI APIと連携することで、ChatGPTをベースとした独自AIチャットボットを作成できる。 |



OpenAI APIとDocsBotを組み合わせれば、ブログに高性能チャットボットを搭載できます♪
OpenAIのAPIキーを発行する
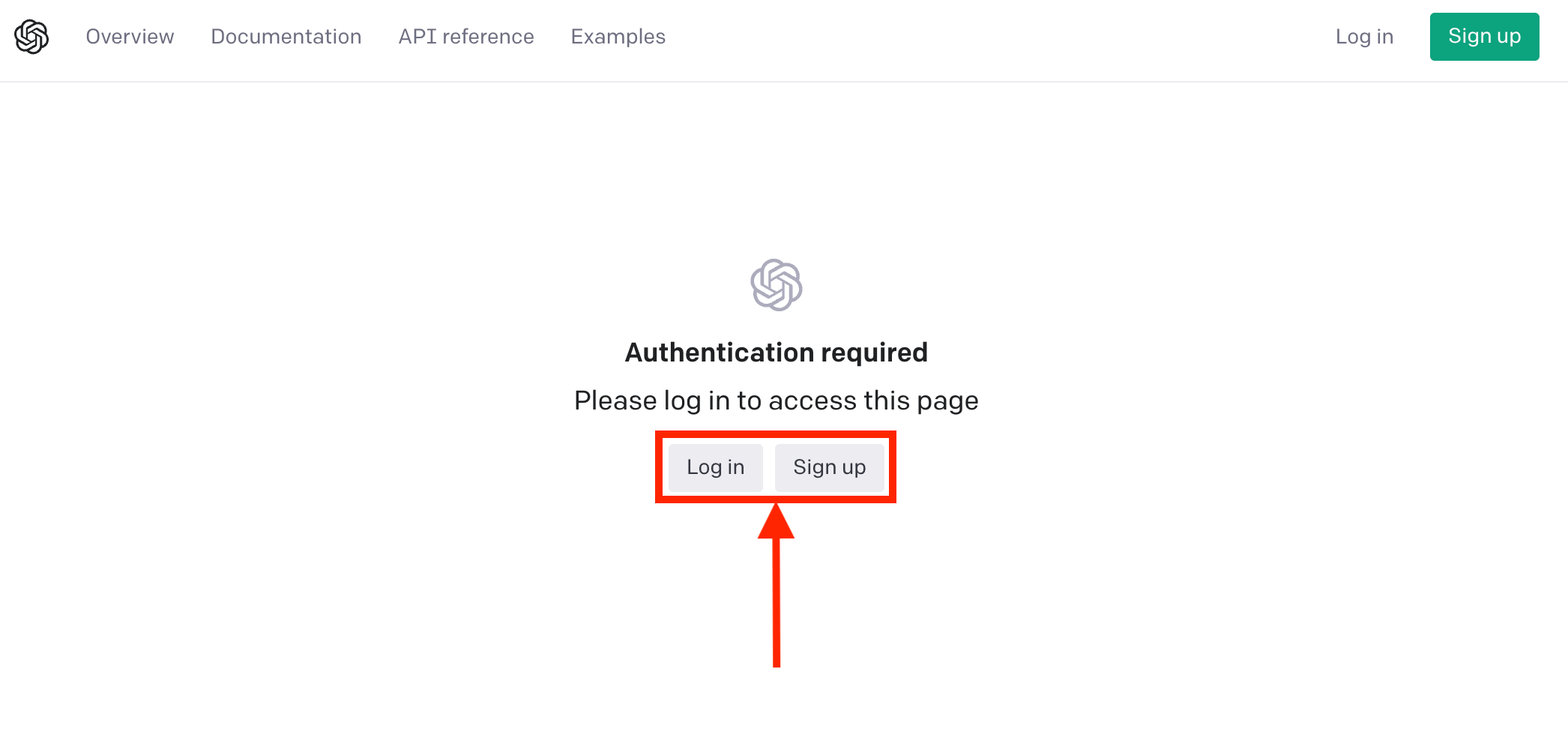
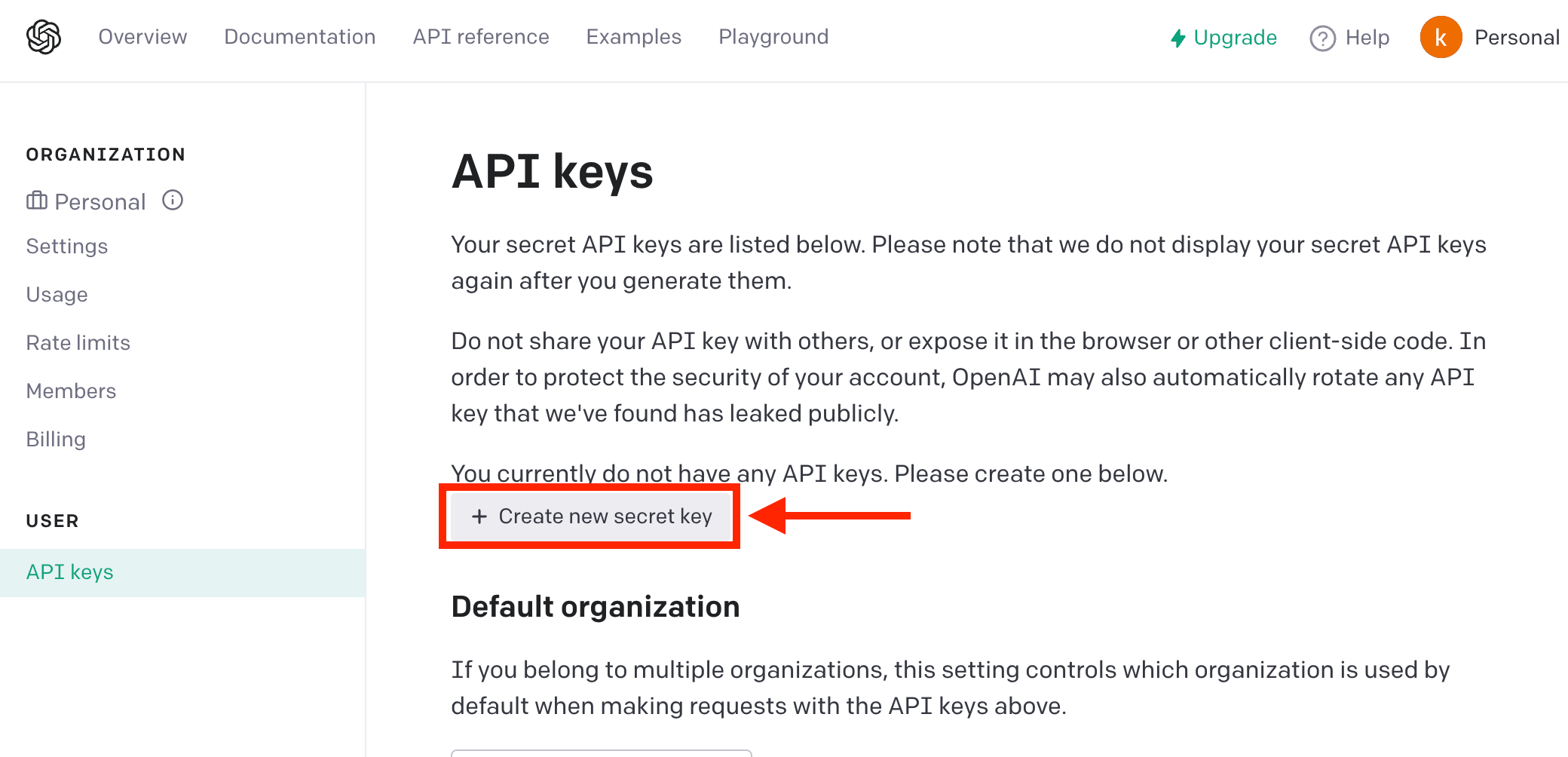
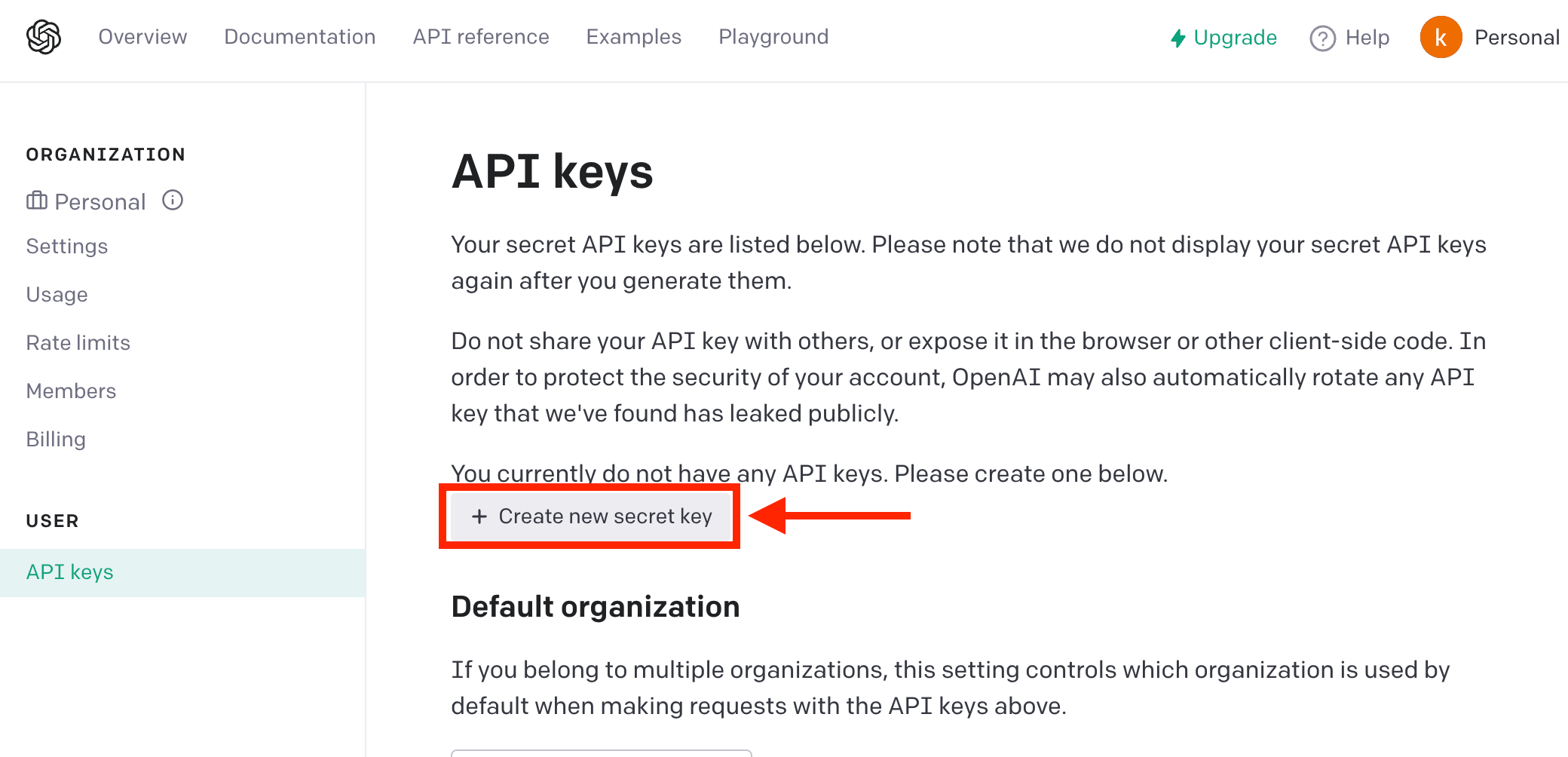
まずは、OpenAIのAPIキーを発行します。


Create new secret keyをクリックします。


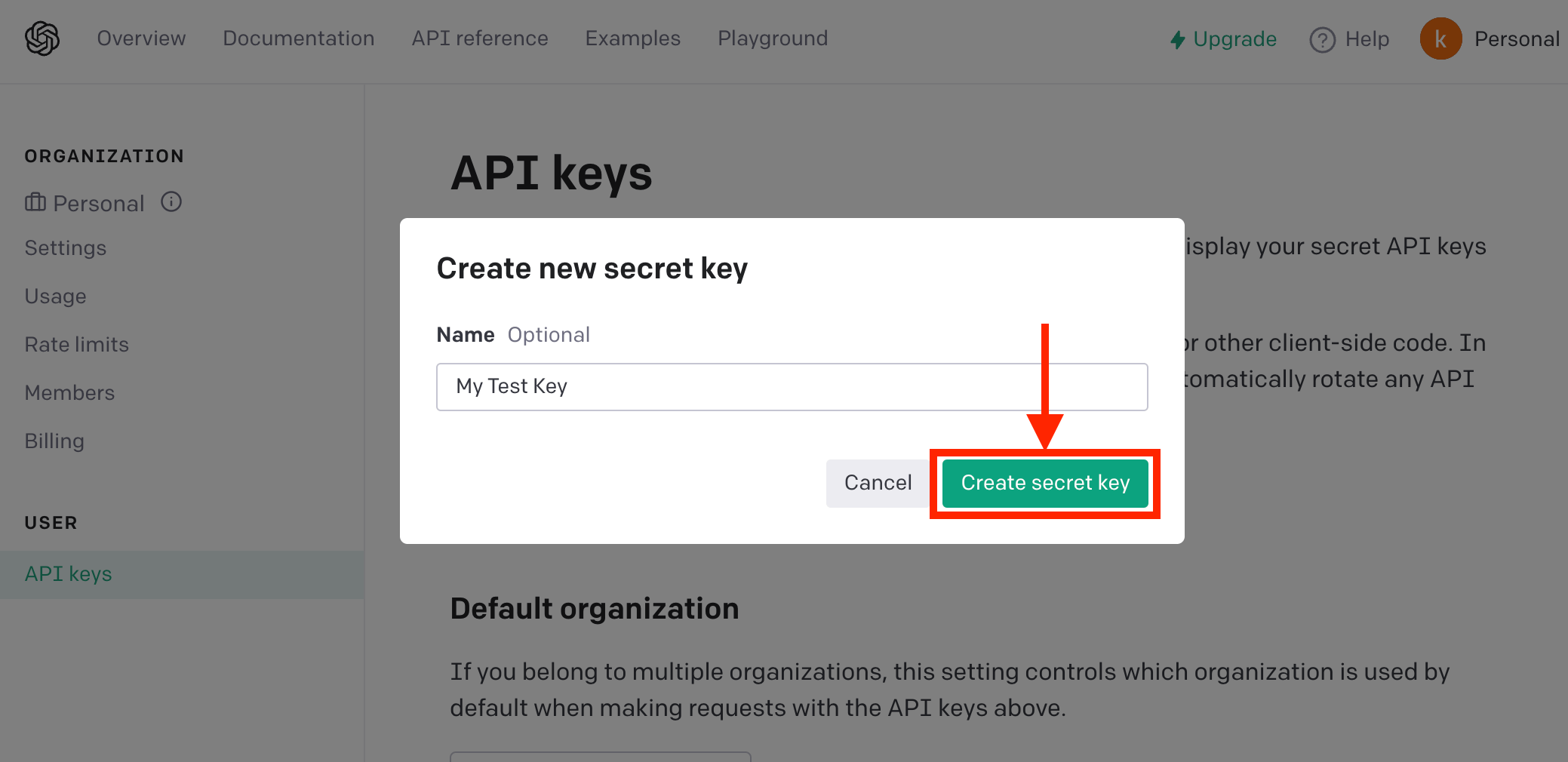
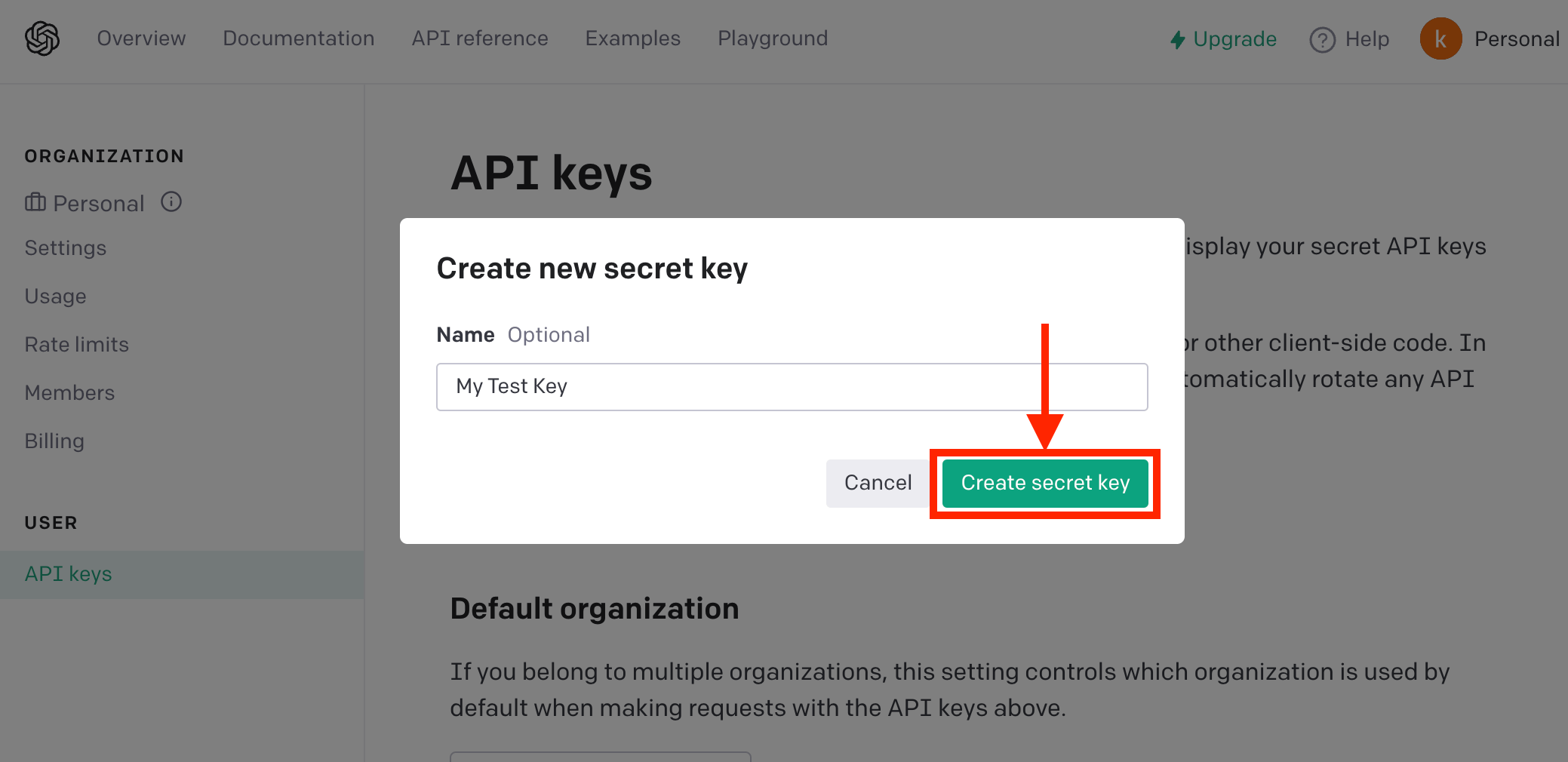
任意の名称を入力し、Create secret keyをクリックします。


