いずみ
いずみこんな悩みを解決できる記事を書きました!
僕は現役フリーランスエンジニア(歴8年)で、資格は13個保有しています。
「Angularで仮想スクロールを実装したい」とお考えではありませんか?
Angularで仮想スクロールを実装するには「Virtual Scrolling」を使用します。



Virtual Scrollingは「angular/sdk」に含まれています。
大量データを描画する際に重宝しますよ。
本記事では、Angularで仮想スクロールを実装する方法について分かりやすく解説します。


本記事を読めば、Angularで仮想スクロールを実装する方法が理解できるので早速見ていきましょう。
【Angular】Virtual Scrollingで仮想スクロールを実装する方法
早速ですが、AngularのVirtual Scrollingで仮想スクロールを実装する方法を解説します。
ScrollingModuleをインポート
import { ScrollingModule } from '@angular/cdk/scrolling';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserAnimationsModule,
FormsModule,
ScrollingModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ScrollingModuleをインポートします。



スタンドアロンコンポーネントを使う場合は不要です。
cdk-virtual-scroll-viewportを使用する
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
items = Array.from({length: 100000}).map((_, i) => `Item #${i}`);
}1万件のデータを描画するために上記のコードを記載します。
<cdk-virtual-scroll-viewport itemSize="50" class="example-viewport">
<div *cdkVirtualFor="let item of items" class="example-item">{{item}}</div>
</cdk-virtual-scroll-viewport>「cdk-virtual-scroll-viewport」で仮想スクロールを定義します。
.example-viewport {
height: 200px;
width: 200px;
border: 1px solid black;
}
.example-item {
height: 50px;
}Virtual Scrollingを使う場合は、itemSizeとheightを同じにする必要があります。


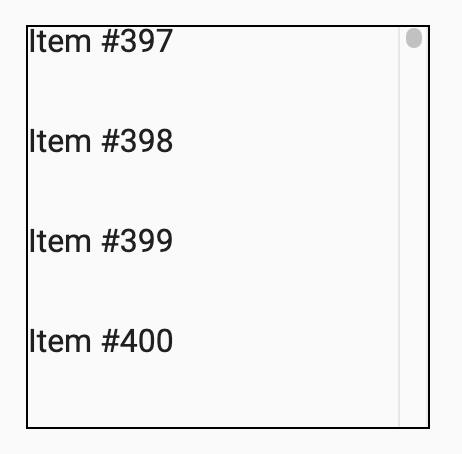
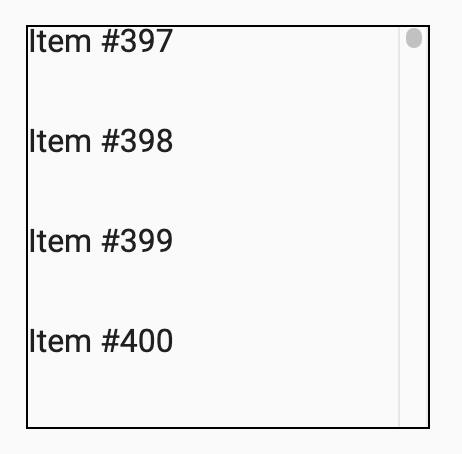
上記のように、1万件のデータを仮想スクロール化できればOKです。



これで仮想スクロールの実装は完了です。
非常に簡単でしたね。
よくある質問
公式ドキュメントはありますか?
下記になります。


まとめ
今回は、Angularで仮想スクロールを実装する方法について解説しました。
以下が本記事のまとめになります。
- おすすめ本
Angularの勉強なら「Angularアプリケーションプログラミング



最後までお読みいただき、ありがとうございました!
- クソおすすめ本



海外のエンジニアがどういった思考で働いているかが理解できます。
海外に行く気はないけど海外エンジニアの動向が気になる雑魚エンジニアにおすすめです(本当におすすめな本しか紹介しないのでご安心を)。