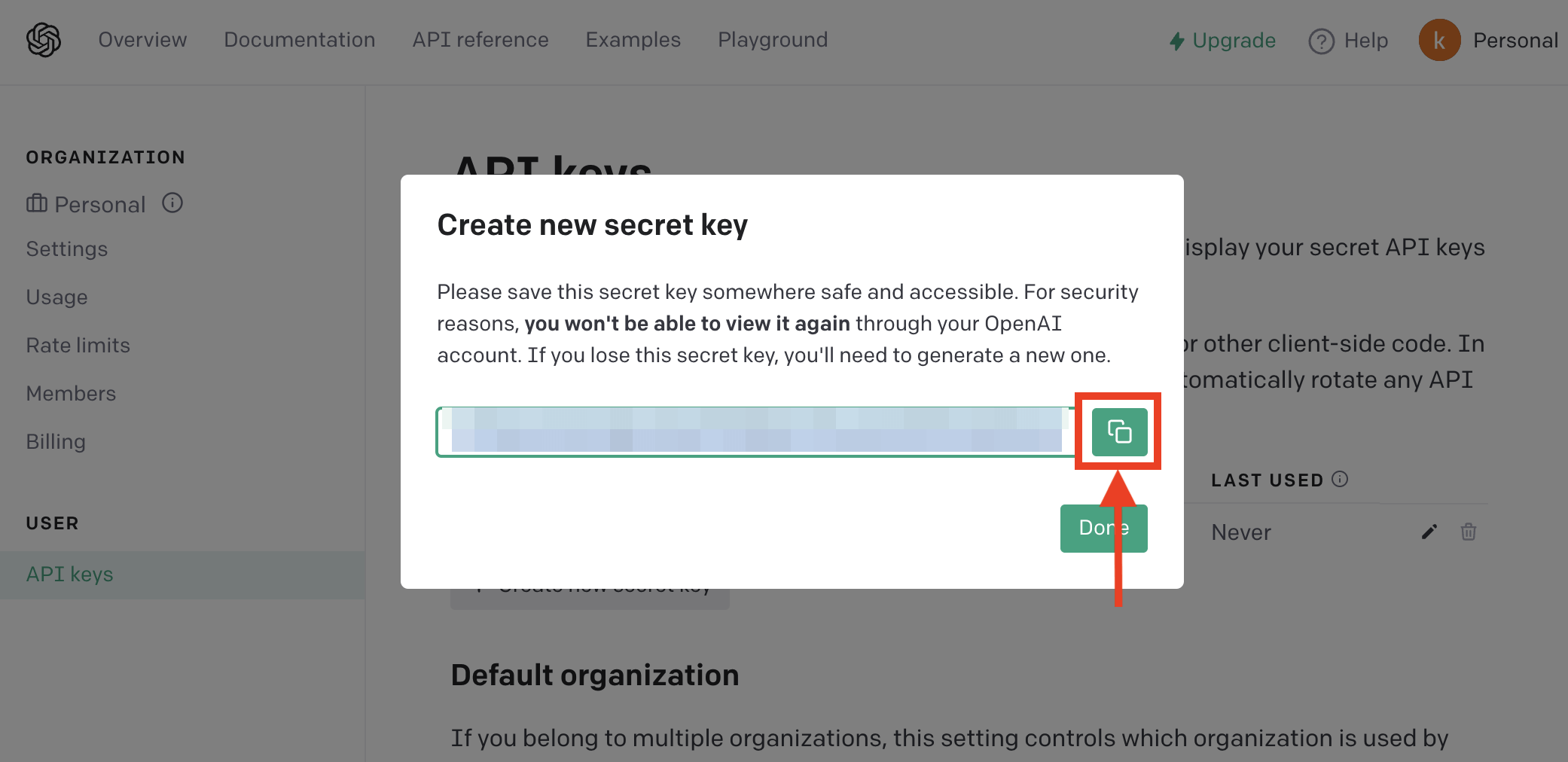
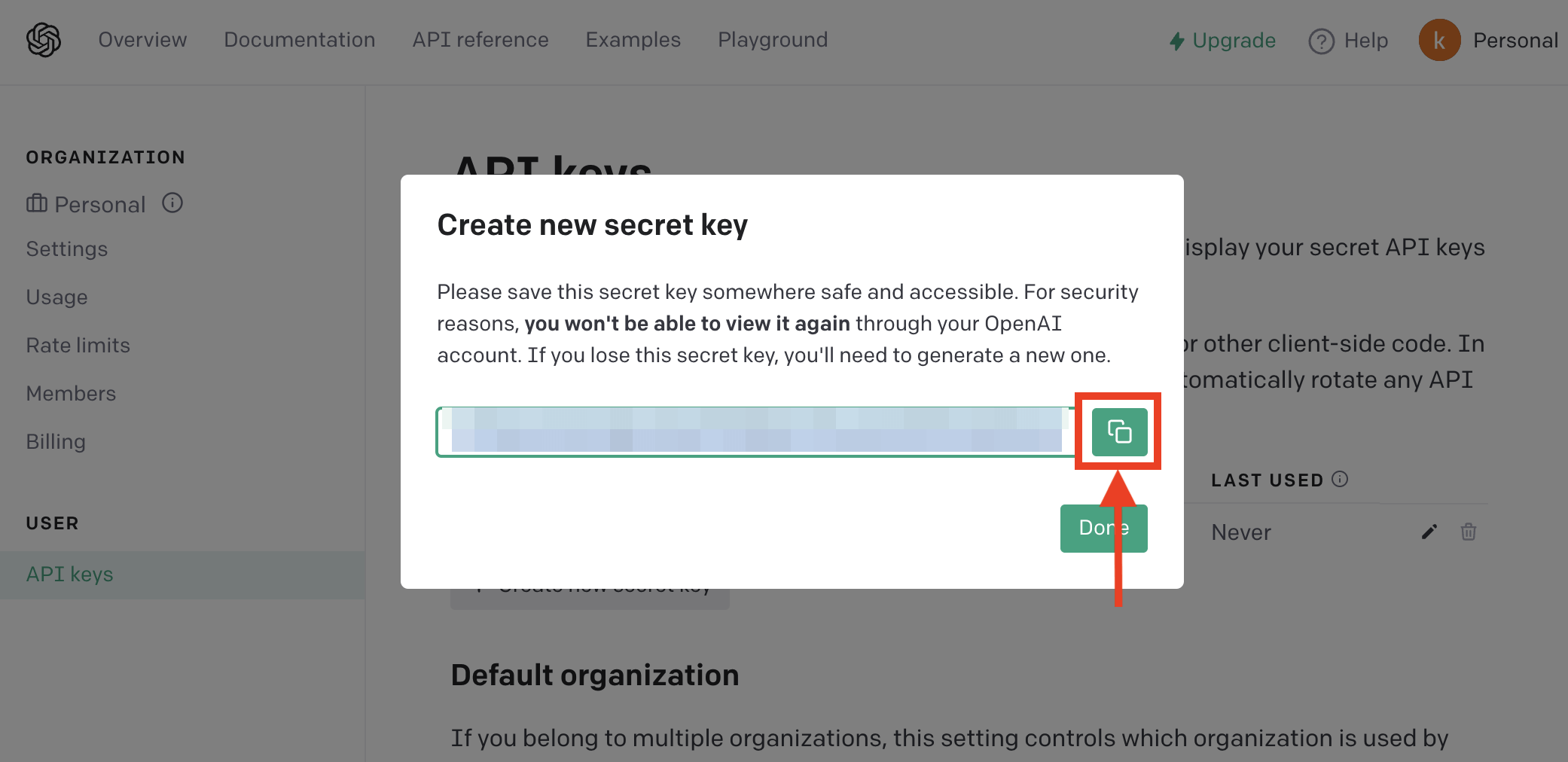
シークレットキーをコピーします。
DocsBotでチャットボットを作成する
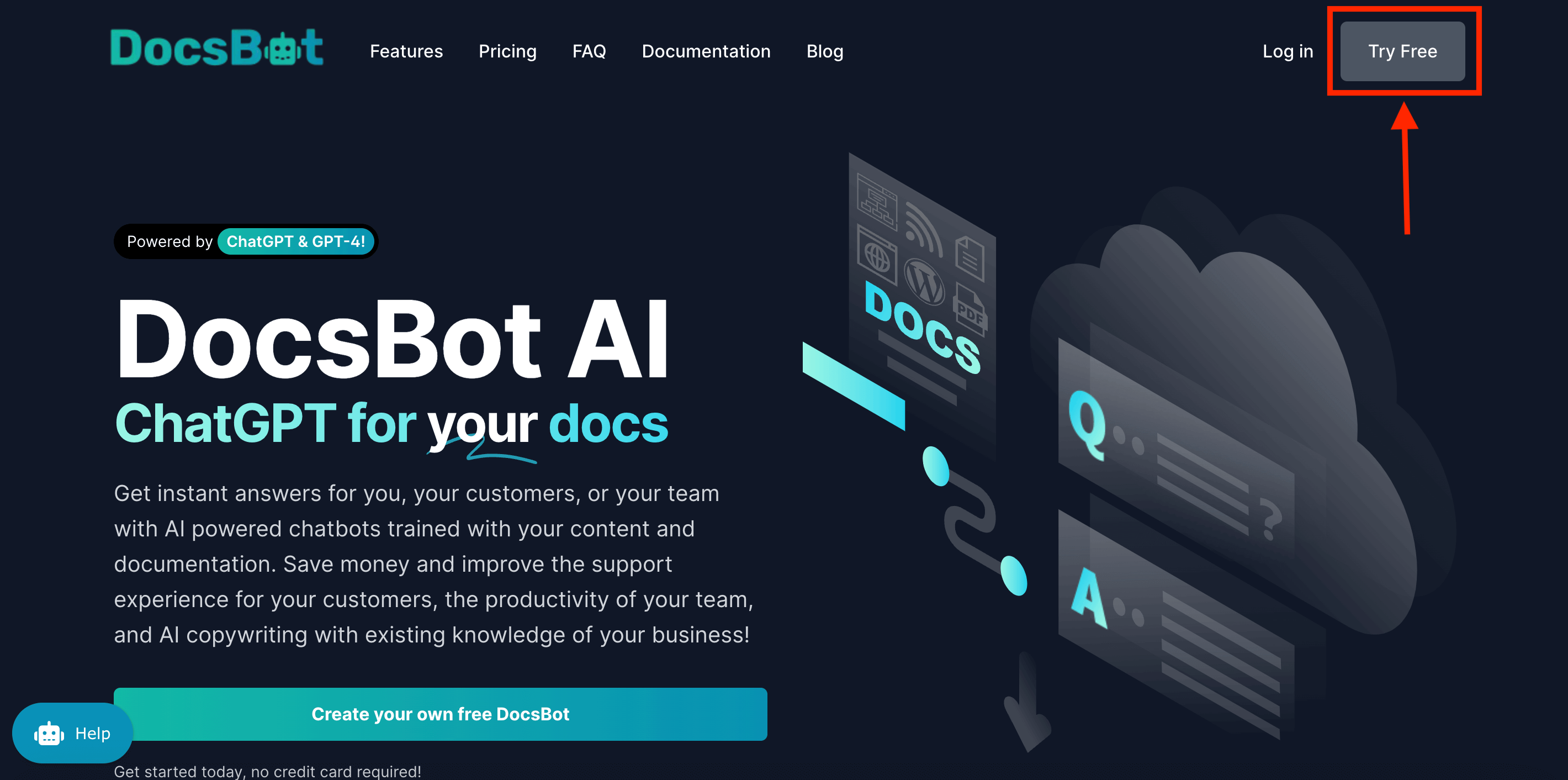
次に、DocsBotでチャットボットを作成します。


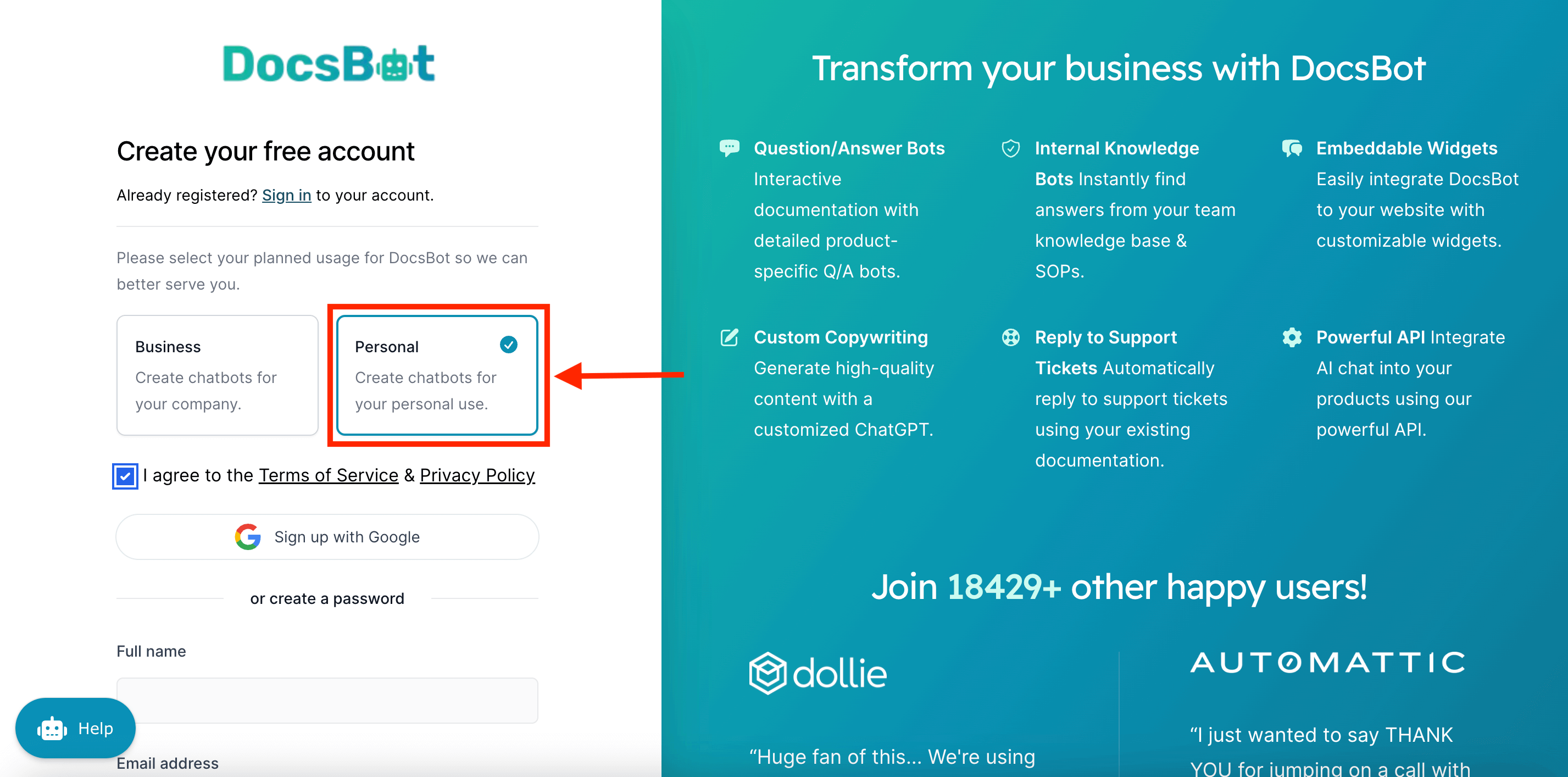
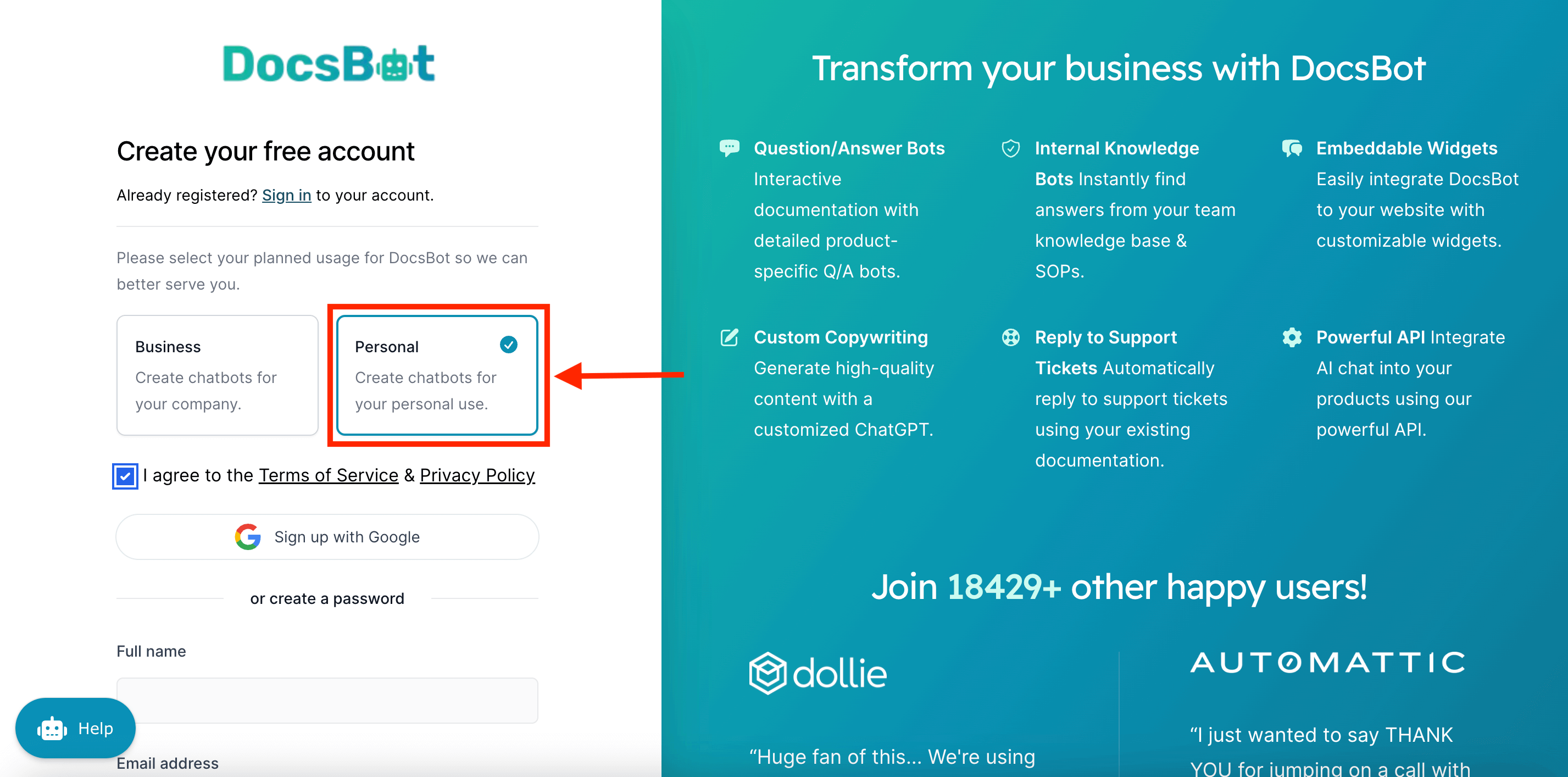
Personalをクリックし、アカウントを作成します。


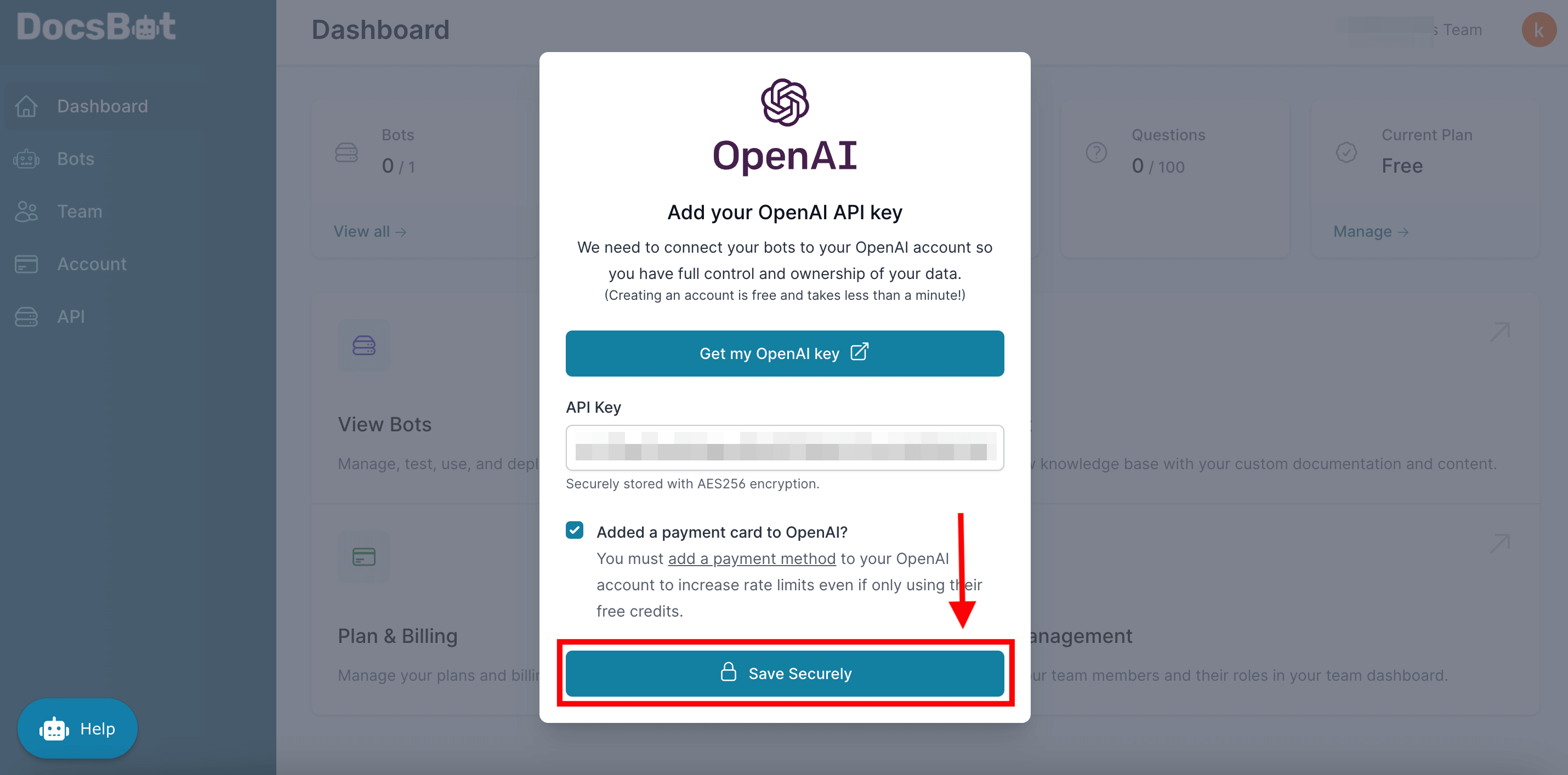
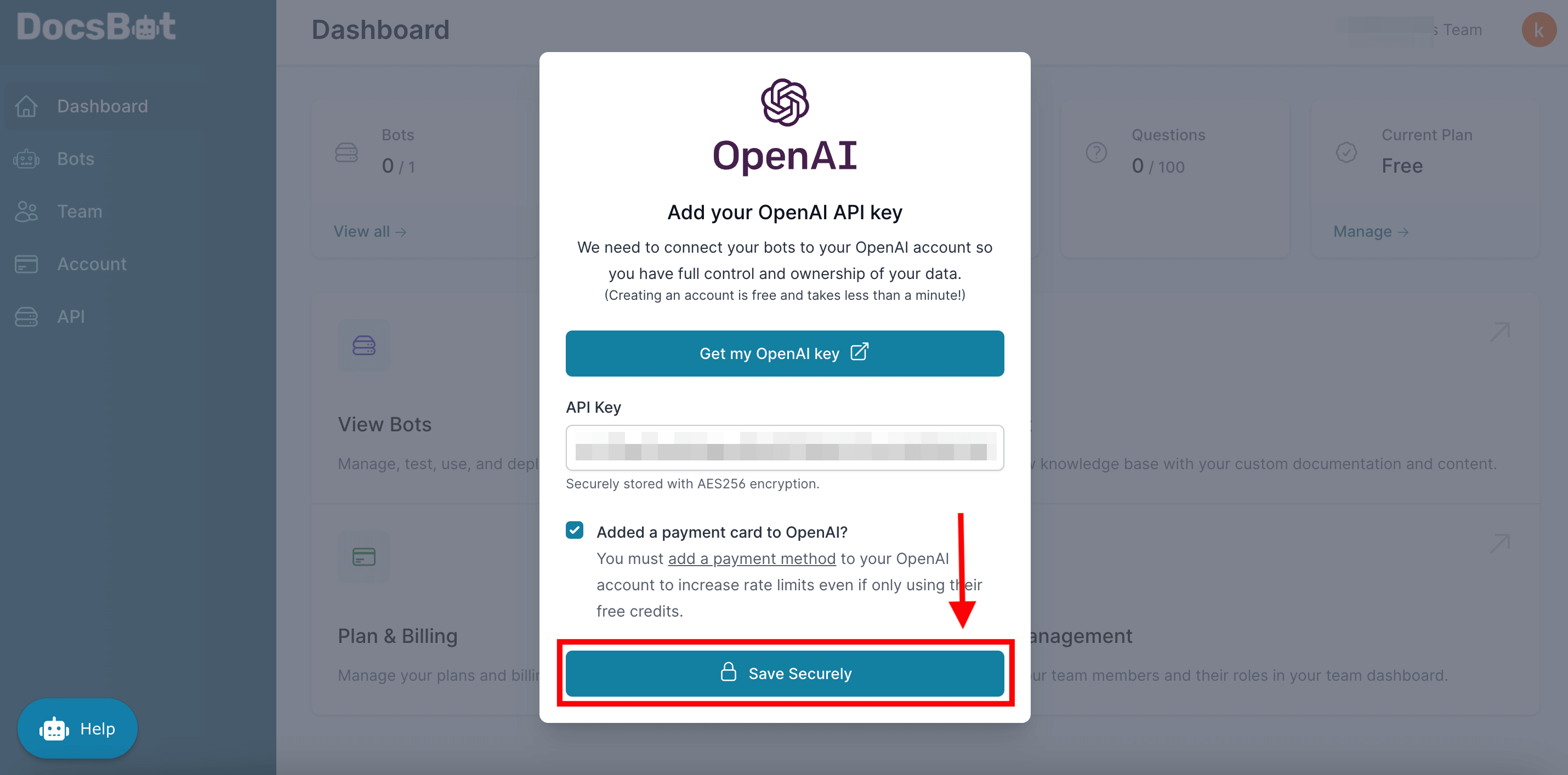
OpenAIで発行したAPIキーを入力し、Save Securelyをクリックします。




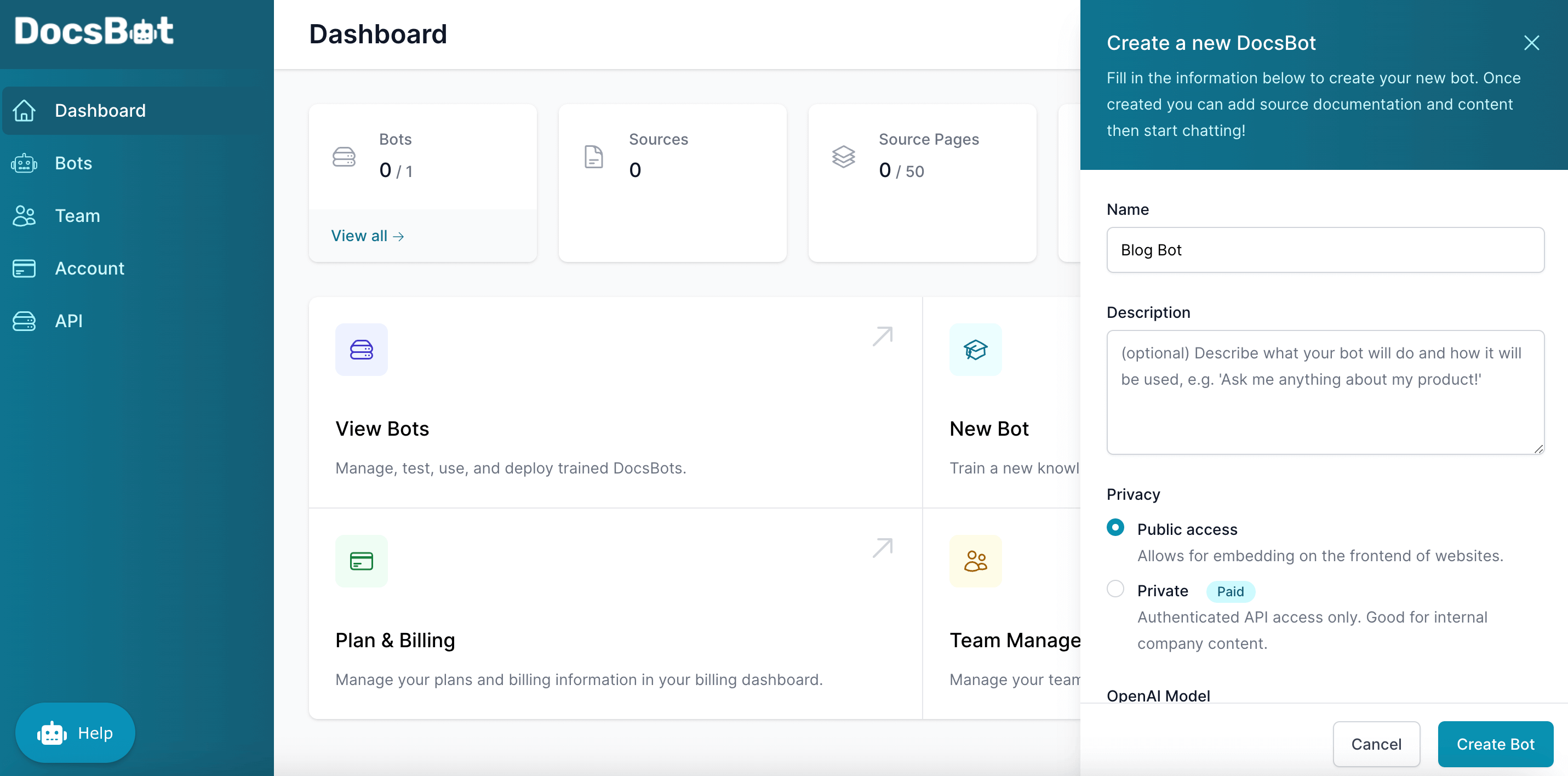
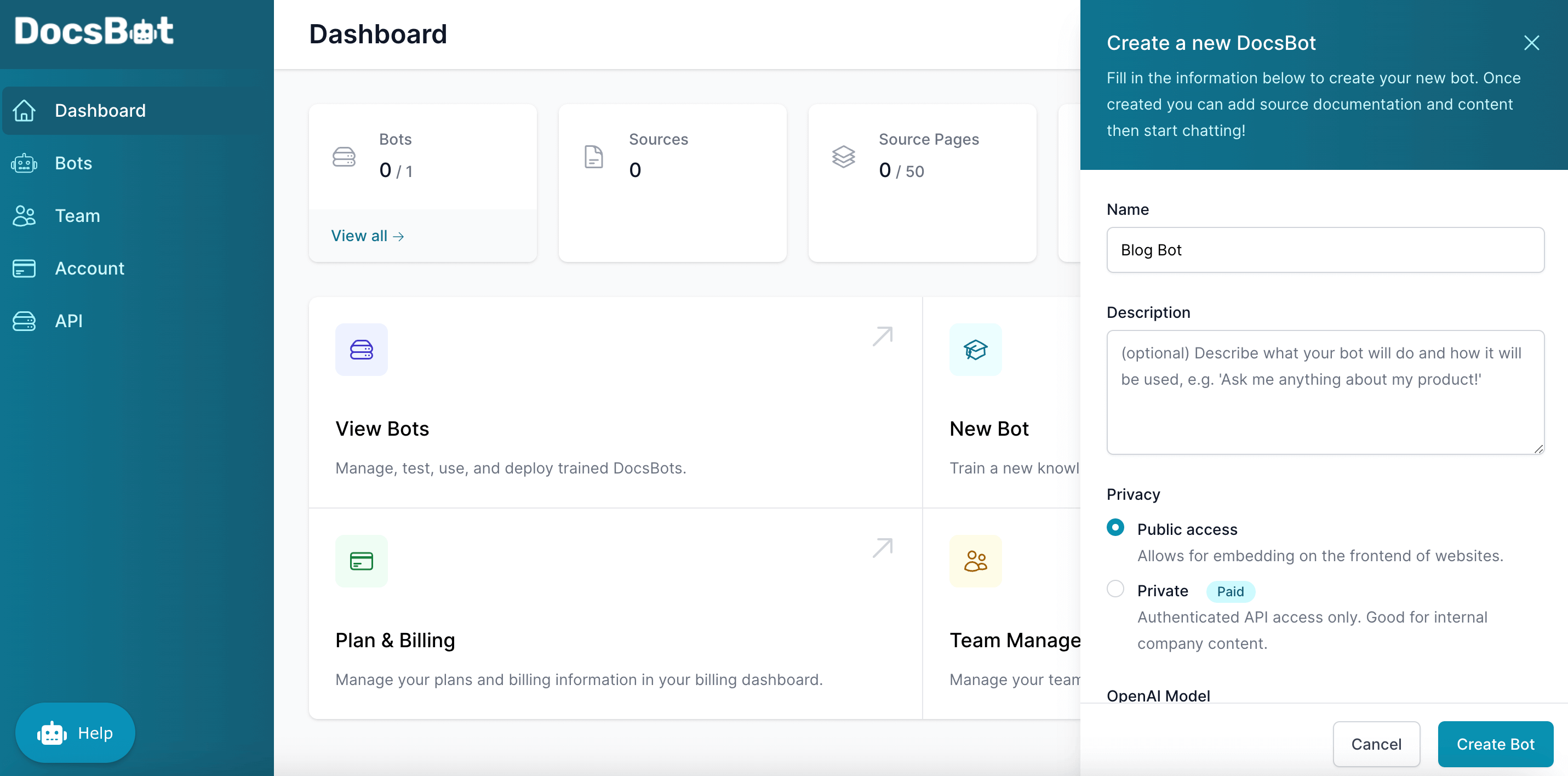
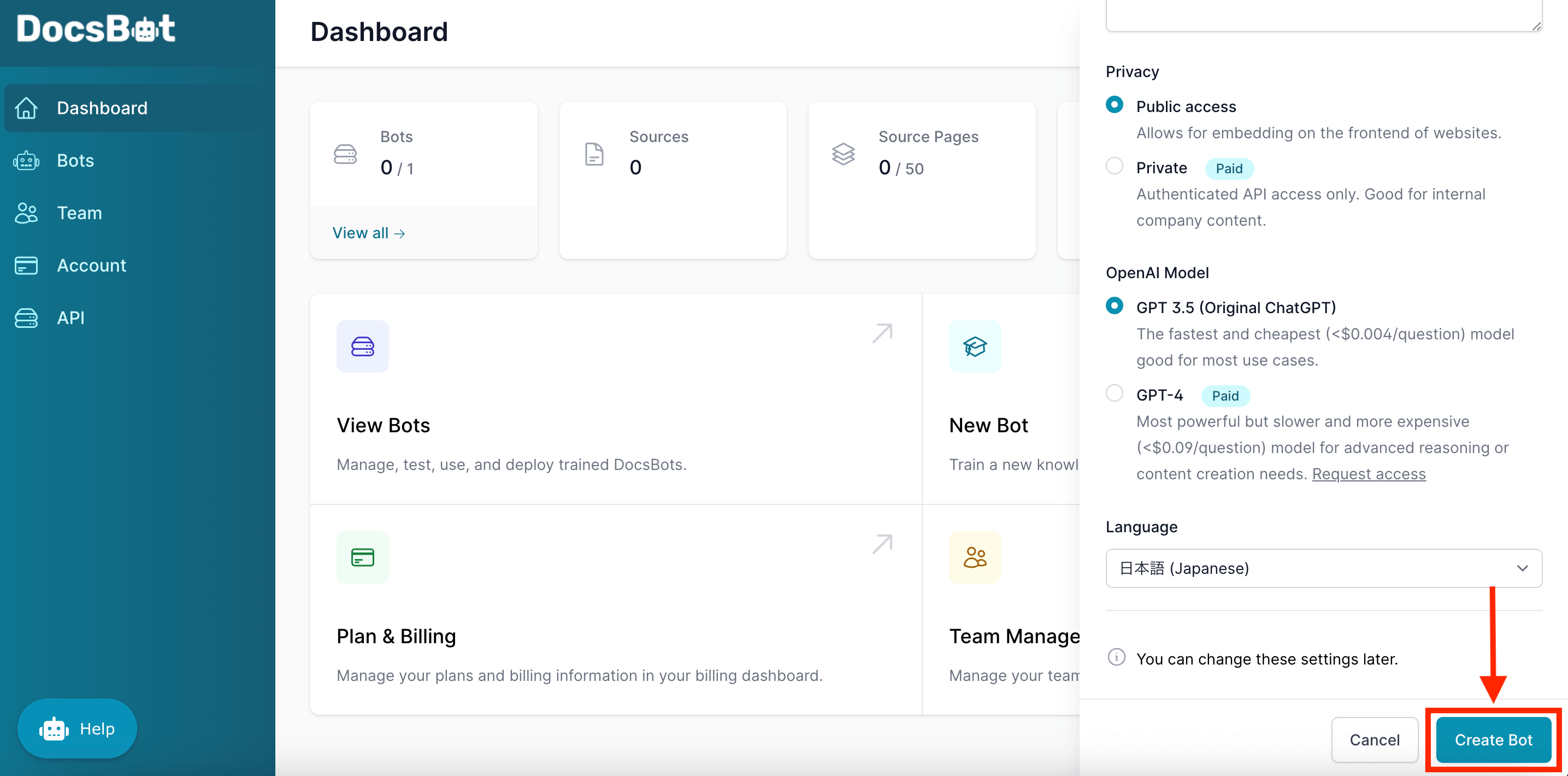
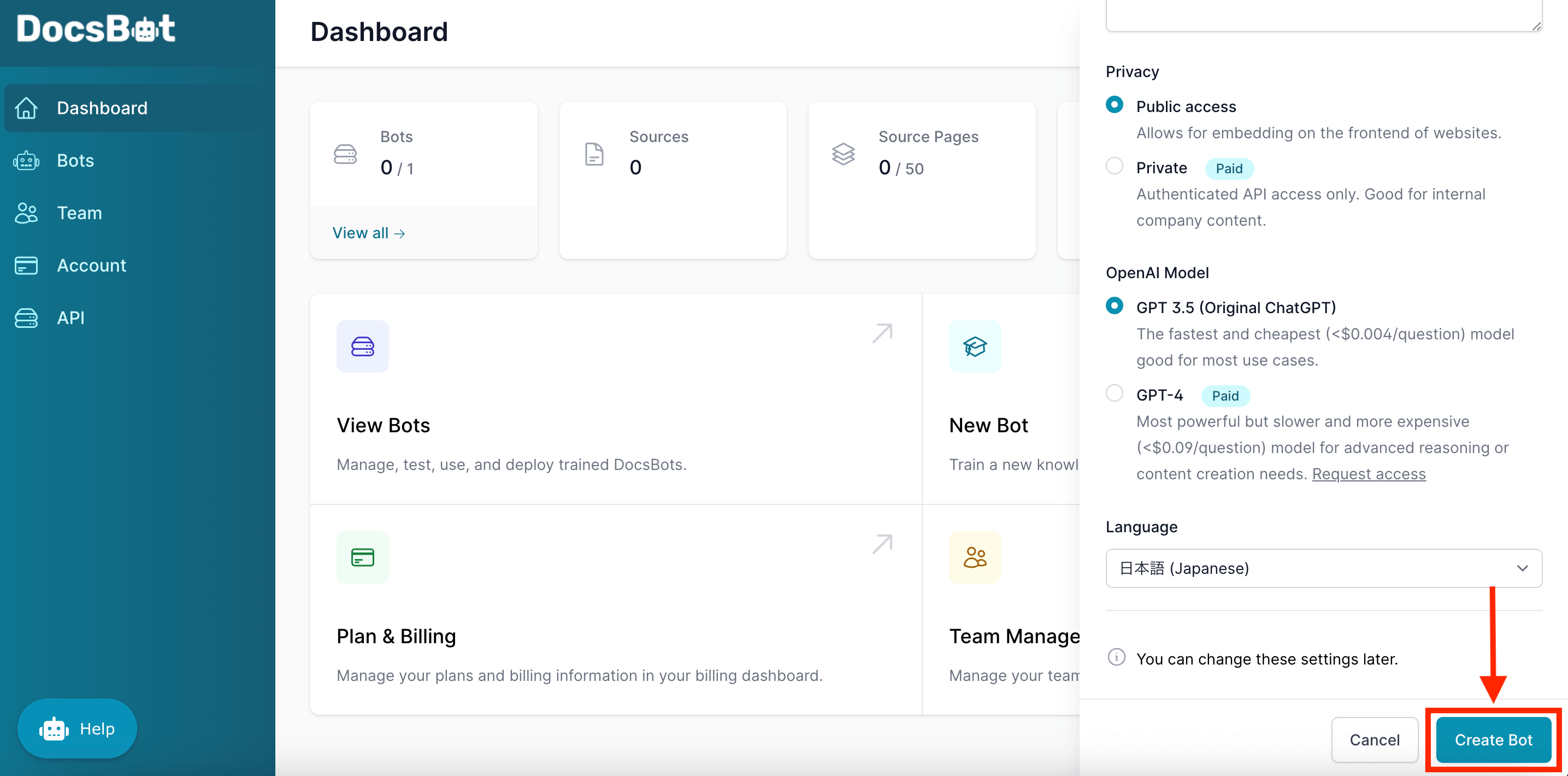
ボット名を入力し、Create Botをクリックします。


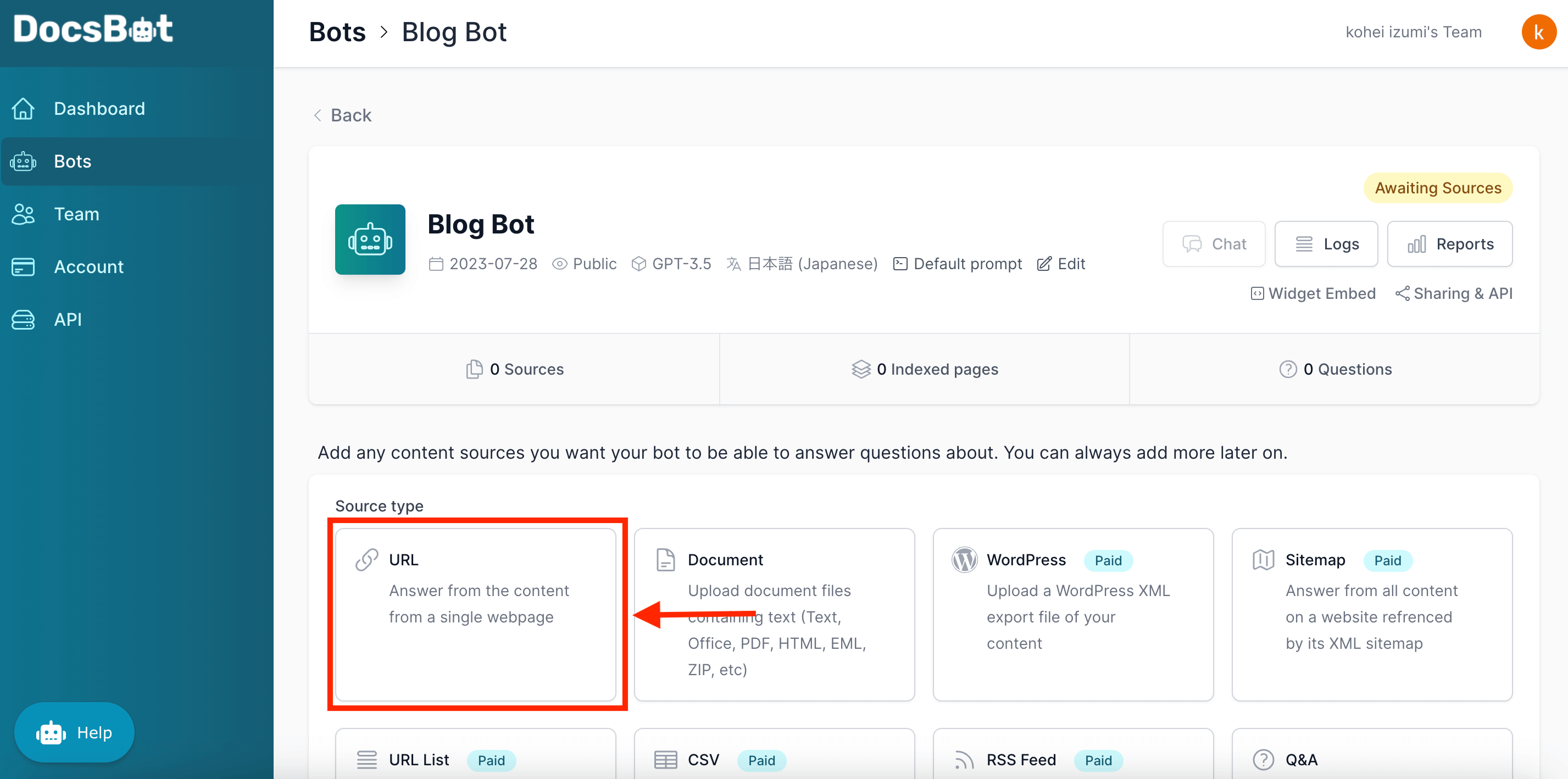
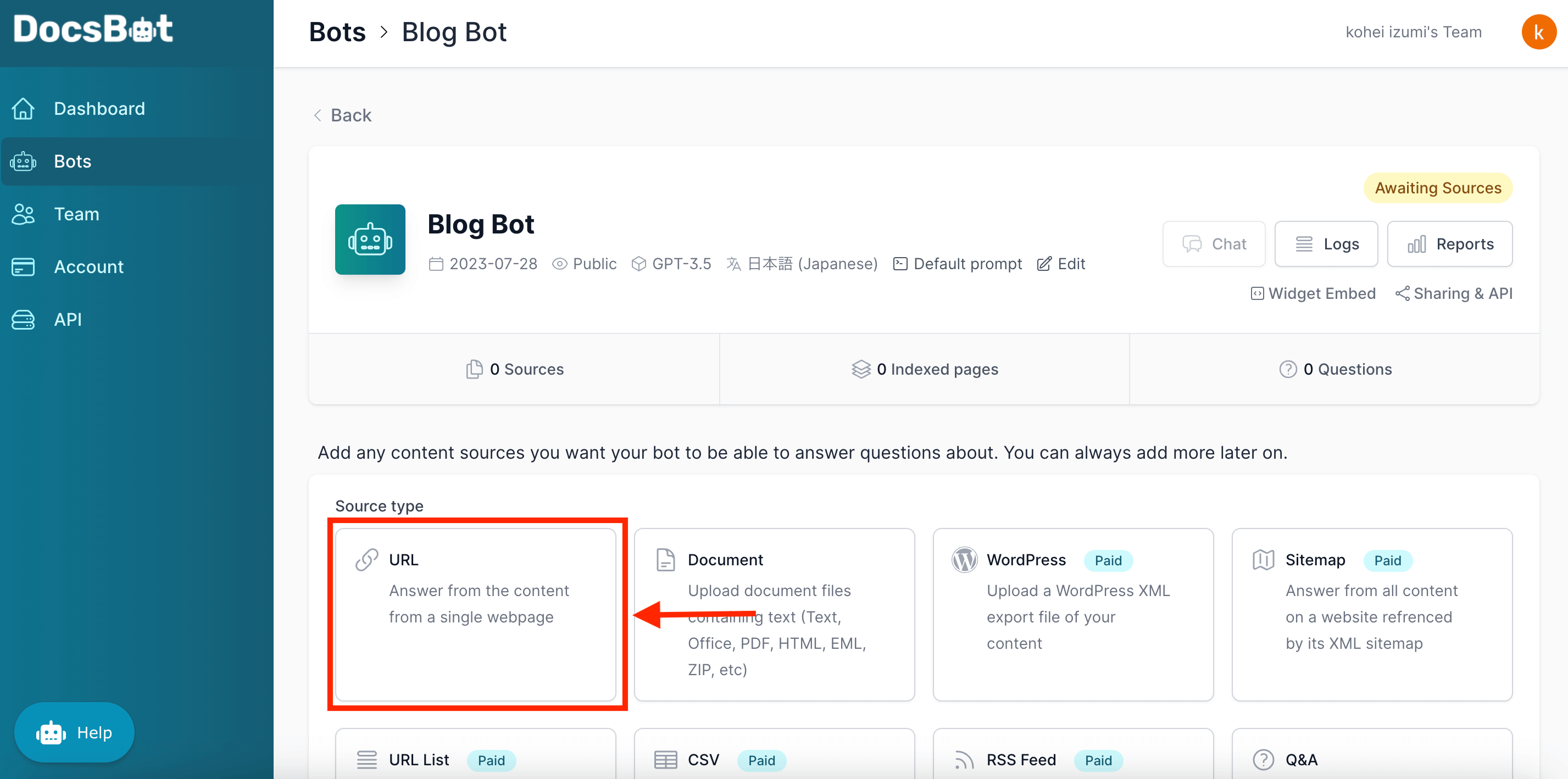
URLをクリックします。


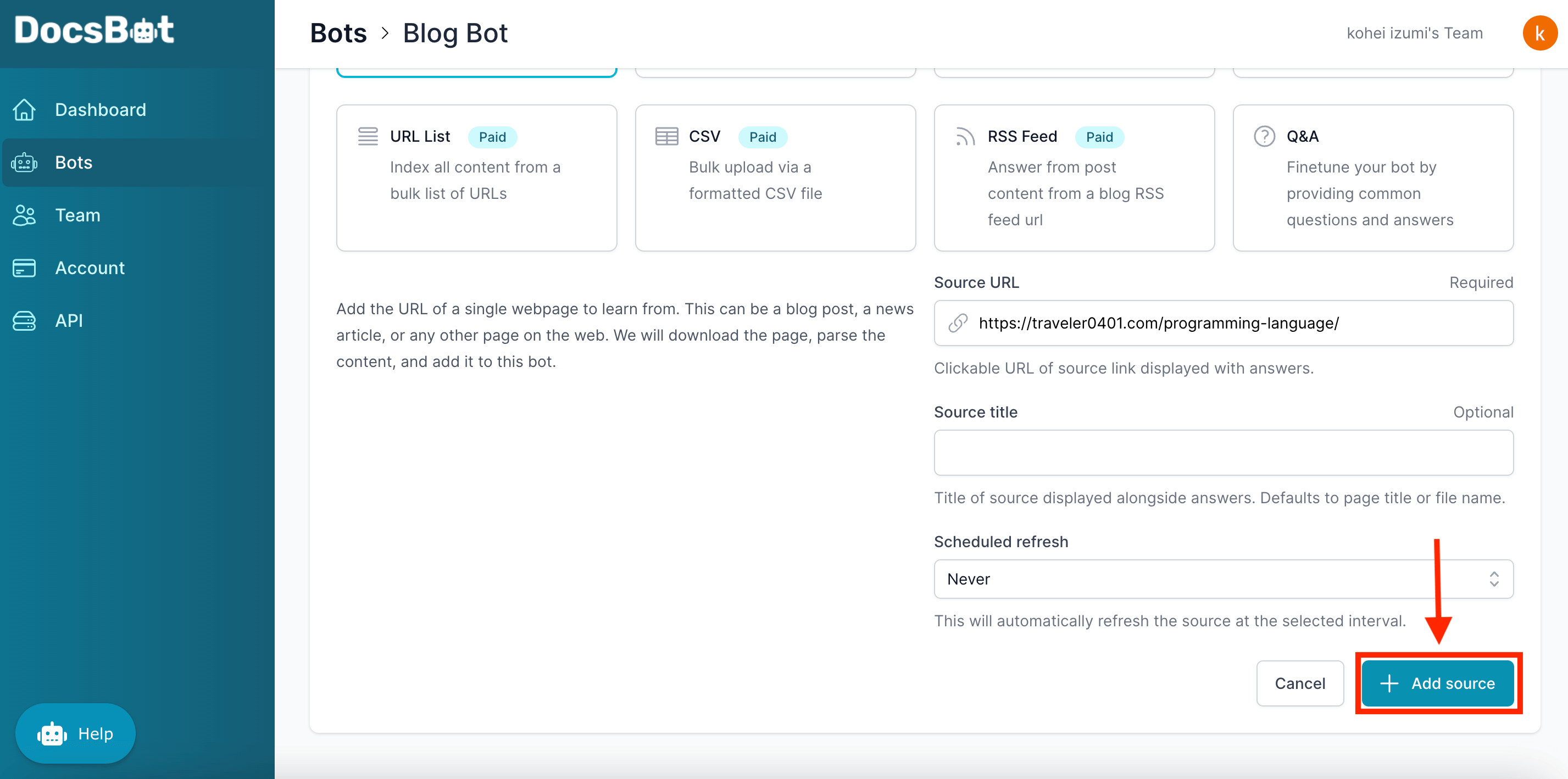
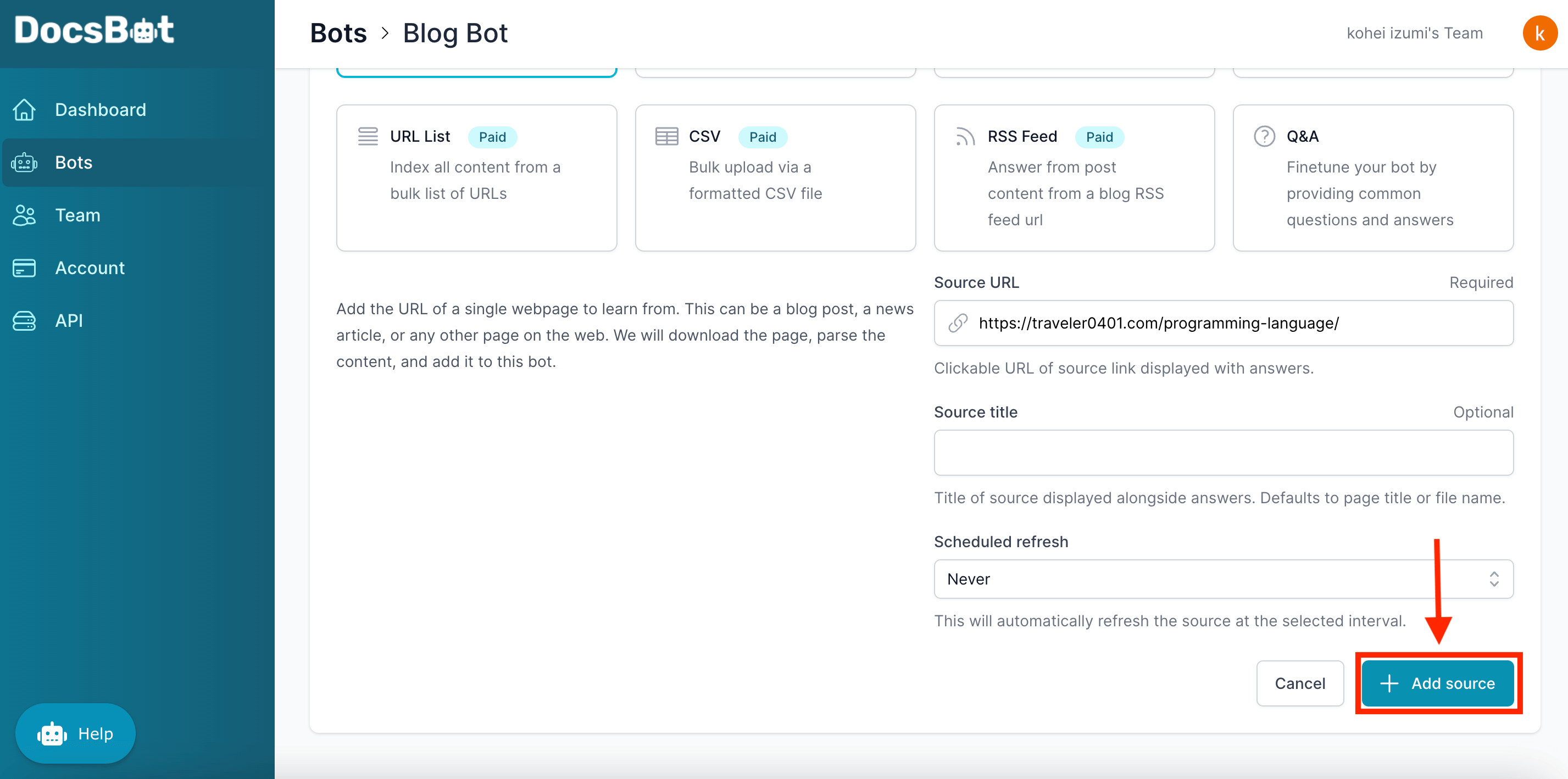
URLを入力し、Add sourceをクリックします。


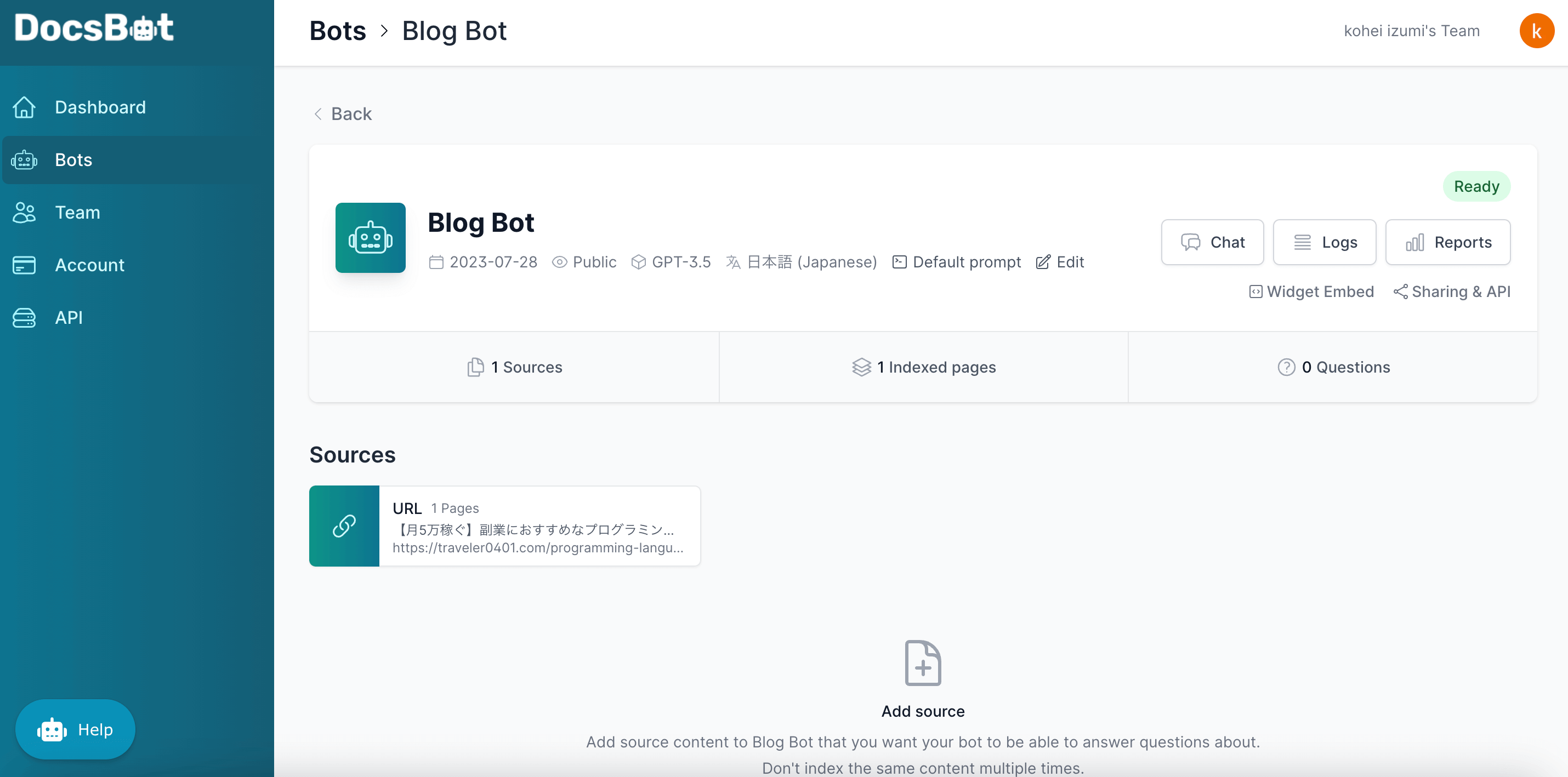
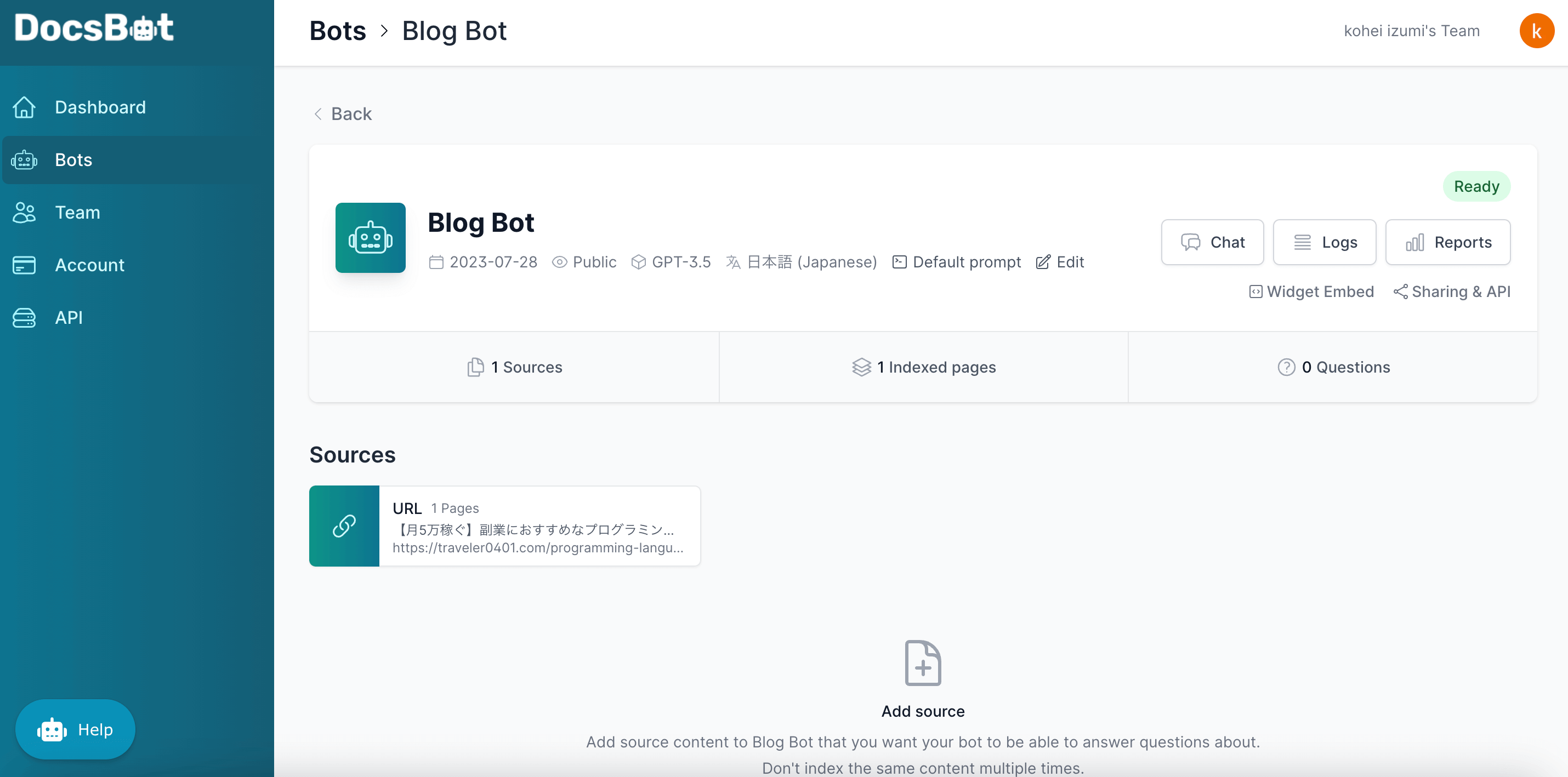
上記のように表示されればURLの登録は完了です。


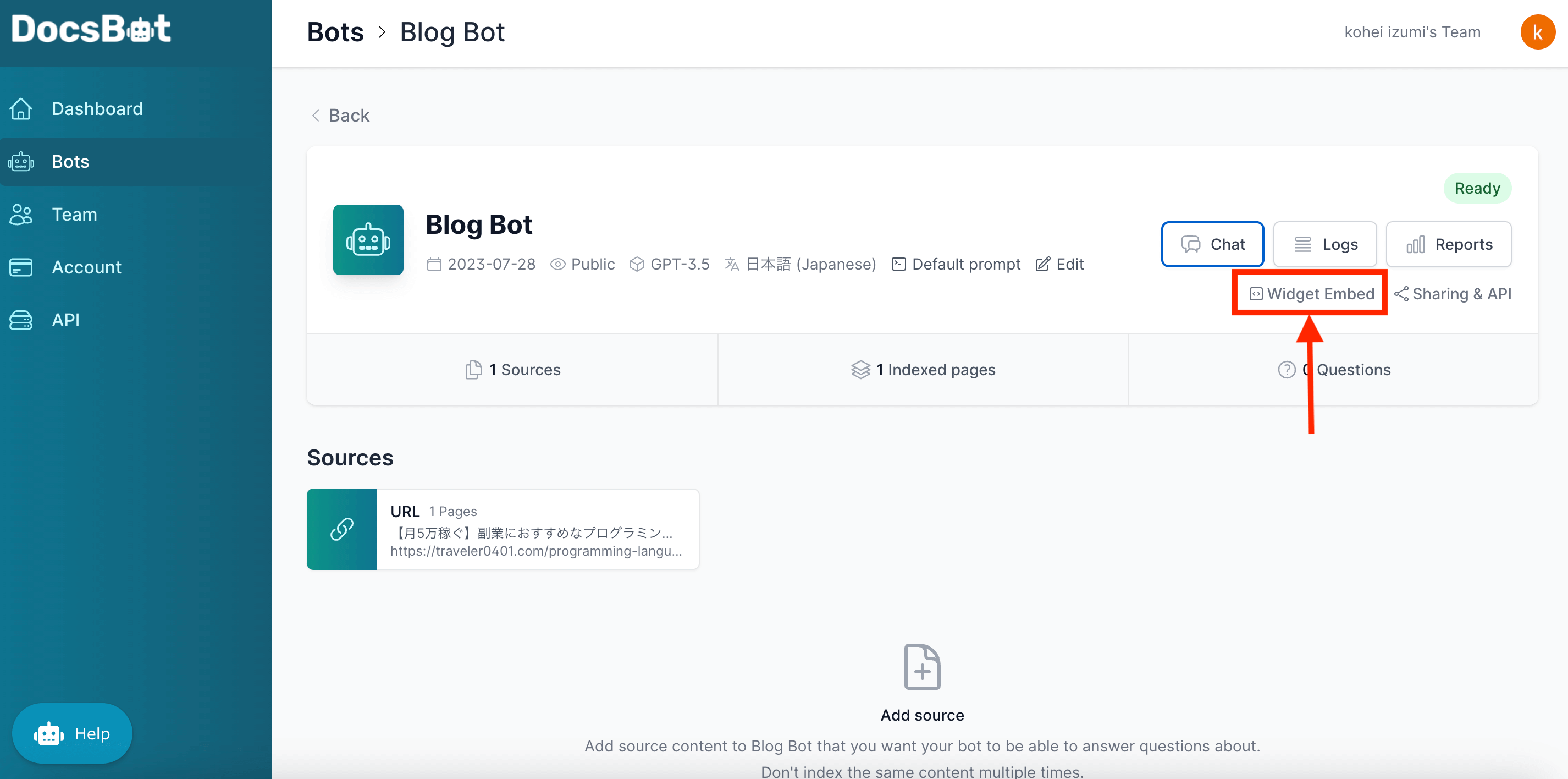
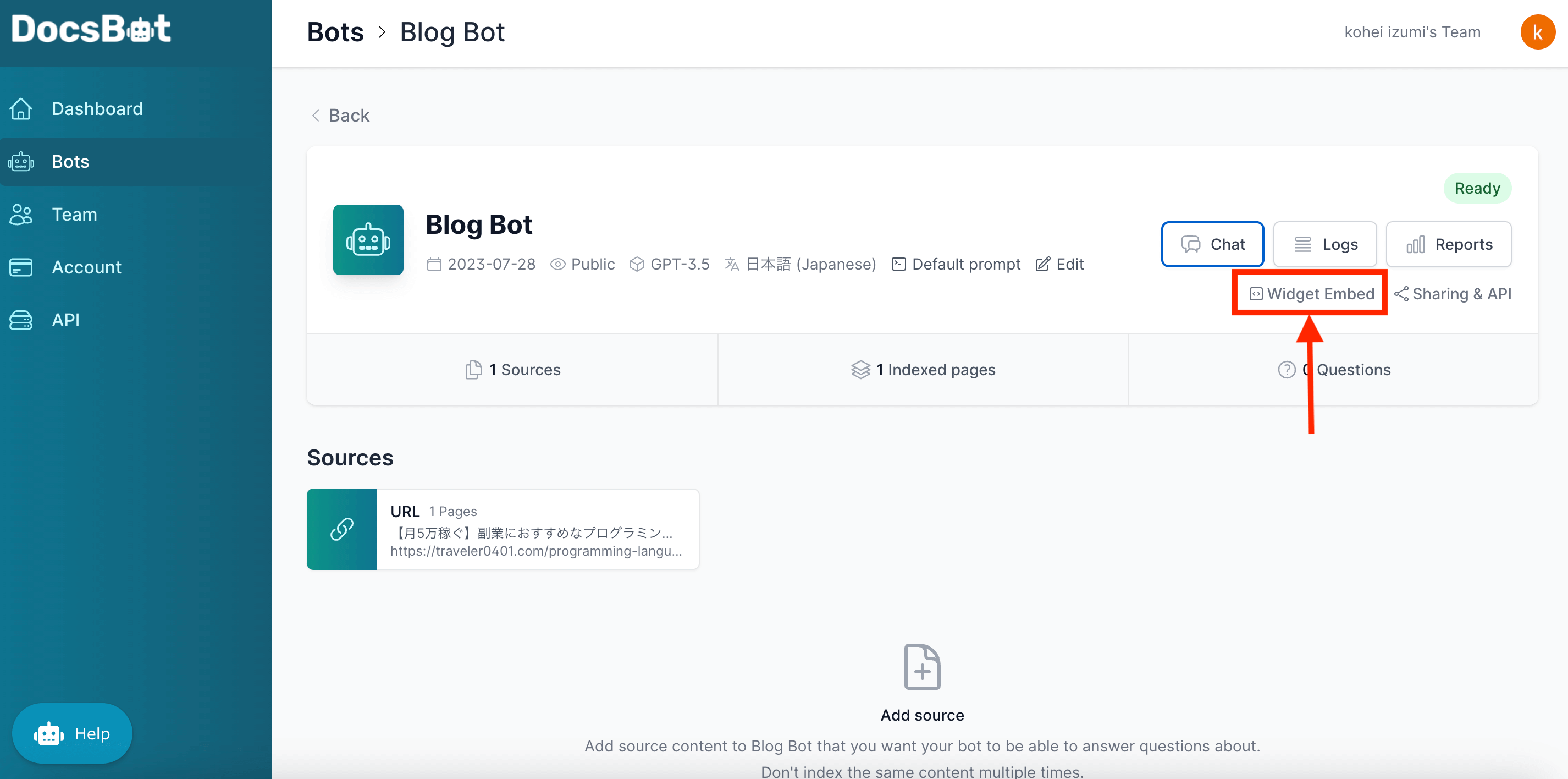
Widget Embedをクリックします。


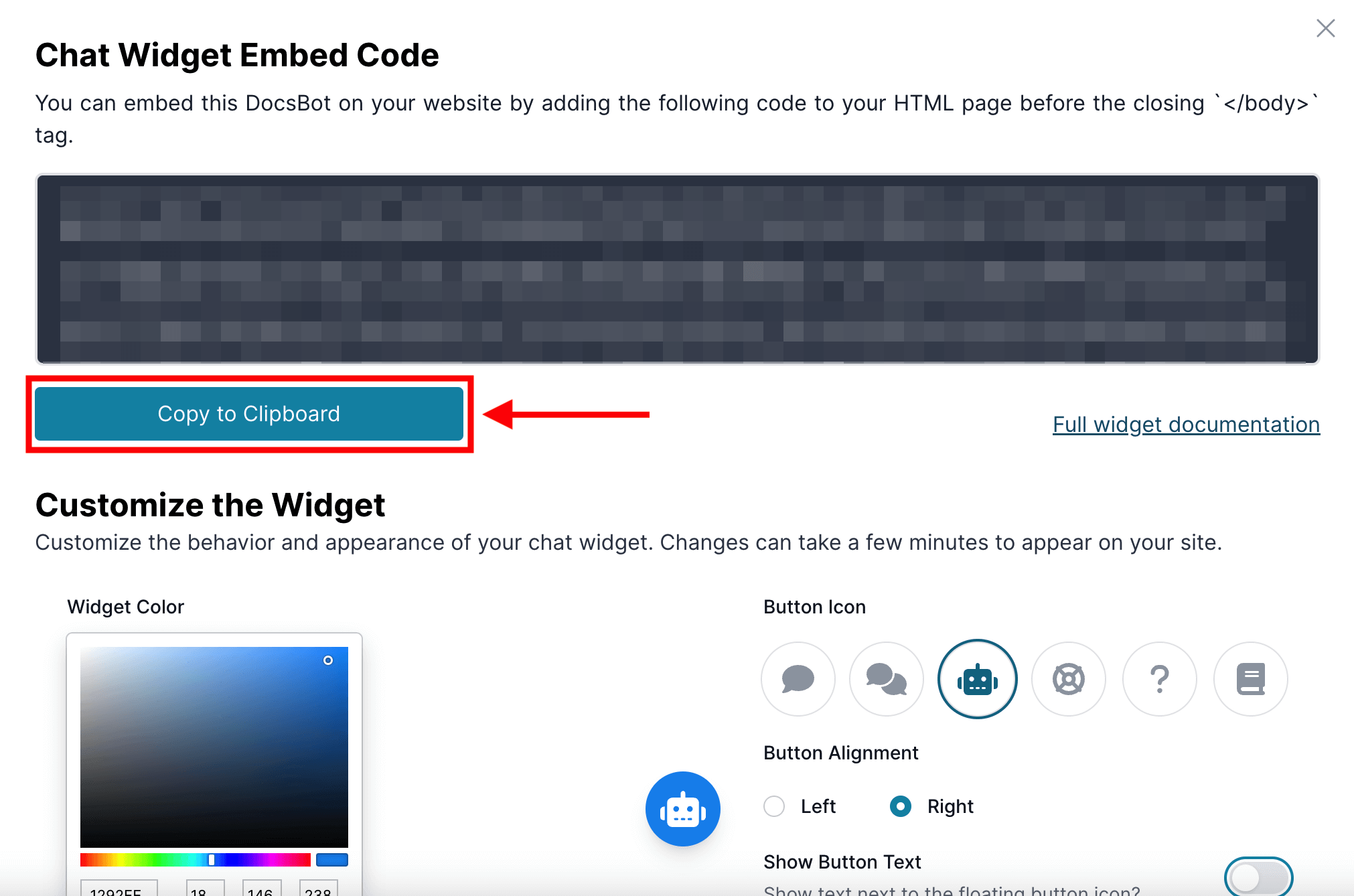
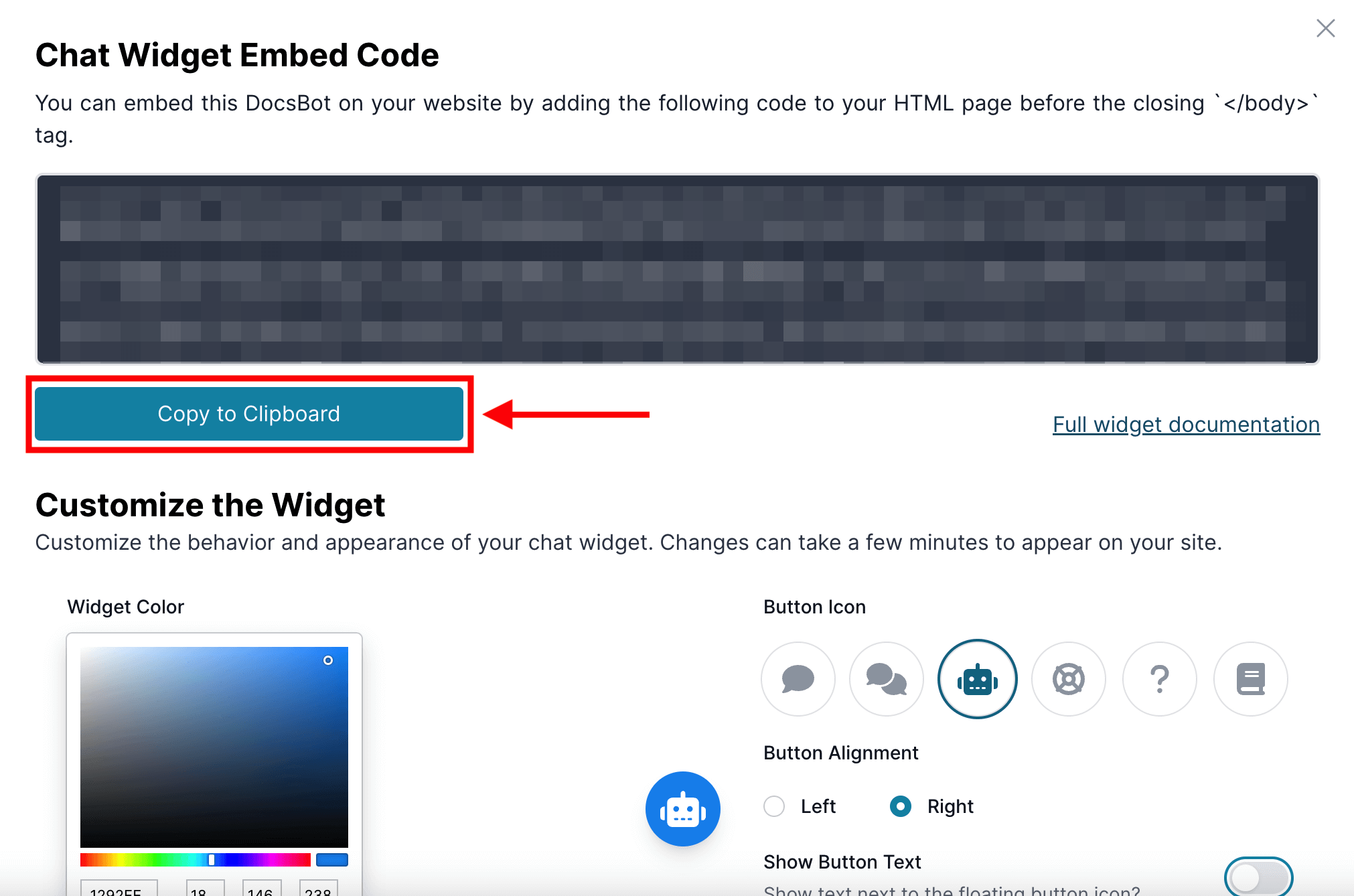
Copy to Clipboardをクリックし、ソースコードをコピーします。
ブログにチャットボットを設定する
ブログにチャットボットを設定します。


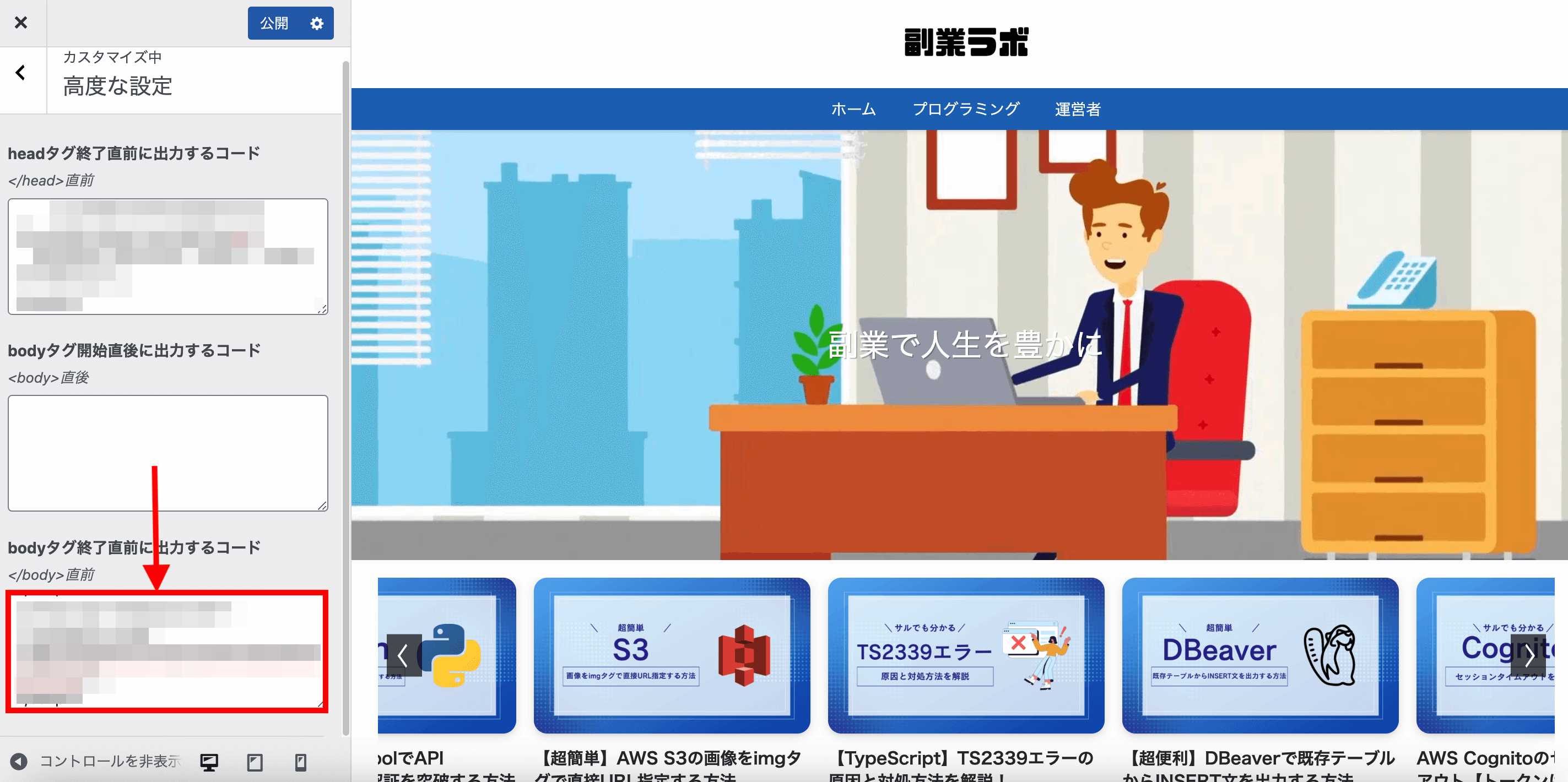
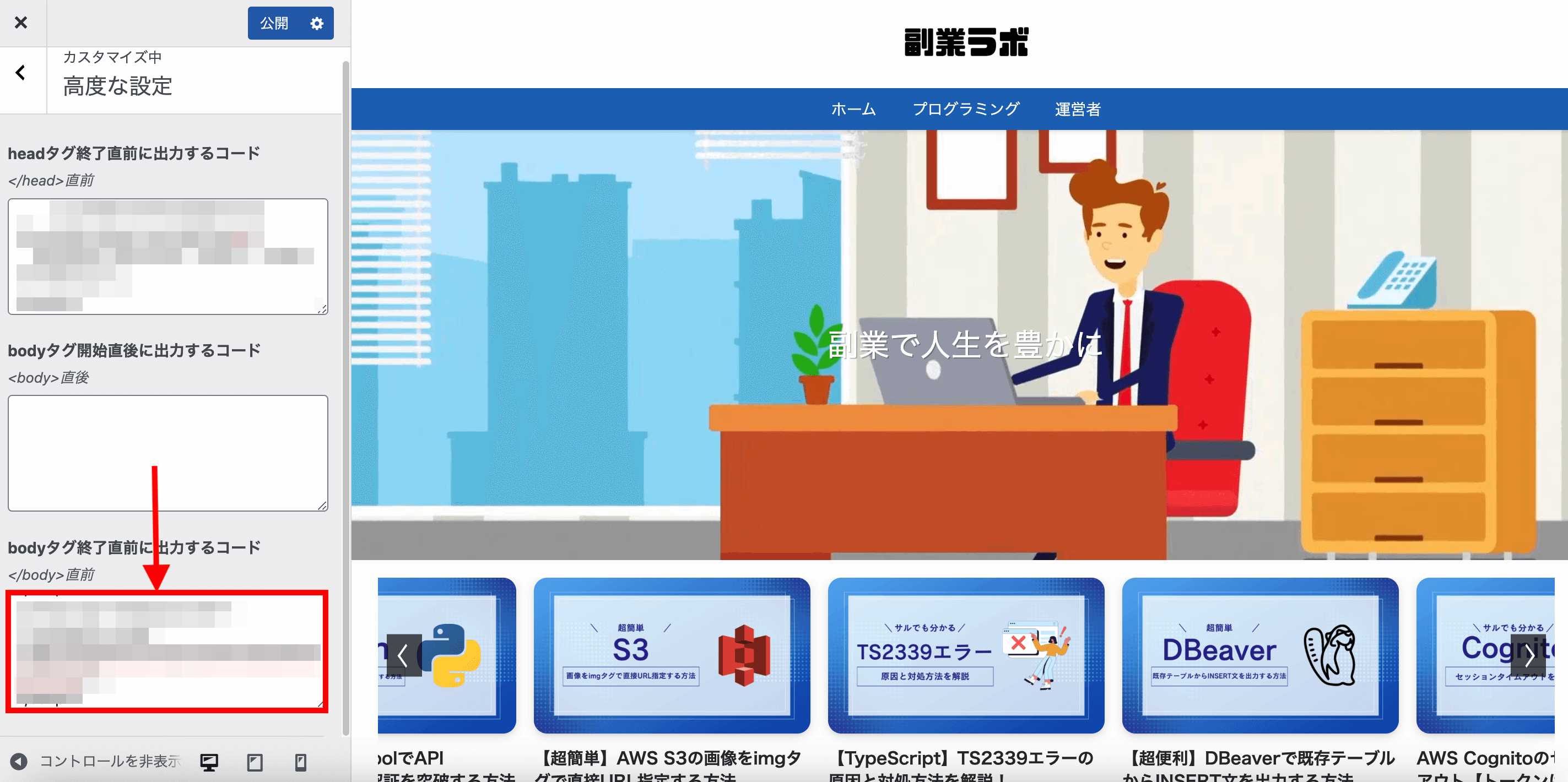
先ほどコピーしたソースコードをブログに設定します。


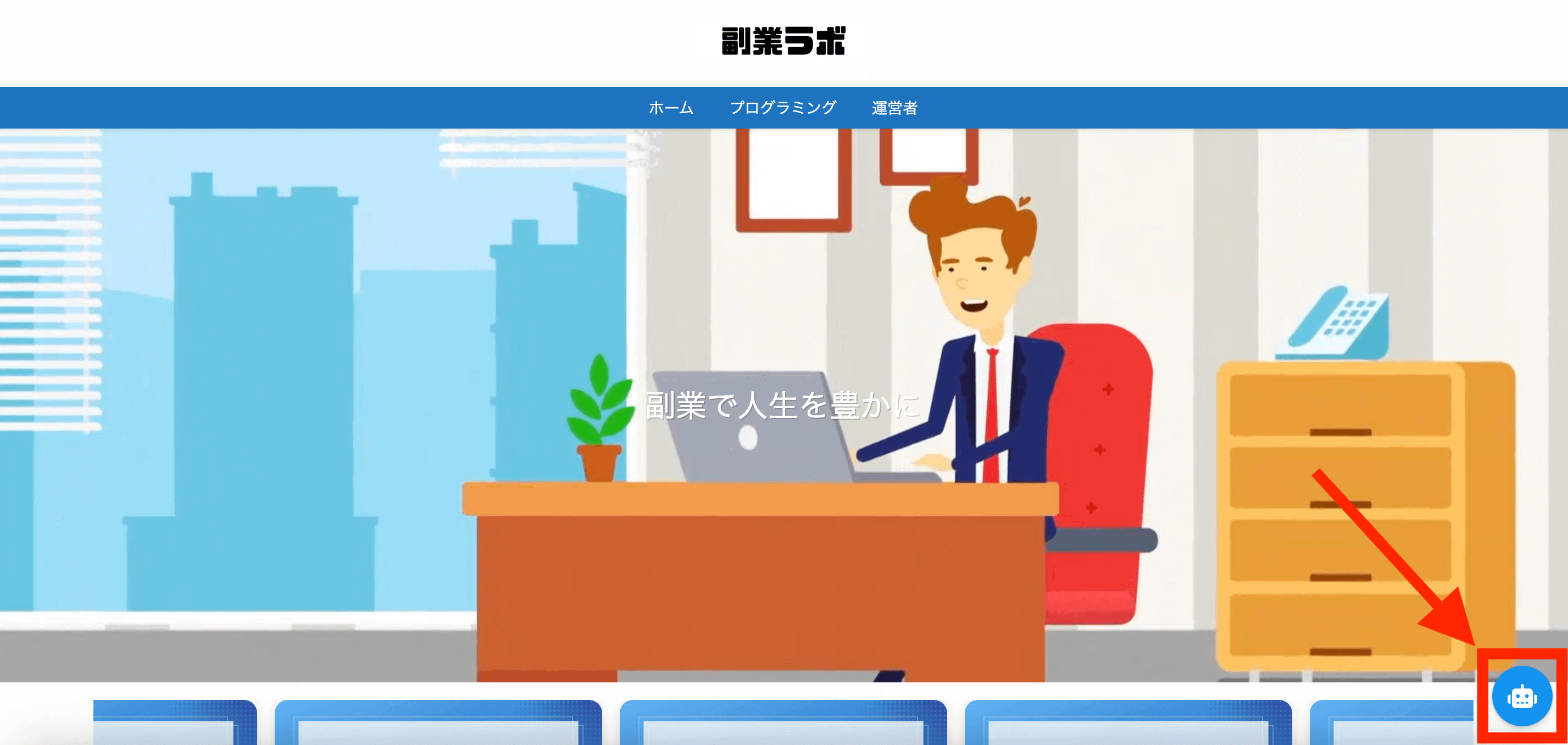
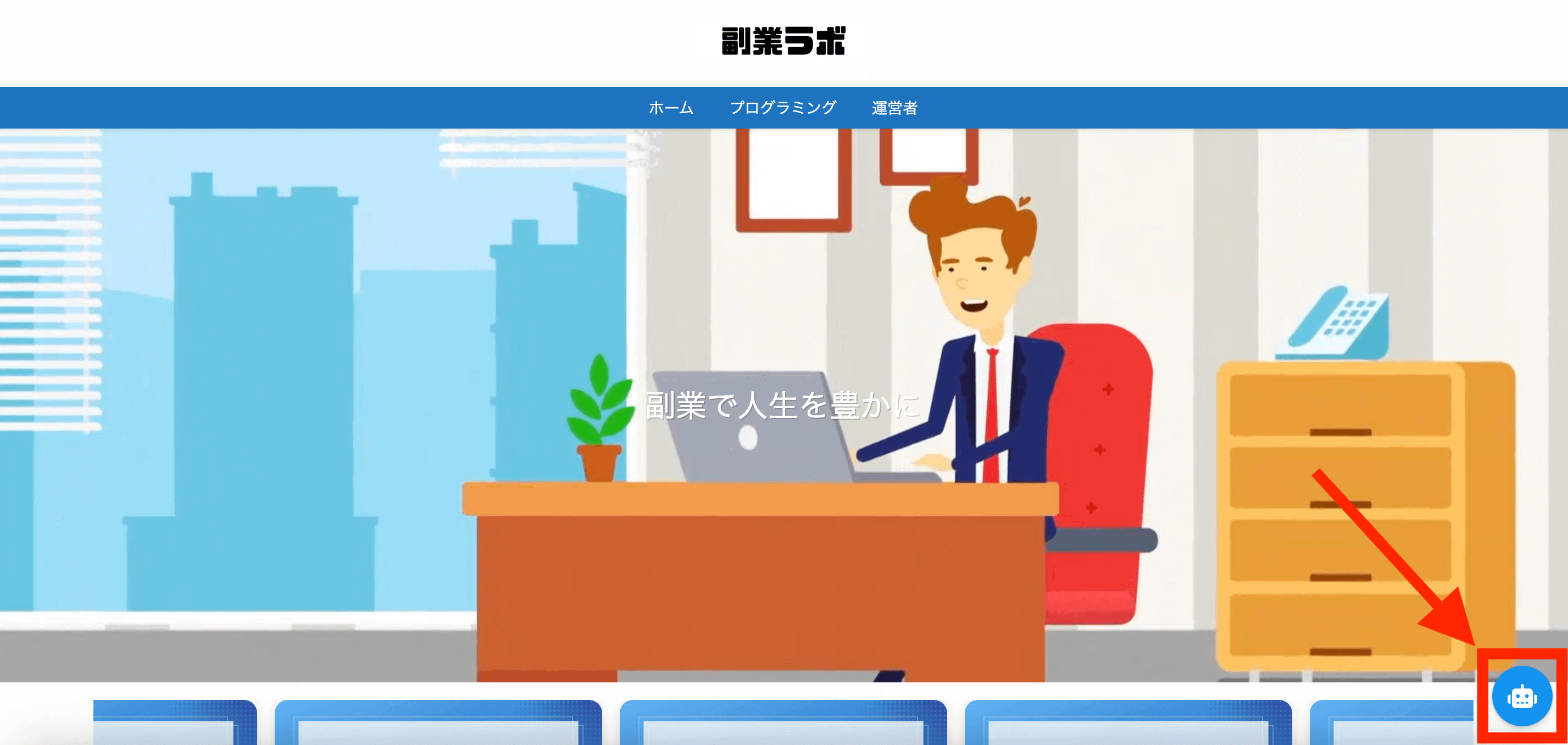
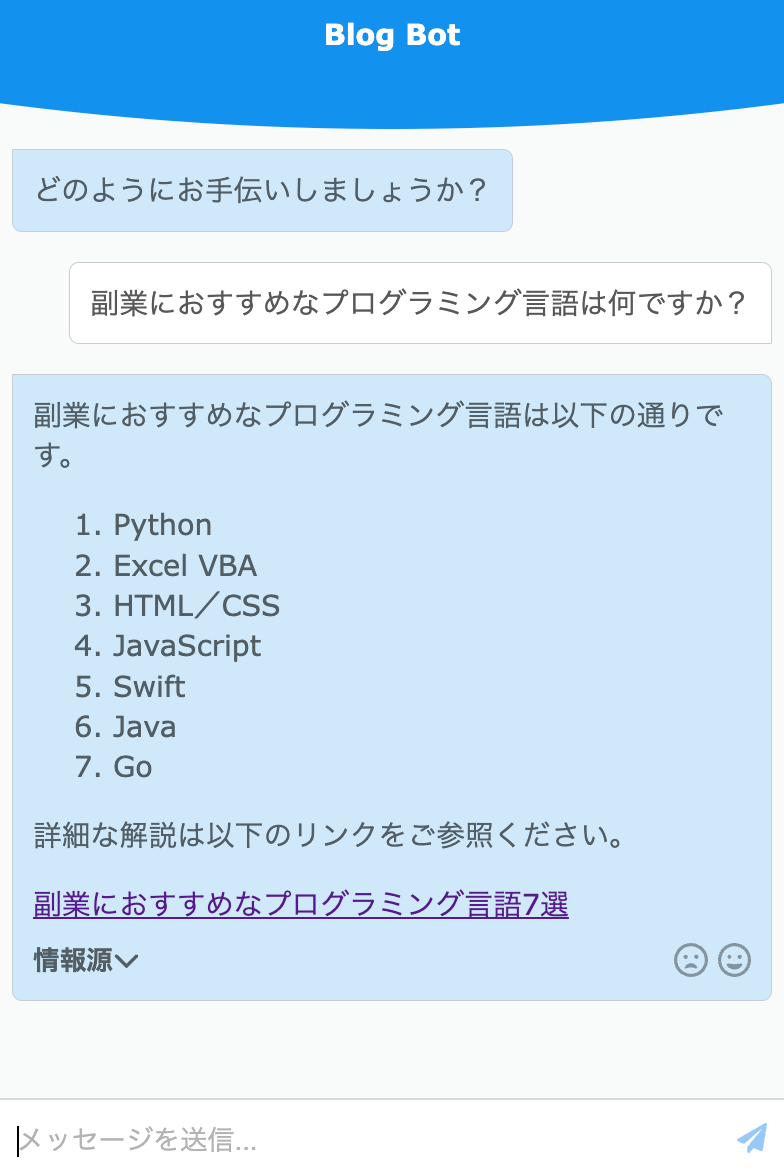
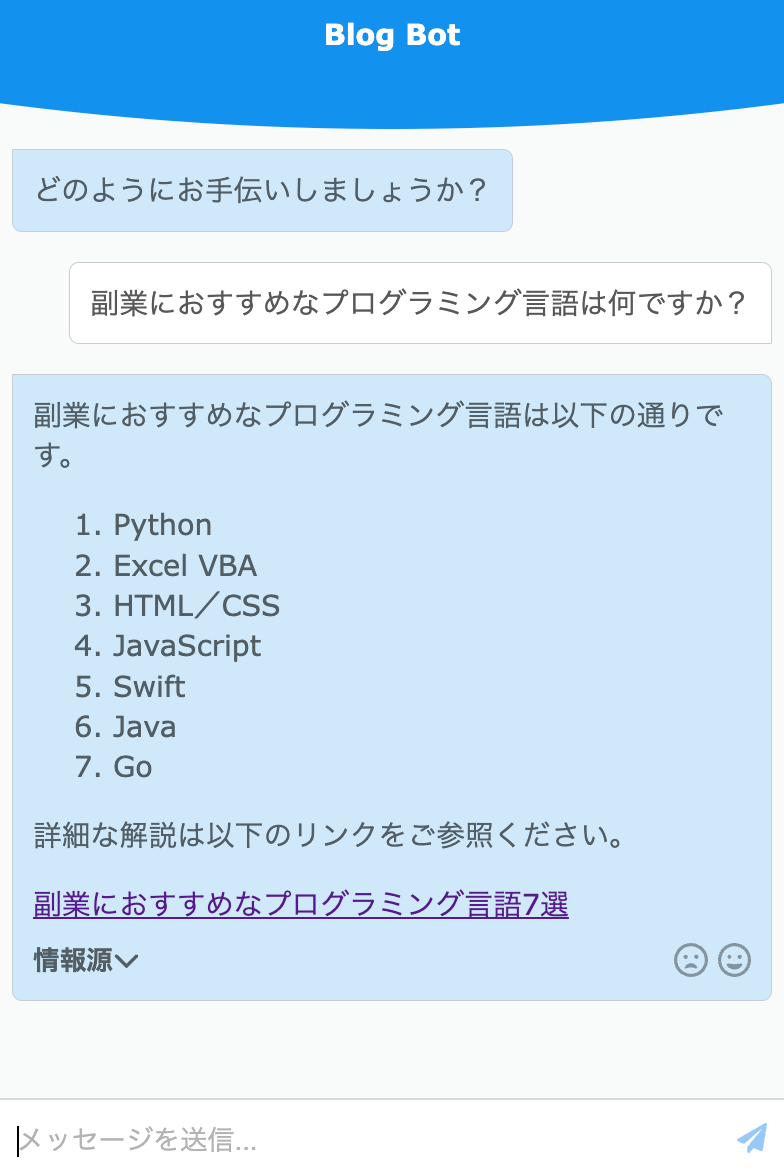
チャットボットが表示されるのでクリックします。


上記のように動作していれば設定完了です。



お疲れさまでした♪
【注意点】OpenAI APIとDocsBotの利用料金


今回ご紹介した「OpenAI API」と「DocsBot」は無料枠でも使えますが、事前に利用料金は確認しておきましょう。
OpenAI APIの利用料金


OpenAIのAPIは18ドル分の無料枠が付与されています。
無料枠を超えた場合はクレジットカードでの支払いになるため、事前にクレジットカード登録が必要になります。
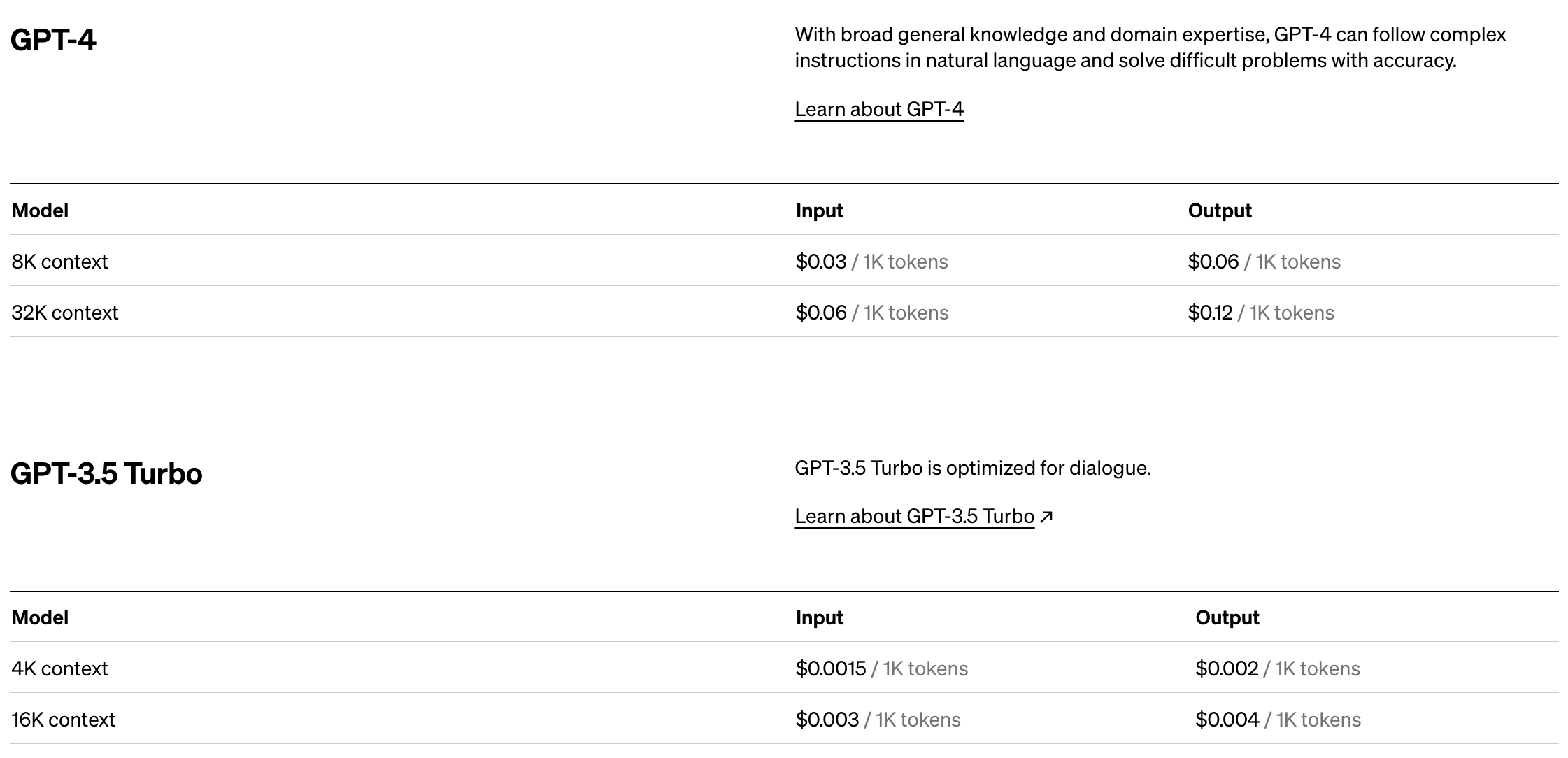
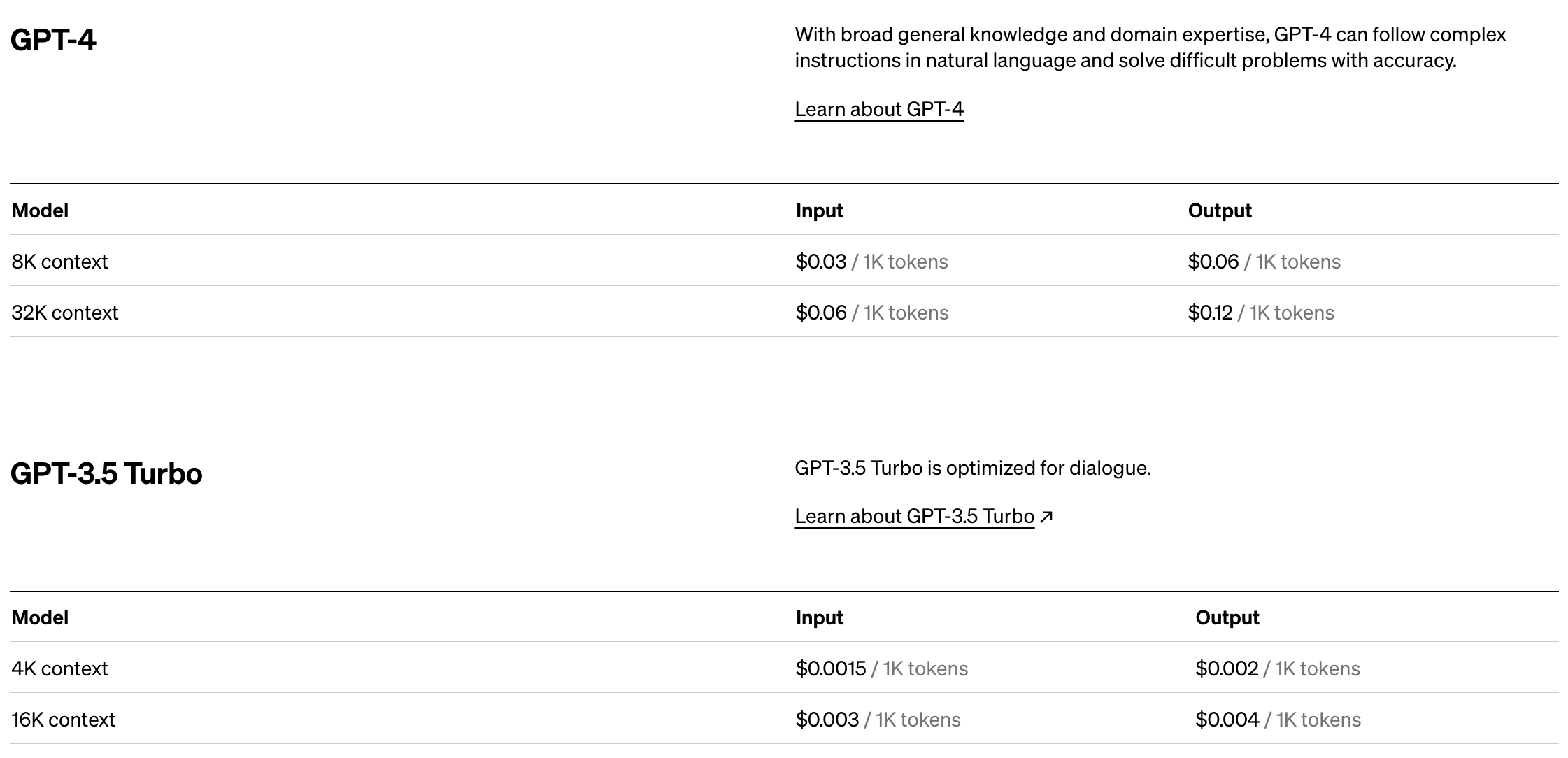
GPT-3.5 Turboの場合は1000トークンあたり0.002ドルかかりますが、モデルによって料金は変わるので最新情報は公式サイトを確認してください。



「1単語=1トークン」です。
ただし、日本語は「1文字=1トークン」で、ひらがなは「1文字=1トークン」、漢字は「1文字=2〜3トークン」で扱われるのが一般的です。
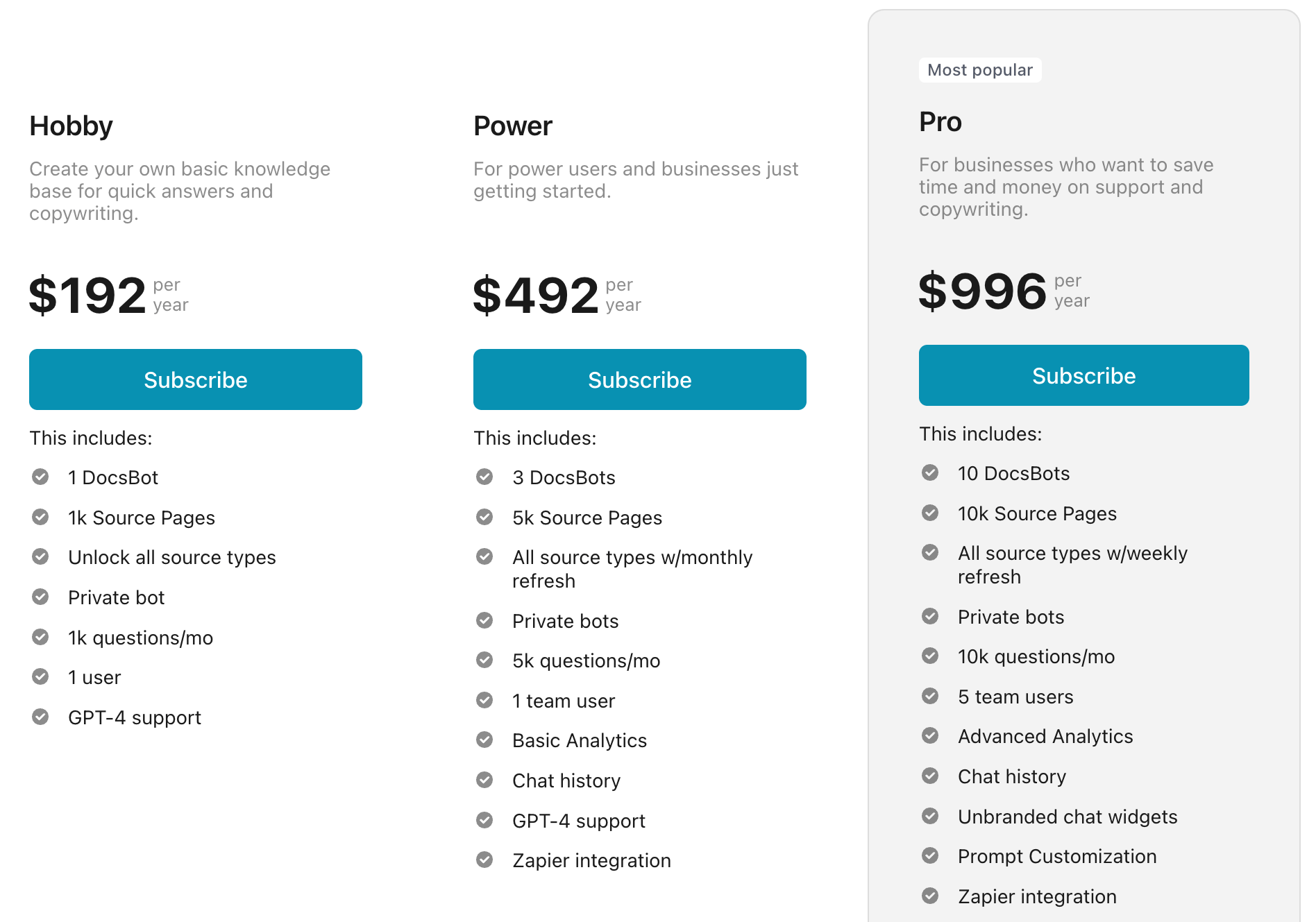
DocsBotの利用料金


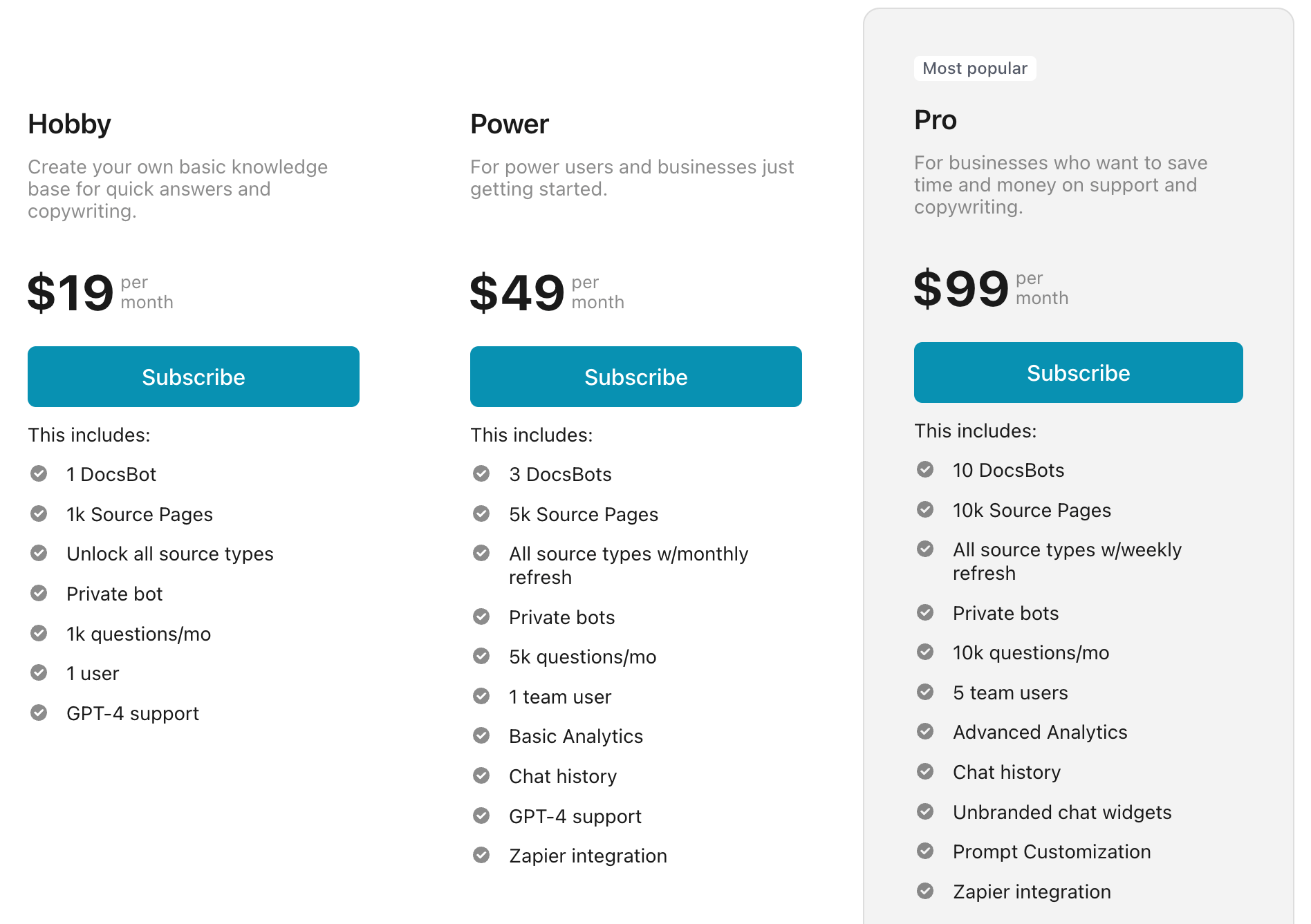
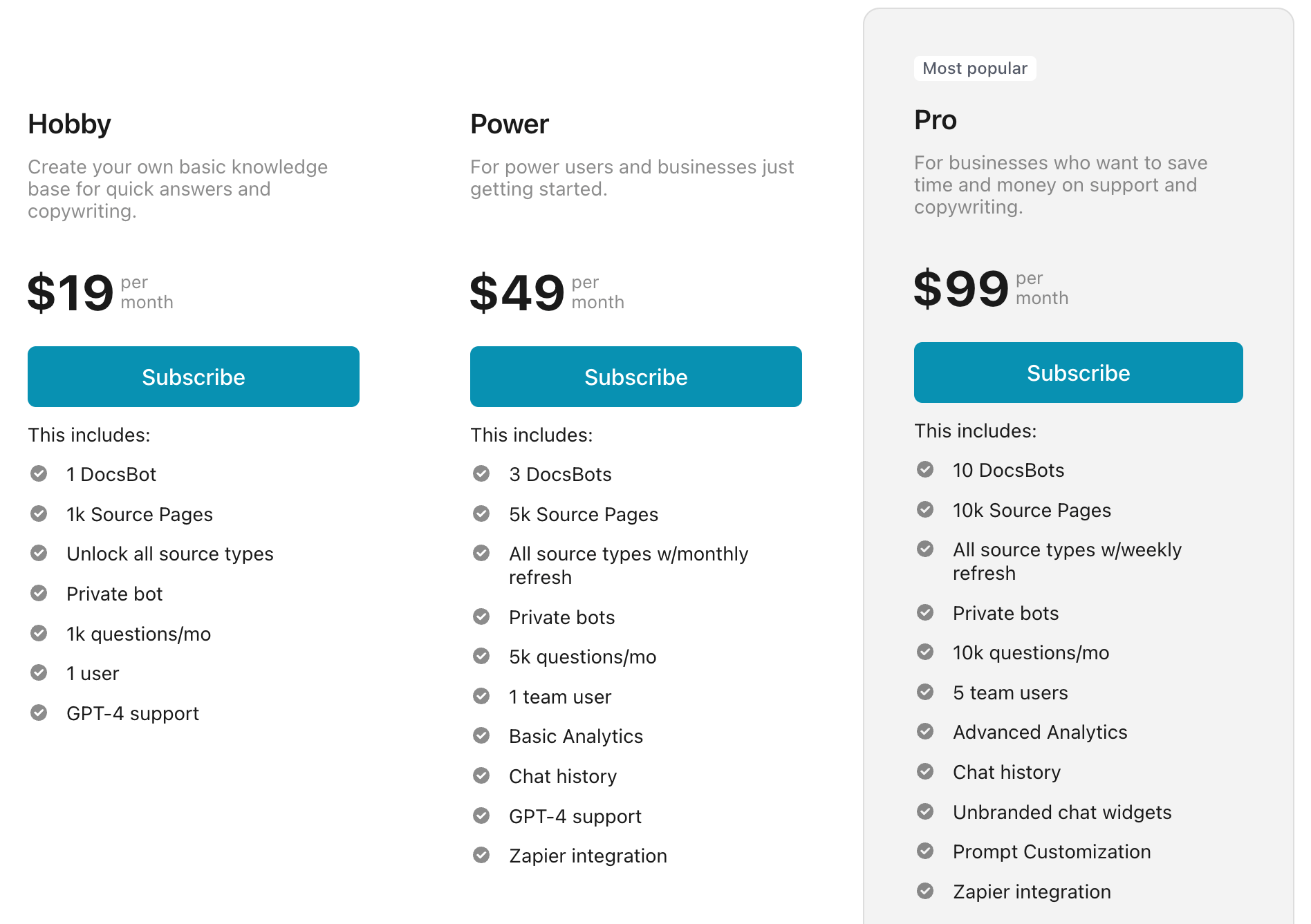
DocsBotは無料で利用できますが、課金すれば様々な機能が使えるようになります。
プランによって料金体系は異なり、それぞれ月額払いと年額払いを選択できます。



無料枠だと機能がかなり制限されるので、本格的に導入する場合は有料版をおすすめします。
よくある質問
ブログにAIチャットボットを設定するにはどうすればよいですか?
「OpenAI API」と「DocsBot」を使えばブログにAIチャットボットを設定できます。
誰でも簡単に設定できるので、まずは無料枠で試してみましょう。
AIチャットボットに料金はかかりますか?
「OpenAI API」と「DocsBot」は無料で使えます。
ただし、DocsBotの無料枠は機能が制限されているので、本格的に導入する場合は有料化をおすすめします。
まとめ
今回は、ブログにAIチャットボットを設定する方法について解説しました。
以下が本記事のまとめになります。
ブログにAIチャットボットを導入して、競合との差別化を図りましょう♪



最後までお読みいただき、ありがとうございました!